色調補正のTwitterイラスト検索結果。 2,872 件中 89ページ目
そこから影色に寒色系乗せるのがブームになりつつあるんですけど、流石に是はやり過ぎたとおもいまし た 0〜φ( :3」∠)_
でも、デジ絵だと塗った後からでも色調補正簡単に出来るから有り難いですよな……! アナログだと下手したら線画から描き直すハメになるやつッ😂
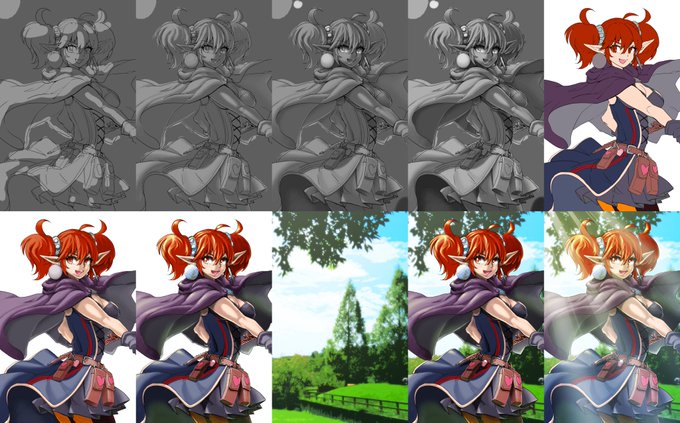
カラーラフと線画の間の何か。仮色塗ってから色調補正で調整していく方法を試してみたんですが、滅茶苦茶便利ですね。「この色ちょっと違うな……」という部分に調整が入れられるのはすごくありがたい。
4.加工/リシェード/文字入れなど後工程、ない場合は気をつけていること
①Windows10標準搭載の「フォト」で画像補正、フィルター加工、明瞭度調整など
②画像編集サイト「fotor」で文字・ロゴ入れと色調補正、ぼかしなどのフィルター加工
加工関係はこの2つしか使っていません😓
@PixivF_TL
①「キャプテーン、見えてるーーー?」(※モシ-モシが色調補正で色消えた件)
②足元に置いておくと接地不良が消えるモンスター
③お疲れモード(スライディング土下座
④一番気に入ってる表情の方々
スクショして、Photoshopに取り込んで、色調補正して、バケツで流し込んで、
これが一番わたし的にハッピーな色!ってなるまで。
線画が全部繋がっていて、バケツでじゃーってしやすかったです(*´︶`*)
#NURIEdeART_うちで踊ろう
#香取慎吾 #ぬりえ #塗り絵
#SHINGOKATORI
#StayHome https://t.co/WX1NNS8pvu
@marupiyopiyo 自分の場合は図のようにレイヤーを上から順に
①線画(通常か乗算)
②明部(加算発光)
③影(乗算)
④ベース色(通常)
影色はピンクベージュ、ピンク藤色など
明色は白飛びし過ぎないよう濃度や色調補正で色味を探ったり
やはりレイヤー分けは便利です☺️
試行錯誤楽しいですね~🤗
イラスト進捗
クリスタから psd を書き出して Photoshop 側で微調整しながらぼかしをかけてみた (1枚目: 編集前, 2枚目: 編集後)
手順はわかったので、一旦クリスタでの作業に戻って塗り残し部分をちゃんと塗ってから仕上げ作業に移ろうかな (そのときには色調補正とかも試してみたい
とりあえずなんか描きたくて、め゛ーーーーって描いた落書きオブ落書き。ポワトトのぬいぐるみという設定。塗りはいつもとやり方変えてみたけど、なかなか思い通りな色にならなかったwオーバーレイがダメなのか、下地のグレーがダメなのか泣 色調補正してもしっくり来ず。
今日はこれまで
実はちょっとだけ配置を変えた
3つ以上ものが直線的に並ぶことがないようにはしてるつもり
これ以上描く物体増やしたらゴチャゴチャして何を見てほしいかわからなくなるから、ユリと泡が描き終わったら全体の色調補正とか ぼかし とか入れて完成とすることにした