htmlのTwitterイラスト検索結果。 2,147 件中 3ページ目
CoC KPレス「プシュケの牢獄」
PC:星崎 揚羽、檀渓
1PL2PCで行くhtml形式KPレス!通ってみました!お寺さんとその檀家さんです!高ロストと聞いてチキったけど両生還できました!!!
キキツヅニナクでも思ったけど、特定の形式でしかできないギミックのあるシナリオほんとだいすき~~~~!!!!!
✨GRACIAS POR PASAR AL STREAM!✨
Me diverti muchisimo, aunque al final no hicimos nada de html y hablamos puras pelotudeces como siempre, un gustazo iluminarlos.
LLEGAMOS A LOS 1.6 K!!!! 💖💖💖
🤯ALGUNA VEZ VIERON A UN ANGEL APRENDIENDO HTML Y CSS? 🤯
Yo tampoco. Pero vamos a ver qué sale. Por qué? porque se me cantó el orto hacerme una pagina desde 0
LETSFUCKING GOOO STREAM EN UN RATITO!!!!!!
こりゃシンプルでいいね!簡単に試せた♪
支点だけ動かすから体型維持とか難しいけどw
Saveした棒人間のpose画像をControlNetで使うだけ
Pythonなのはflaskで簡易Web鯖にしたいだけで、🖱️グリグリの実体はThree.js!
htmlとcssとJavaScriptだけとかに出来たりする?
The game was written in Javascript using @threejs and @fmodstudio for the audio
We build a web virtual-console that runs on mobile browsers, which features a 192x192 screen, a d-pad, 3 buttons and a text-display (everything but the screen is rendered in css and html).
当面ポイピクでガタガタ言うことに /
できれば懐かしの個人サイト作ってそこで好きにしてたいけど、htmlいじる時間的な余裕が今ない。。
https://t.co/zRAQLgzwmr
ふと思い出して検索したら、中・高時代に作ったサイトが、まだ生きてた🤣
デザインが古いcss/htmlだから崩れて、そこから更新めんどくさくなっちゃったんだよね・・。ブログとかも残ってて懐かしいーー!
ちょっと思い出の1つとして、イラスト投下します💖
(液タブが超高価なただのペンタブ時代!)
as u can see in the caps below, in a lot of the descriptions it would be really useful to be able to link out - i wanna link to the projects/etc that the pieces were done for, but the data-desc field doesn't like that and just prints the html
I've been learning html and css on the side and look what I did!
Curiosidad: 🤖 la portada de BestAIPrompts la generé con MidJourney :) Y he creado la web de cero (por gusto) usando HTML, CSS, PHP y algo de MySQL (super vieja escuela).
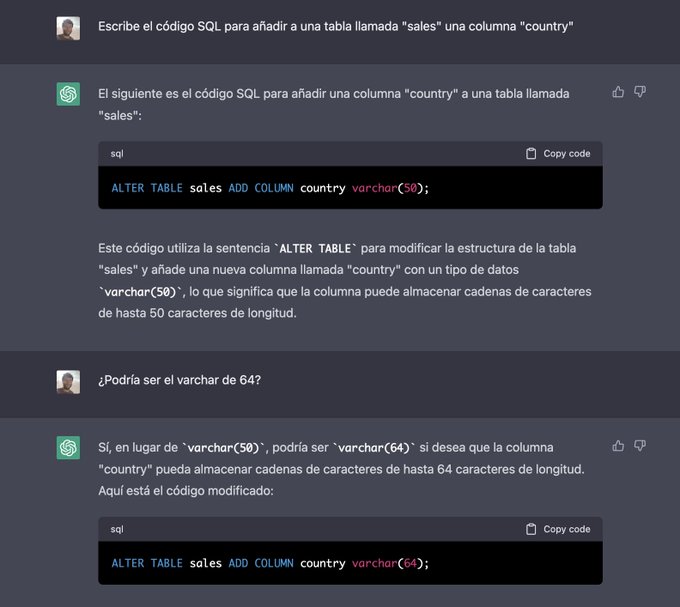
Y adivinad quién me ha enseñado a usar SQL 😉 y resolver las dudas de PHP. ¡ChatGPT, claro!
I've revamped my website for responsive design 😊 coded in Notepad with html/CSS/ Javascript only 'cos I'm oldschool 😜 Pls let me know if it works on desktops, tablets, mobiles! Will add alts to images soon! I made the landing page a SEE I'M A PRO flex 🤣 fyredrake. net
'On The Lookout' is generated with tiny code.
When rendering the artwork in your browser, you can see that the entire html document (which includes the canvas and javascript code) is just 644 bytes.
Watch it here: https://t.co/7U8i6e2E4A
【ギャルゲ】
#BISHOP
『 #淫獄の放課後』
本日発売、記念イラスト公開
htmlマニュアル、カウントダウン動画公開
https://t.co/jCLsQYbcCH https://t.co/IDMgN695P6
#貴方が思うあなたの強みってどこですか
創作の幅が広い(キャラクターデザイン、イラスト、ゲーム、漫画、アクセサリー、HTML、CSS、短歌、俳句etc……)
@musicvsartstuff I,m also working on other stuff, like a vampire inspired mikado-puzzle like game, I JUST (as an hour ago) unearthed, dusted off and tried building it for HTML5 - Give it a spinn!
- https://t.co/JTKk0WcLUm
After some talk about html5 in the #solar2D forum, I decided to see if an old project of mine, could be build with Html5 ... and Eureka!
I hereby introduce you to the WORLD PREMIERE of "Tiny Vampire!"
https://t.co/bFaB7o0fRO
エレン・ベーカー先生は思ったよりいろいろな場所に登場していまして。
書籍以外だと、ビール酒造組合が未成年者の飲酒防止啓発用に作成した「ビールすごろく」というHTML5アプリに出演していたりします (ピクシブ百科事典を参照) 。
https://t.co/hd7ES8oMvX