CSSのTwitterイラスト検索結果。 1,144 件中 54ページ目
【第3弾】キャラ紹介のページより、CSSちゃんです。ツンツン娘です(しかし上下関係には弱い)
発売まであと8日!書店・アマゾンにて予約受付中 https://t.co/IWfrmnDUjX
#マンガでわかるWebデザイン
That dribble example recreated using CSS! Awesome work https://t.co/JQpuWEj43R
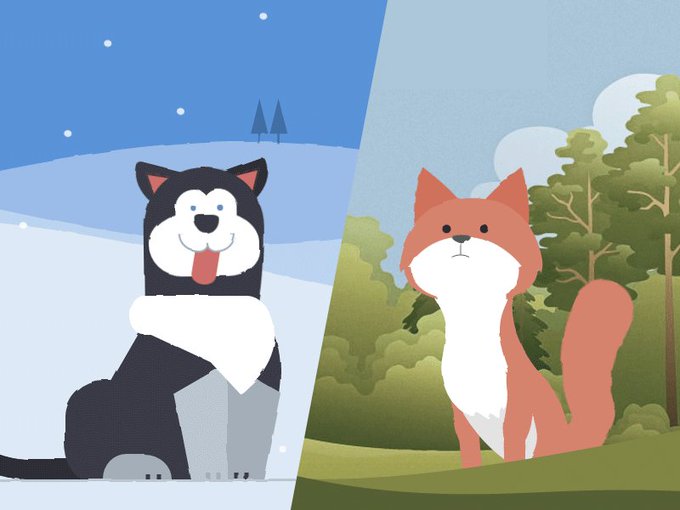
Technical article with a cute result: Animated Animals in CSS and SVG https://t.co/keNoJTIOZZ #css3 #svg
The Amazing @mor10 gives you a peek at the CSS Grid Layout Module. https://t.co/tQW9wNIwJV
Building Concentric Circles with Nice Color Palettes... - Media Temple https://t.co/F845Avm2z2 #webdesign #css
Le logo de Microsoft Ventures animé en pur CSS, ça se regarde sans fin 🚀 https://t.co/RuW269sLCE
Website Developers: SAVE THE FROGS! seeks volunteers with #css #php #joomla skills. Email webmaster@savethefrogs.com
BRILLIANT by @Una : Finessing `feColorMatrix` https://t.co/4mkVQqh9zC #css #svg #feColorMatrix
Un alligator animé assez beau gosse en HTML / CSS / JS 🐊 https://t.co/Ri40jbd02V
New @CodePen: Alex the #CSS Husky 🐶 based on a @dribbble by @WonderlustHfx & @kunstmachtfrei https://t.co/KFodjvxV2s
Un puzzle interactif en pur HTML / CSS / JS à tester ici 🔝 https://t.co/9rBL0gOXtE
Creative ways to exploit 10 HTML elements + 10 lines of CSS!
https://t.co/QZaLbeVFUB
More: https://t.co/c2Agik3XIY
JavaScriptなどでは当たり前になりつつあった自動化ですが、CSS方面でも広がりを見せています!
Gulp.jsとPostCSSを使ってCSSの面倒な作業をなくそう
https://t.co/xMKSbNgvzX