p5jsのTwitterイラスト検索結果。 3,597 件中 170ページ目
画質
高画質
画面を再帰的に分割した区画ごとにグラフィックを配置する.グラフィックは区画を斜めにまたぐように連続した円弧または矩形などで線を模す.#p5js #creativecoding
#dailycoding https://t.co/fLEWJiK74r
3
17
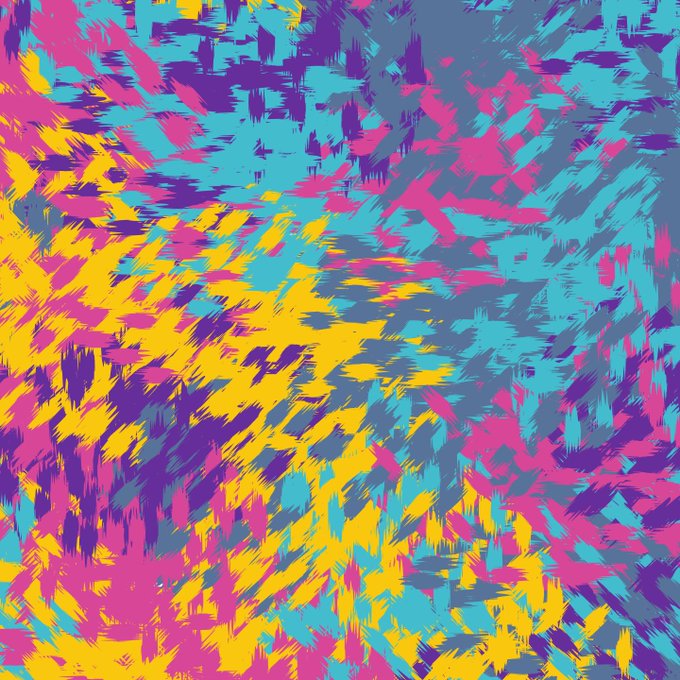
#41 divided brush stroke study
https://t.co/14OjmFfehq
簡易的に絵筆っぽい質感を作る方法を思いついたので実験。色も完全ランダムではなくまとまりが出るように配色しました。
#p5js #processing
3
23
10 PRINT CHR$(205.5+RND(1)); : GOTO 10のアルゴリズムを用いて,格子状にランダムに斜線を引き,斜線上に線をまたぐように円弧を配置する.円弧は線または塗りで描画する.#p5js #creativecoding #dailycoding https://t.co/Lug0MCFkZj
6
54
curveVertexで円を描いて、Z値をnoiseでひらひらとさせる。思いの外ひらっひらしてる。
#p5js #processing #creativecoding
1
36
#creativecoding #p5js #generativeart #processing を始める。
私事を入れないデザインを目指したい。始める前のスケッチ。
0
3
昨日作ったカラーシステムがかなり気に入ってるので色んなバリエーションを作ってみた。
このギラギラ具合がたまらない🤩
#p5js #processing
2
25
グラデーションと大きめのパーティクルを組み合わせる実験
なんとなく掴めてきた気がするので明日ブラッシュアップして仕上げよう
#p5js #processing
1
14