左右対称のTwitterイラスト検索結果。 2,528 件中 65ページ目
作業時間メモ。
今は上手くなりたい一心で描く時間をなるべく作る様にしてて、
とりあえずの目標は3時間!
昨日も約3時間半くらい。
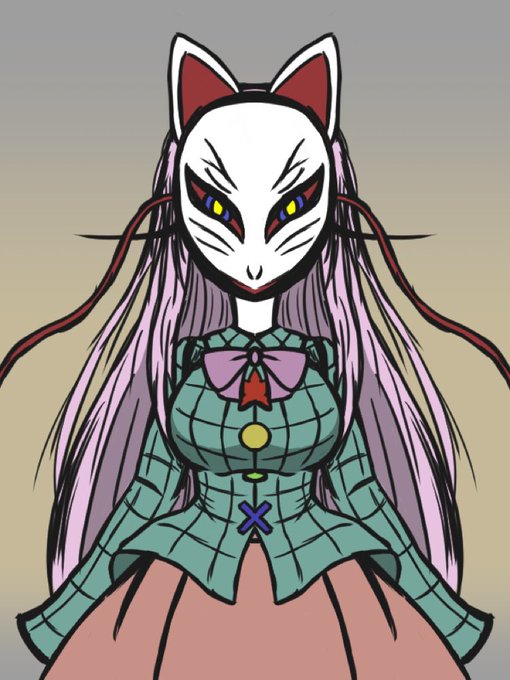
アップめとセルフ赤?ペンも載せてみる。
左右バランスが気になったので
左右対称定規で整える方向にしてみた。
@specialdaisen タイムラプス発動!
ぶっちゃけ下積みが本番みたいな感じやね。
ワイの苦手要素は「左右対称」すなわち正面顔。もうこれわかんねえよ!
更に本番の歪み要素。正直描いててアタマおかしくなりそうだったよ。もうこれわかんねえよ!
またやろう。
初アイビスペイント 指描き
がんばりました、、
左右対称定規様々です。
アナログ絵があんなんでも
ここまでは出来ますよ、、
オススメするけど目と肩がもう、、😂
何度もアイビス授業動画見ては諦めた過去が今生きた😭😭😭😭
https://t.co/7ryH5f2O3B
使ったものメモ。
・クリスタ、
いつも使ってるブラシ.
3dデッサン人形.
左右対称定規.
質感素材.
自作時短色乗せ用素材等。
・イメージに合ったフォント
参考に前描いたイラストとか。
Twitterで色調整してみたアップめも。
使ったものメモ。
・クリスタ、
いつも使ってるブラシ.
3dデッサン人形.左右対称定規.
自作時短色乗せ用素材等。
・前描いたイラスト。
アップめの単体も載せてみる。
画面を格子状に分割し区画ごとに矩形や三角形で構成されたグラフィックを配置する.グラフィックは左右対称になるように作成した外形でマスクする.
https://t.co/ofk4iqNAke
#p5js #creativecoding #dailycoding
画面を格子状に分割し区画ごとに円や円弧で構成されたグラフィックを配置する.グラフィックは左右対称にし,位置と角度を基にしたノイズで作成した外形でマスクする.
https://t.co/nN8UItPjUf
#p5js #creativecoding #dailycoding