DailyCodingのTwitterイラスト検索結果。 983 件中 40ページ目
画面を覆うようにして作成した領域を再帰的に分割し,区画ごとに矢印のようなグラフィックを配置する.#p5js #creativecoding #dailycoding https://t.co/fv9wP7g7rb
変な形を描いてたくさん生成して色んな方向に回すと楽しい!!!
#Processing #p5js #プログラミング #dailycoding #creativecoding #generative #OpenProcessing #NEORT
【rotate】
OpenProcessing :
https://t.co/AiT1f7DMkr
NEORT :
https://t.co/vLUQVVNzwC
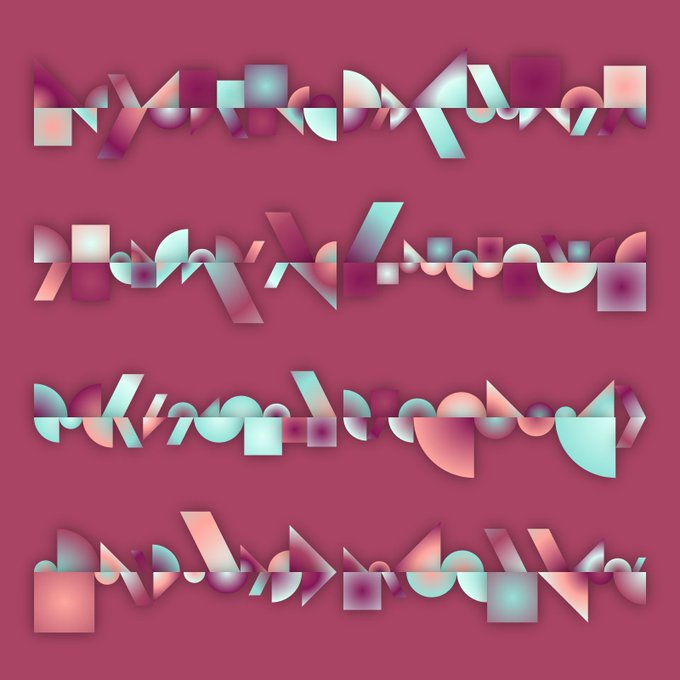
画面を行と列の方向で分割し,区画ごとにグラフィックを配置する.グラフィックは幾何学図形を並べるように配置し,グラデーションで塗り分ける.https://t.co/hyP7i3a6SG #p5js #creativecoding #dailycoding
画面の内部を格子状に分割し,グラフィックを配置する.グラフィックはA,Bの2層からなり,それぞれ各格子の内部に塗り分けた角丸長方形を敷き詰め,AをBでマスクする.#p5js #creativecoding #dailycoding https://t.co/oWfor747EG
画面内の領域を格子状に分割し,グラフィックを配置する.グラフィックは正方形を縦横いずれかに2分割した長方形を更に2つに分割し,計4つの区画にランダムな角丸の地長方形を塗り分けて描画する.#p5js #creativecoding #dailycoding https://t.co/uMh9GFlfU4
朝から不思議な構造物をランダム生成🙂 描画のラフさも色々バリエーション!左下みたいなホロホロした感じが結構気に入ってます。#グラフィックデザイン #JavaScript #creativecoding #dailycoding
画面上に複数の点を打ち,順番に線でつなぐ.3点で作られる角ごとに円弧を配置し,ランダムな角度で分割し色で塗り分ける.また時間経過で大きさが振幅する.https://t.co/isSPhFVnwu #p5js #creativecoding #dailycoding
micro:bitの加速度センサーを使って絵を描いた。
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
https://t.co/nEgE72R43c
画面の中心に周期的に拡大縮小を繰り返す円を描画する.円は一定数を重ねて描画し,順番と時間経過によってグラデーションで塗り分ける.それぞれの円は順番と時間経過を基にしたノイズで,次第に中心から離れていく.#p5js #creativecoding #dailycoding https://t.co/zTLqXHQQOZ
2層からなるグラフィックを作成する.2層のレイヤーはともに画面内の領域を格子状に分割し,区画ごとの正方形を平行四辺形で分ったものと,同心円を塗り分けたもので,後者を前者でマスクする.#p5js #creativecoding #dailycoding https://t.co/Blaryh9WWe
画面を再帰的に分割し,区画ごとにグラフィックを配置する.グラフィックは複数のレイヤーからなり,区画内で縮小する円をレイヤーごとに消した後に重ねることで穴あき状にする.#p5js #creativecoding #dailycoding https://t.co/6QQZC6riGy
中心を同じくする正六角形をタイル状に重ねて敷き詰め,更にその内部に3つの正六角形を重ねて描画する.色はパターンと鳴るように塗り分ける.#p5js #creativecoding #dailycoding https://t.co/V8POuPxcPo