レイヤのTwitterイラスト検索結果。 4,163 件中 129ページ目
2020-06-09 Original Doodle SharkishGirl
◆自描き 二値描き+平塗 並べ描き 手順の模索
◆レイヤ、分けない方が描きやすい
◆この配色・造形良き
レイヤとおたえとおっちゃん🐰
慣れないprocreateで修正を色々重ねて予定より時間かかったけど出来た😌
もっとバンドリキャラも描きたいなー
#絵描きさんと繋がりたい #バンドリ
★マテマテ祭り2020★通常営業『XXⅥ 軋む地平線』【Windmill崩壊後、サーヤとレイヤは行方不明になっていた。 マテリアルたちが必死に探す中、徐々に事件の真相に近づいていく。 そんな中、アクセルが突然、活動休止を宣言して―!? 外伝では孤独な戦いを続ける綾香の前に、 新たな敵が出現する!】
10年振りくらいにデジタルで絵を描く。
忘れんてなあこの感覚…レイヤ全然使いこなせてない💦
雑だ…ちょっと勘を取り戻すべく精進します。とりあえずTwitterのヘッダーを。
#GRAFFITY
#graffitiart
#描いてみた
こういう部分ってどうしたらいいんでしょ🤔
体の一部だけアイテムより前になる、みたいな
そもそも重なる部分は描かない派、重なった部分消しちゃう派、重なる部分だけ別レイヤで描く派色々いそう
顔3.
加算発光レイヤを目の色のレイヤにクリッピング。キラキラさせます。目の上の方に翡翠、下の方に黄色を載せ、透明度を下げました。
顔Ⅳ.
ハイライト。目の中心は、何となく明るい黄色です。
顔5.
こちらも、線画を色トレスして完成です。
長々と失礼しましたァ!!!!
青色で色を置いていきます。雰囲気です。
顔1.
これは途中から消えた顔。差分作りたかったので別に書いてます。
顔2.
工程飛んでるよ!先ほどのように、着色レイヤをロック、上から直接塗ります。目の周りを囲むように、濃いめの色を落とすといい感じな気がします。
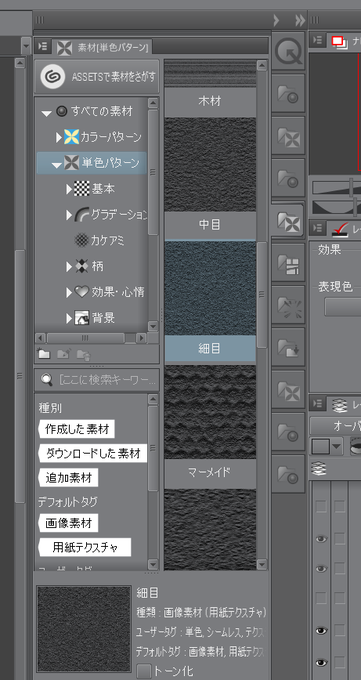
11.しあげ
クリスタの、「単色パターン」の中から細目を選び、イラスト全体にオーバーレイします。このままだと目が粗いので、縮小して使用しています。例のごとく透明度は下げます。
また、塗りレイヤで加算発光レイヤをまた作成しました。袖の下の肌や、ズボンの上に
9.色トレス
線画レイヤの透明度をロックし、色を変更します。言い忘れてましたが、基本的に線画は「濃い鉛筆」、塗りは「滑らか水彩」使ってます。
10.加算発光
加算発光レイヤをかけます。黄色系が無難です。線画と着色レイヤをまとめ、その上からクリッピングしました。光源はあまり……。
8.オーバーレイ
新規レイヤで黄色と青をオーバーレイします。二枚目がそのレイヤです。光の当たる方に黄色を、影になる方に青を置くイメージです。これも透明度を下げます。
また、今回は右足や後ろ髪など、画面の後方に入るパーツに、新しいレイヤで青色をオーバーレイしています。お好みで。
6.色調整1
着色レイヤをコピペ、レイヤ統合し、彩度を上げてオーバーレイします。(画像はそのレイヤ)
適当に透明度を下げて馴染ませます。
7.色弄り
この辺から工程の順番がワカラナイ。
着色レイヤの透明度をロック。直接色をいじります。画像三枚目が、いじった後の着色レイヤです。
5.影置き
着色レイヤはいったん非表示にし、白のレイヤにクリッピングして影を置いていきます。白の面は残しておいて問題ありません。
着色レイヤは乗算にします。時折表示して確認しながら、影を塗ります。(二枚目は確認してたとこ)(着色レイヤを表示したまま塗ってたことのほうが多い)
3.下塗り
白で塗りつぶします。見にくいので背景色を変えました。背景色は、塗ったときの印象に多少影響を及ぼすので、こまめに外して確認します。
4.色置き
色を決めます。絶対にあとで修正するので、レイヤは分けておきました。