色調補正レイヤーのTwitterイラスト検索結果。 163 件中 4ページ目
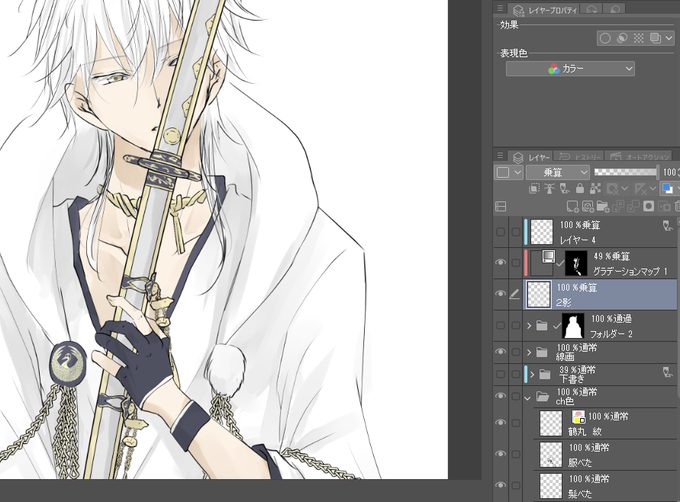
グラデーションマップ練習
編集→色調補正じゃなくて
レイヤー→新規色調補正レイヤー のところ
グラデーションマップレイヤーの下にあるすべてのレイヤーに適応されてしまうので、パーツごとにわけたい場合はレイヤーフォルダに入れて隔離
メモ
最近手抜き影塗るときに
肌の所だけ適用するようにマスクかけて
色調補正レイヤーをクリッピングでおくことを覚えた
#進捗ノート https://t.co/ejjAdGwzOy
以前作成したカラパレを元に、クリスタで使えるグラデーションセットを作成しました。色調補正レイヤーで重ねるだけでお菓子な配色になります。不透明度下げてイラストの仕上げにも。無料配布しているので、クリスタ使いの方がいらっしゃれば是非✨
https://t.co/wAPrt3dmyi
#ClipStudio
#クリスタ素材
#イラスト
ポケモンよりユウリとマリィを望遠構図で。
今回はグリザイユではなく普通に色を塗ったのだけど、新規色調補正レイヤーで全体をグレーにしつつ背景とのコントラストを確認しながらの作業だったので、つまるところグリザイユ塗りと同じだったのかもしれない
あとは色調補正レイヤーをいい感じのフォルダ構成にすることでレイヤーにある色をあとからでも自由に色変え可能だしなんなら色調補正レイヤーを複数置けばレイヤーのオンオフで色変えできるンだというのだからたまらない
ふだんのカラーレイヤー使ったラクガキ(画像3枚目)をひとつのフォルダにまとめてコピーして、当該フォルダへ黒のレイヤーカラーを一斉適用したあとにさらに色調補正レイヤー(階調化→2階調)を載せたやつ。違和感なく白黒モノクロ対応できているのではないか。2枚目は色調補正レイヤーなしver.。
リクだったうちの子供の使ってるスプラキャラ描いた〜!
加工や色調補正レイヤーを出来るだけ使わずに色を選んで背景と合わせる練習もしてみた
喜んでくれて、とりあえず自分用のグッズにしてみようか〜?と言う話もしたよ🤗
1日置いて見たらなんか「カスカス」だったので修正
・色調補正レイヤー(トーンカーブ)を使いコントラストを調整(暗いところを締め、明るいところをさらに少し明るく)
・主線の上にあった環境光関連のレイヤーを主線の下へ移動(主線を強調)
・トリミングを変更(キャラを強調表示)
日々勉強🤔