JavascriptのTwitterイラスト検索結果。 1,659 件中 27ページ目
post violence
#generativeart #javascript #creativecoding #generativeportraiture #espenkluge #NFT
pretending
#generativeart #javascript #creativecoding #generativeportraiture #espenkluge #NFT
Good Morning!
Peer-O-Wet #010
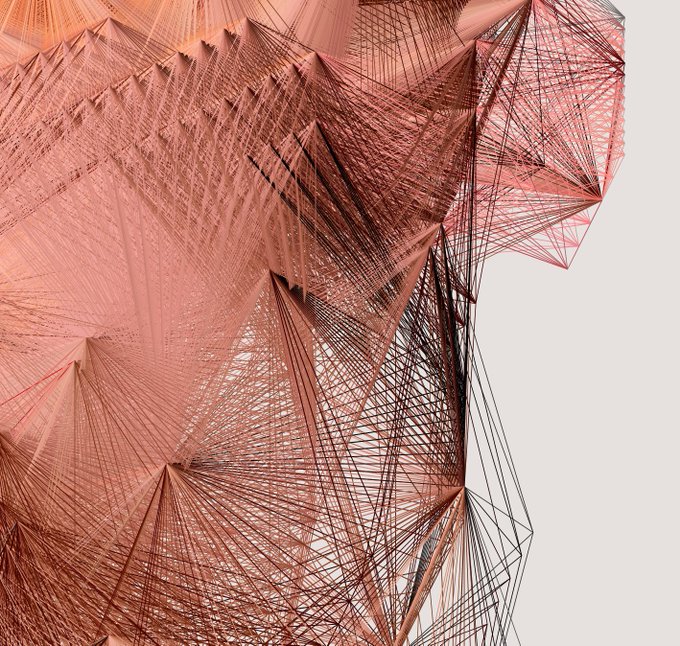
Generative Art
#p5js #genartclub #generativeart #creativecoding
#abstractart #javascript #codeart
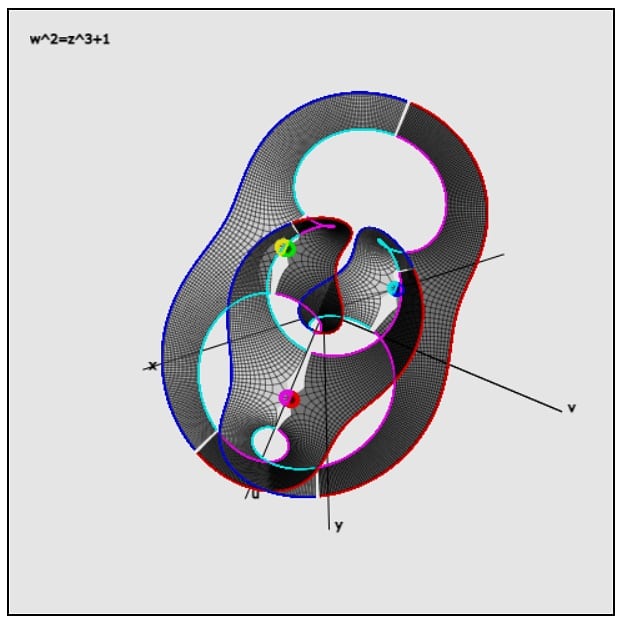
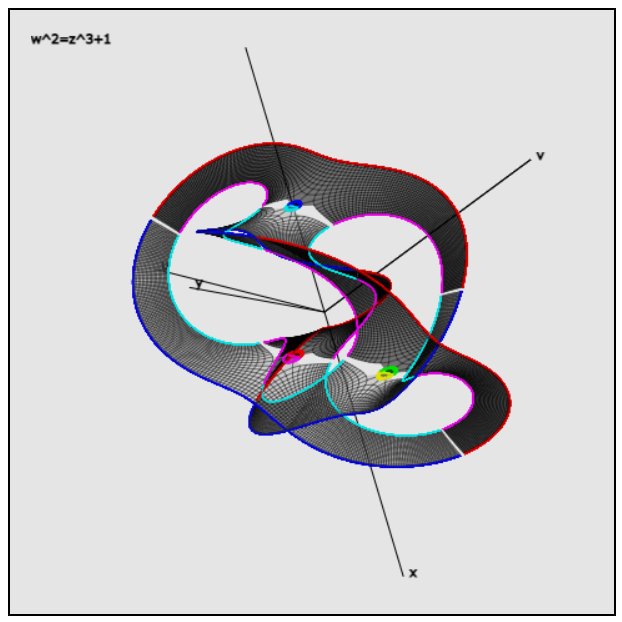
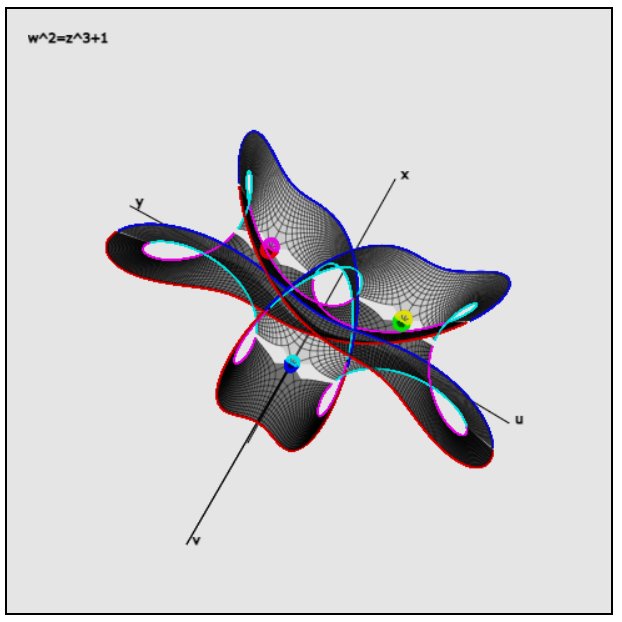
JavaScriptで描く曲面
W^2=(Z+3)(Z-1/2)(Z-5/2) in C^2(=R^4)
のx軸の近傍のグラフ。x軸上の色○はwの零点たち。
she's at the door, I'm sorry
#generativeart #javascript #creativecoding #generativeportraiture #espenkluge #NFT
