p5jsのTwitterイラスト検索結果。 3,625 件中 31ページ目
aether:experiential 01 by @lisaorthstudio #generativeart #p5js #nftcommunity
Grand Buffet is reopening to public at 13:00 UTC today!
Reserves are gone and price is 0.1 tez 💕
Get one of these sweet pink variations if you're lucky! 🔥
https://t.co/59iKUGOg4F
#generativeart #genart #fxhash #fxhashturnsone #tezosart #p5js
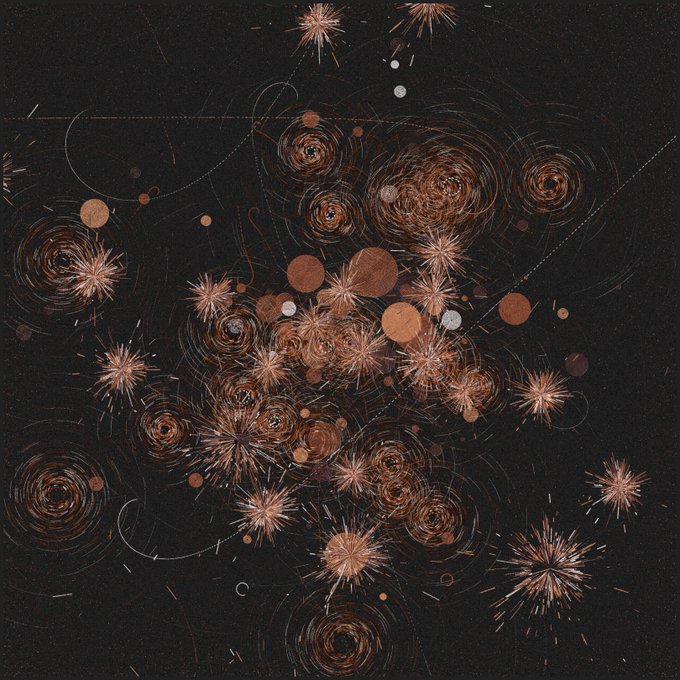
RE:BubbleChamber_25
1124_2022
.
https://t.co/FBCjudr1DG
.
#p5js #openprocessing #creativecoding #art #artwork #generativeart #dailycoding #digitalart #noiseplanet #abstractart #abstract #particle #Noise #points #Firework #Bubbles #Planet
Gm fam.
New drop - Emotions.
In these four works I have tried to capture the mood and feeling of several of my emotions that I have been feeling most often lately.
Created in p5js.
On @objktcom each 1/1 for 10 tez.
#generativeart #generative #codeart
Field Trip No. 525 🔥🟦
#generativeart #creativecoding #javascript #p5js #genartclub #NFTartwork
No lines flood fill #wip
Keep the lines or should I go without?
#fxhash #generative #creativecoding #genartclub #nft #tezos #p5js
昨日のやつにノイズを加えてみた。
#p5js #creativecoding #generativeart #プログラミング #ジェネラティブアート