dailycodingのTwitterイラスト検索結果。 1,037 件中 5ページ目
#processing #generativeart #creativecoding
#dailycoding
Processing始めたての頃に作った作品。
昔の作品をリメイクするの楽しいね。
パフェは一つの身でありながら、幾層もの記憶を従えてないまぜにする
#creativecoding #generativeart #dailycoding #p5js
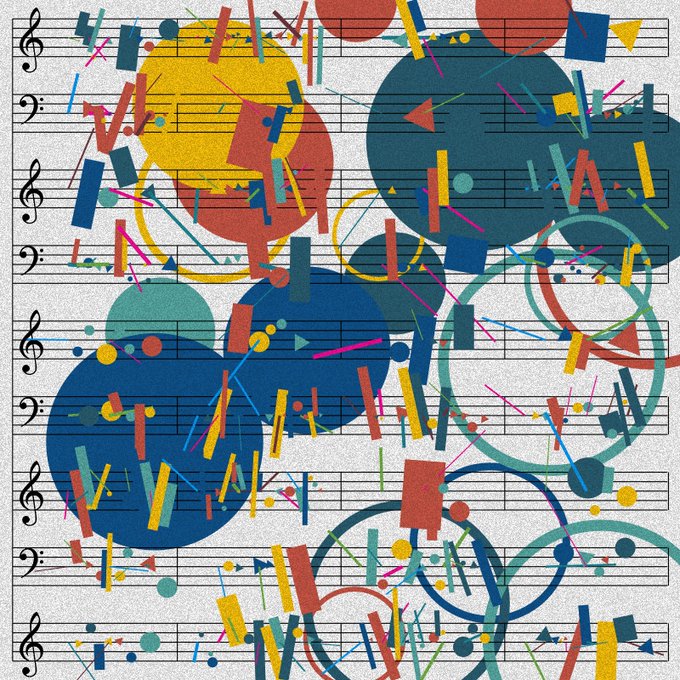
Genuary Day 29: Maximalism
#genuary #genuary2023 #genuary29 #seohyowork #creativecoding #dailycoding
以前書いたコードで気に入ってるやつです。#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
さて、先に進めない場合はチュートリアルに戻ります
https://t.co/oSu2THW20v
#p5js #creativecoding #dailycoding
same code + different data(from horoscope)
#processing #creativecoding #dailycoding #generativeart
放射状に配置した複数の円弧をそれぞれ,画面の中心と結んでグラデーションで塗り分ける.
https://t.co/whuvGrsekO
#p5js #creativecoding #dailycoding #generativeart
#genuary16 “Reflection of a reflection”
https://t.co/Xf6xgKoxmn
#genuary #genuary2023 #p5js #dailycoding #creativecoding #generativeart
放射状に配置した複数の四角形のそれぞれを中心と結んでグラデーションで塗り分ける.
https://t.co/QllJfmlvBo
#p5js #creativecoding #dailycoding #generativeart
放射状に配置した複数の同心円のそれぞれを中心と結んでグラデーションで塗り分ける.
https://t.co/9MlzKoA7sK
#p5js #creativecoding #dailycoding #generativeart
放射状に配置した複数の円を中心と結んでグラデーションで塗り分ける.
https://t.co/N0UrFLAFcl
#p5js #creativecoding #dailycoding #generativeart