第7回講座の続き。
AIロボ達の電池が切れそうになり早々に別無(ベム)側のピンチが訪れる・・
#Docker
#javascript
#AIロボ
#Webプログラミング
https://t.co/fN9MvIjyhT
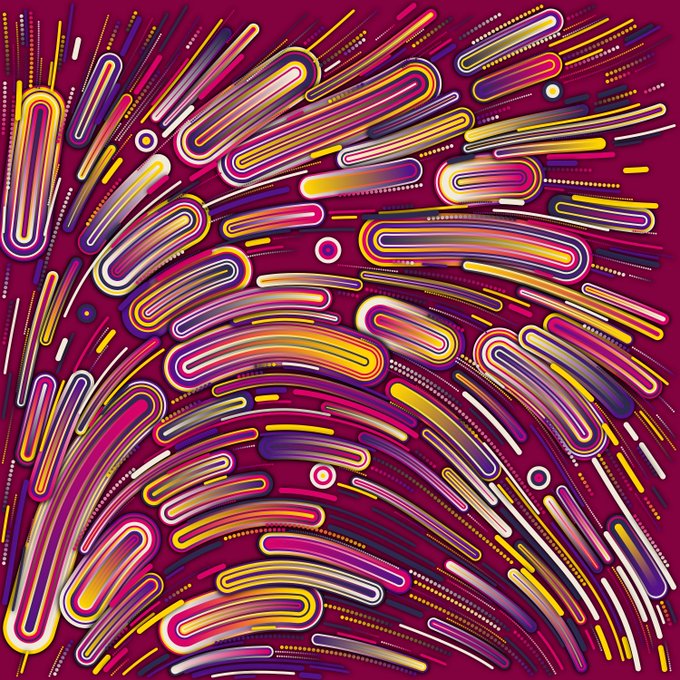
More images from this week #generativeart #creativecoding #abstractart #digitalart #genartclub #javascript #p5js #Processing #programming #algorithm #computerart #art #artwork #geometricart #geometric
sounds like they're cutting you off
#generativeart #javascript #creativecoding #generativeportraiture #espenkluge #NFT
spiritually enlightened, better than most people
#generativeart #javascript #creativecoding #generativeportraiture #espenkluge #NFT
Win one of the ten 1 year @GitHub Team plans for an individual in #GamedevJS Jam 2022!
