dailycodingのTwitterイラスト検索結果。 983 件中 34ページ目
p5.jsで写真素材をエモい色合い&ドット絵風に加工してみました!
(素材はいずれもぱくたそ https://t.co/EqBz0D9HVA より)
#Processing #p5js #プログラミング #dailycoding #creativecoding #OpenProcessing #NEORT
OpenProcessing :
https://t.co/oCpU1jhfE9
NEORT :
https://t.co/bxEMngZ2DJ
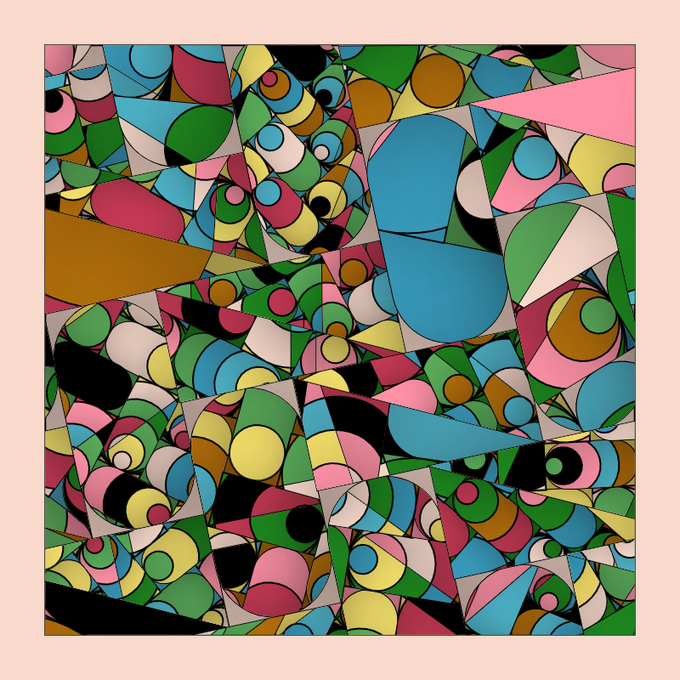
ヘリンボーンのパターンからグラフィックを作成する.矩形を配置する区画ごとに,内部に配置した円を塗り分けて重ねる.円は角丸長方形や組合わせた直角三角形でマスクする.パワーパフガールズのキャラクタから色のパレットを作成する.
https://t.co/CUnPUXH0ui
#p5js #creativecoding #dailycoding
ヘリンボーンのパターンを基にしたグラフィックを作成する.矩形を配置する区画ごとに,内部に配置した円を塗り分けて重ねる.円は角丸長方形でマスクする.
https://t.co/EAy3xOUgls
#p5js #creativecoding #dailycoding
画面内部の領域を再帰的に分割し,区画ごとにヘリンボーン柄のようなパターンを塗り分けて配置する.
https://t.co/t8nn1KWlcZ
#p5js #creativecoding #dailycoding
画面内の領域に重ならないようにグラフィックを配置していく.
https://t.co/7Fz4pqjehH
#p5js #creativecoding #dailycoding
Marching Squares の海と陸バージョン。
https://t.co/E1vA7Suhe9
#p5js #OpenProcessing #dailycoding
昨日のツイートにコメントで教えていただいたアルゴリズムで地形を自動生成。プログラムよりドット絵に時間がかかる。
https://t.co/XWfgGfS9Z8
#p5js #OpenProcessing #dailycoding
#縦長サムネ のテスト!
透過入れてみたけど縦長画像になってるかな
#Processing #p5js #プログラミング #dailycoding #generative #creativecoding #OpenProcessing #NEORT
OpenProcessing :
https://t.co/2WIei1N47o
NEORT :
https://t.co/iOxaNBDGYg
画面を覆う領域を再帰的に分割し,区画ごとに同心円を基としたグラフィックを配置する.グラフィックはマスクする円の内側と外側に円周を異なる数で分割し,円周上に配置した同心円を塗り分ける.https://t.co/9PUCdeHKlG
#p5js #creativecoding #dailycoding
画面を格子状に分割し,区画ごとに同心円を基としたグラフィックを配置する.グラフィックはマスクする円の内側と外側に円周を異なる数で分割し,円周上に配置した同心円を塗り分ける.
https://t.co/o0oKiv0xjy
#p5js #creativecoding #dailycodings
画面の中心に同心円を基としたグラフィックを配置する.グラフィックはマスクする円の内側と外側に円周を異なる数で分割し,円周上に配置した同心円を塗り分ける.
https://t.co/4wdreMiiYl
#p5js #creativecoding #dailycodings
300d20210429♡#マリエちゃんのp
引き続きpizza🍕意図していなかったけどとろけるチーズになってテンション上がった❣️かわいいー🧀💓
そして遅いながらも㊗️300day❣️
#dailycoding
#p5js
#processing
#creativecoding
#pizza