cssのTwitterイラスト検索結果。 1,041 件中 3ページ目
CSS in a nutshell
MORE BEEVS:
https://t.co/440lUqogl3
https://t.co/fuNqZwHQGv
https://t.co/K08Ht0pEUS
More CSS! Episode 26 falls into the capable hands of Kazunori Mizuno [水野和則], whose slow-burning Direction is well suited for the newly established veil of mystery surrounding Mizuki, while Jun'ichi Sakata's [坂田純一] Storyboard carries the fun setpieces in the maze!
It returns, and hopefully with not too much issues! Echoes in the Unknown returns, after a year long hiatus. Join the crew of the CSS Umbriel, as they travel through space, take on odd jobs and choose: loyalty to core or ...?
https://t.co/IPkDpPzqc1
ふと思い出して検索したら、中・高時代に作ったサイトが、まだ生きてた🤣
デザインが古いcss/htmlだから崩れて、そこから更新めんどくさくなっちゃったんだよね・・。ブログとかも残ってて懐かしいーー!
ちょっと思い出の1つとして、イラスト投下します💖
(液タブが超高価なただのペンタブ時代!)
I've been learning html and css on the side and look what I did!
From around 2000. If you remember this, you're officially OLD. :P Me, @meyerweb artwork by the fab Kevin Cheng.
#css #oldschool #greybeards
Curiosidad: 🤖 la portada de BestAIPrompts la generé con MidJourney :) Y he creado la web de cero (por gusto) usando HTML, CSS, PHP y algo de MySQL (super vieja escuela).
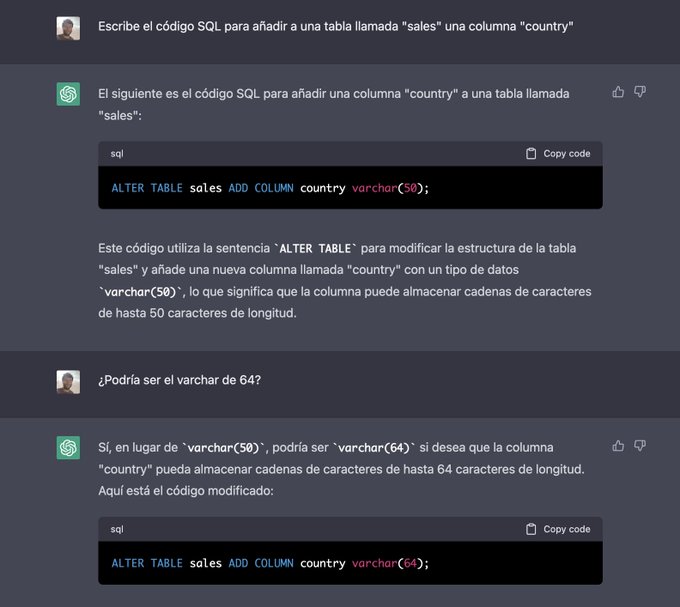
Y adivinad quién me ha enseñado a usar SQL 😉 y resolver las dudas de PHP. ¡ChatGPT, claro!
I've revamped my website for responsive design 😊 coded in Notepad with html/CSS/ Javascript only 'cos I'm oldschool 😜 Pls let me know if it works on desktops, tablets, mobiles! Will add alts to images soon! I made the landing page a SEE I'M A PRO flex 🤣 fyredrake. net
今日もCSSとにらめっこ( ´ω`)
動画貼ると下に謎の隙間が出ているのでまたコードがおかしいんだろうとずーーーと探していたが見つからず。
ググったらブロックにすると消えるでと。
悩んでいた時間返してクレメンス。
#今日の積み上げ
#webデザイン勉強中
#Webデザイン
#貴方が思うあなたの強みってどこですか
創作の幅が広い(キャラクターデザイン、イラスト、ゲーム、漫画、アクセサリー、HTML、CSS、短歌、俳句etc……)
Blemished.
2022.
Available on @exchgART
Animated SVG with CSS. A 'breathing' abstract.
スバルくんはCSS書き下ろしイラスト準拠で。
制服による所属のわかりやすさとかもあるので、割りとこのデザインいいですよね。
水星の魔女みたいに色とか細部がキズナリョクやレゾンで変わってもいいですし。
流星10周年の時の合同誌用のイラストも。
CSSの書き下ろしイラストから着想を得て中学生編的なニュアンスでデザインもややアレンジして細かくなってます。
2/ USS Monitor fights CSS Virginia: March 9, 1862. My article overlays an original map on Google, compares Virginia's silhouette on Merrimack's profile, shows how and where Merrimack was rebuilt as CSS #Virginia, etc. See https://t.co/Ziwe9HQ880.
More Ekkoh,,,, pop off, king.
Really this is for his toyhouse, I have some fun CSS codes to play around with so I wanted to have a scar ref and a style ref (that could flip, woho)
Who do you think will fit in the Cyberpunk Savage Squad (CSS) next? Put in your vote below! 🗳️
PS: I have another arsenal to flip for the next character, hit me up if you think your SN will fit the bill 🤜🤛
@savagenationnft #savagenation #cyberpunksavagesquad