https://t.co/i5JJTrpkPh
@GitHubCommunity #GitHub #code #gamedev #HTML5 #JavaScript #indiedev #indiegames #prize #gamedevelopment #gamedevs
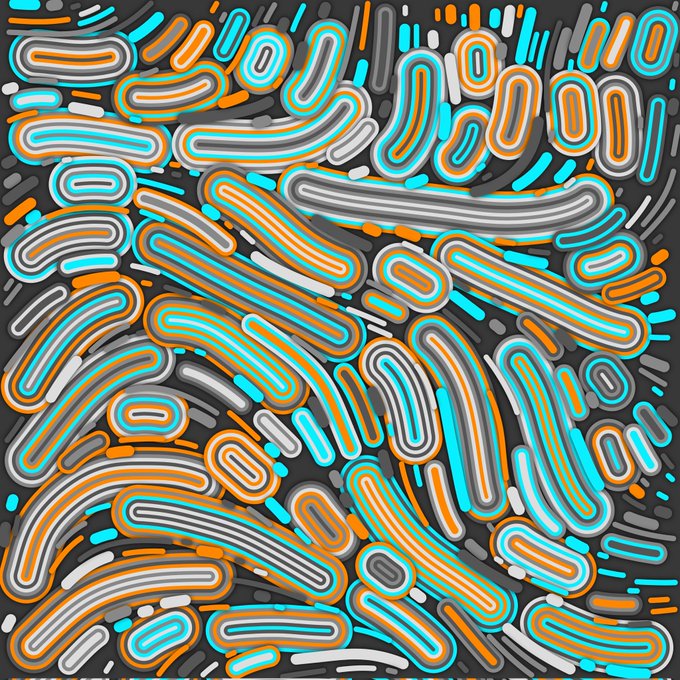
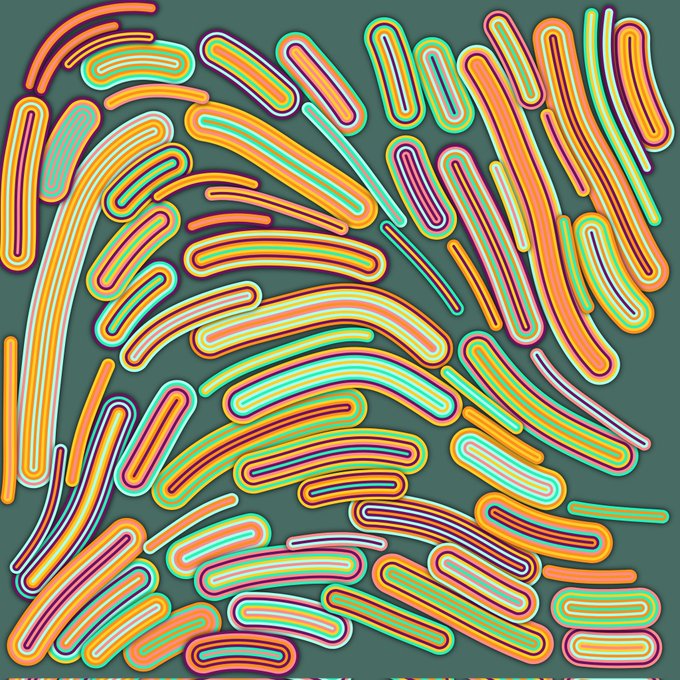
Updated my flow field sketch. It had some lines causing it to take several seconds and now it's virtually instant
#generativeart #creativecoding #digitalart #genartclub #javascript #p5js #Processing #programming #algorithm #computerart
https://t.co/1ncKMKXdzf