dailycodingのTwitterイラスト検索結果。 1,037 件中 4ページ目
画面内部を四分木(QuadTree)の原理で再帰的に分割し,段階的に塗り分けたグラフィックを配置する.区画の面積は三角関数を用いて基準位置が変化し,グラデーションが傾きながらスライドするように移動する.
https://t.co/eWM6YDoYww
#p5js #creativecoding #dailycoding #generativeart
gm,
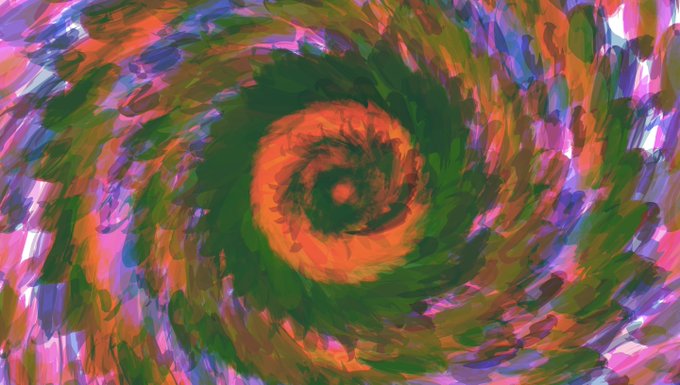
230214 Peacock
Unfurl dazzling feathers,
transforming into colorful illusions in the darkness.
new shader experiment.
#dailycodingchallenge #generativeart #creativecoding #p5js #digitalart #creativecodeart #new_media_art #art #graphic #codeart
paddingを設定して展開領域を指定するのも対応できた。これで得られた配列をもとにオブジェクトを展開すればいろいろ応用できる #dailycoding
https://t.co/QgK1HS7oIT
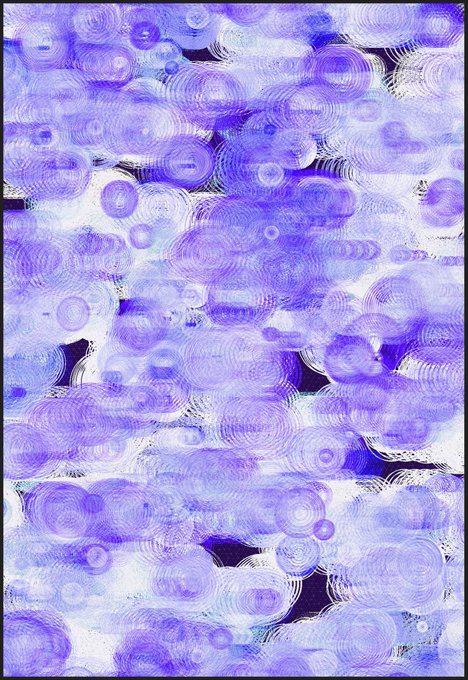
Memory Trace-3 0207_2023
.
https://t.co/rAZuWtBiLr
.
#p5js #openprocessing #creativecoding #art #artwork #generativeart #dailycoding #digitalart #noiseplanet #abstractart #samuelyan
3D空間をXまたはY方向に分割し,グラデーションで塗り分けた直方体を回転させながら配置する.分割数は画面中心からの距離で変化する.
https://t.co/xaz1vuIGWz
#p5js #creativecoding #dailycoding #generativeart