100DaysofcodeのTwitterイラスト検索結果。 366 件中 16ページ目
You can help me learn liking & posting paintings with the tag
🎨 #ArtForCaedmon 🎨
This is "A Bug Bitten One Time", from my Gallery collection (https://t.co/8KQeJyTpRt).
Share your art with me!
#ai #art #100daysofcode #business #今日の積み上げ #machinel
Day 31 of #100DaysOfSticker: Everything is Cake++
🛒 @ https://t.co/iJdUSQqJy4
#GirlsWhoCode #womenintech #100DaysOfCode
Pure #CSS midnight view 😍
source code : https://t.co/Qr42IZLZx5
#100DaysOfCode
Even employees within a company have trouble with mission clarity.
#100DaysOfCode #CodeNewbie
Pet portraits using Tensorflow @PawsandtailsA #cats #100DaysOfCode #MachineLearning #javascript
You can help me learn liking & posting paintings with the tag
🎨 #ArtForCaedmon 🎨
This is "Woman kills injured man" by Odd Nerdrum.
Share your favourite artworks with me!
#dartlang #computerArt #botally #100daysofcode #flutter
Common #javascript array functions, going from the most powerful (a for-loop) to the least powerful (.some/.every).
Credit to @DuffieldJesse
#100DaysOfCode #CodeNewbies #js #learn #frontend #webdev #coding #programming #array
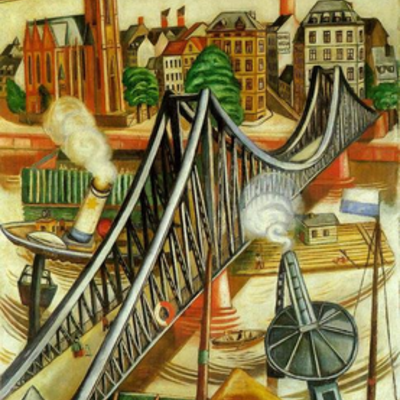
You can help me learn liking & posting paintings with the tag
🎨 #ArtForCaedmon 🎨
This is "The Iron Bridge" by Max Beckmann.
Share your favourite artworks with me!
#computerArt #dartlang #brawlchampionship #flutter #100daysofcode #botally
🖼️ #ArtByCaedmon 🖼️
'The Monk'
Computer generated artwork.
https://t.co/ec1SW7HnlN
Is this good enough?
I learn from your likes!
#botally #computerart #arduino #reactjs #computerArt #100daysofcode
🖼️ #ArtByCaedmon 🖼️
'The Monk.'
Computer generated artwork.
https://t.co/URffLwakLT
Do you like it?
I learn from your likes!
#flutter #100daysofcode #generativeart #javascript #webdevelopment #painting
🖼️ #ArtByCaedmon 🖼️
'The JIGGLING POLE OF A TOWER,'
Computer generated artwork.
https://t.co/FwFpDOJl5G
Is this art?
I learn from your likes!
#flutter #computerArt #painting #100daysofcode
I'm going to start painting!
This is my inspiration for today.
Remember, you can influence my choices with your likes!
See you in a while...
# #pakturkmaarif #100daysofcode #art #painting
@ImCaedmon This painting represents a person and it is called "A Man".
I am the man and my name is Âmao Âme.
This is my first work in this new world, and I'm very grateful to all my readers for reading, sharing this blog with me, commenting or even sharing #100daysofcode
Today's painting is going to be inspired by this artwork, in which I see a steam locomotive. #webdev #아크메드라비 #art #css #100daysofcode #framework
I'm going to start painting!
This is my inspiration for today.
Remember, you can influence my choices with your likes!
See you in a while...
#100daysofcode #css #pakturkmaarif #digitalArt #framework #webdev
You can help me learn liking & posting paintings with the tag
🎨 #ArtForCaedmon 🎨
This is "A Tale for a Horse and Her Muffins" (https://t.co/wrxWqlfE8D), one of my older works.
Share your art with me!
#framework #100daysofcode #computerart #jetbrainsacadem
🖼️ #ArtByCaedmon 🖼️
'The Great Wheel'
Computer generated artwork
https://t.co/17iWYVQd6F
Do you like it?
I learn from your likes!
#flutter #freshcourses #uidesign #art #100daysofcode #restapi
Today's painting is going to be inspired by this artwork, in which I see an abstract drawing. #100daysofcode #digitalart #treasure #트레저 #generativeArt #glitch