グロー効果のTwitterイラスト検索結果。 1,018 件中 23ページ目
ちょっとだけイラストのお勉強したん。
グロー効果を覚えた✨
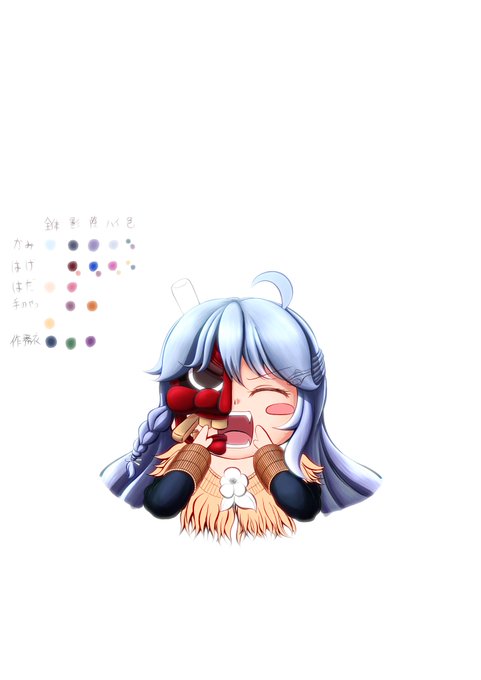
左がグリザイユで塗ったもの。
右がそれにお花をぼかして、全体にグロー効果つけたもの。
グローかかると、ちょっと色味が濃くなるのかな?🤔
前景をぼかすと人物に目が行くけど、グローにしろ、ぼかすにしろ、好みがわかれそう。
@Fanaticof_Stark 統合しちゃって肝心の経過が無いんですが、一枚目が塗り分け影ハイライトまで、二枚目が完成形でここに行くまでにグロー効果とSAIの自動彩色をソフトライト50%かなんかで乗せ、rgbずらししてノイズテクスチャをはオーバーレイ22%で載せてます ソフトの力を借りましょう…!
グロー効果したらまたいい感じになってきた(●´ω`●)
少しずつ自分の求めていた塗りに近づいた気がする!
シンプルだけどきれいに魅えるイラストを目標に頑張っています♪
11.表示レイヤーのコピーを結合>レベル補正>ガウスぼかし>スクリーンレイヤー化でグロー効果を出して、最後に背景がやはり暗い感じだったので彩度と明度を補正して紙テクスチャを適用して完成!
⑦仕上げ
1枚の画像にした後の加工(完全に気分でかけました)
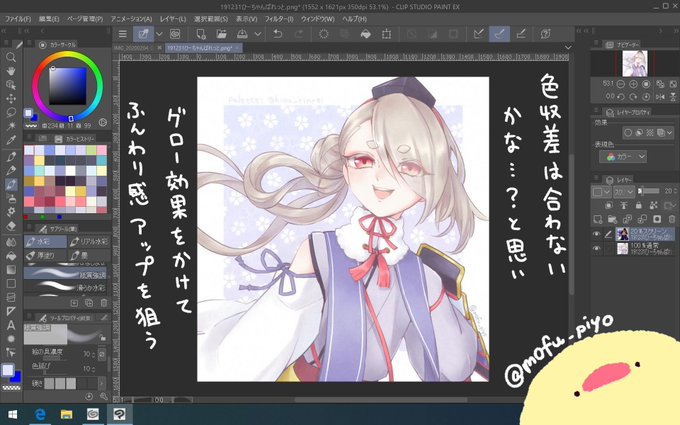
色収差とグロー効果はやるたびにレイヤーモード忘れるのでググってます🤔
完成!!
どっちもかわいくできた気がします☺️☺️
12.手順
1.ラフ(今回はアナログver)
2.線画
3.色塗り(下塗り→影付け→ハイライト)
4.線画処理、グロー効果入れ
大雑把にやるとだいたいこんな感じです(•ᵕᴗᵕ•)
グラデーションマップで色を選ぶグロー効果 by もへもへ~ https://t.co/y7hLQip7ma #CLIPSTUDIO 面白そうなオートアクションが合ったのでこの間のらくがきに加工してみたけど、いい雰囲気になるなあ…これ…
最初、←で完成しよって思ってたけど、ちょっとつまんないなってグロー効果っての入れてみたんですよ。ふわって明るくなるのねー。それで背景素材で春っぽく仕上げてみました。