htmlのTwitterイラスト検索結果。 2,147 件中 5ページ目
Friday the 13thの冒頭の茶番が面白くて、
HTML / CSS / JavaScript を使って作りました。
素敵なイラストお借りしてます。
※録画するときに環境音が入っていい感じに怖くなったw
マウスホバーで背後に現れる...
イラスト:sui💯(@pippi_t_t)様
#画レージ
#アベレージ
To @AlgoGigo its always an honour seeing you pick up a piece of mine. AlgoGod 155 was a special early piece when I was exploring html book nfts, happy to send you a copy of the book if youd like https://t.co/YXqaSsyGDu its for people that buy or own pages from it
btb I have a toyhouse. Embrace my cringe and look at my sonic ocs and the fancy html coding on their pages. https://t.co/E8a440T8IE
Being on a coding kick lately so...
Moving to a site w/html & want to pretty-up your page? my comms are still open & i have pagedolls available too starting at $15!
Info 🔽
https://t.co/Mxn2ltSImF
Anyone out there in computer land know basic html?
Trying to get custom fonts (among other trivial things) to work with Tumblr and every guide I've checked are seemingly out of date.
And I'm an idiot.
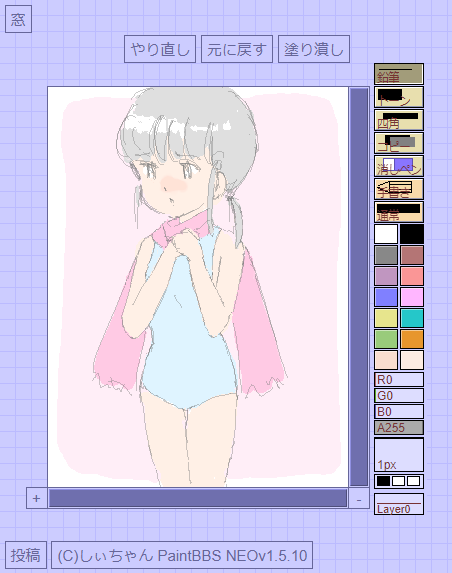
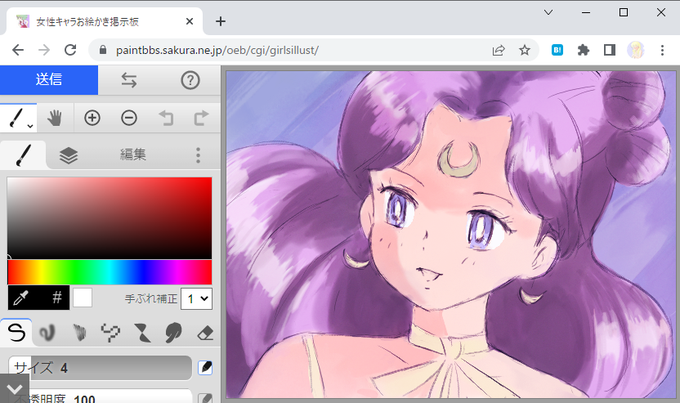
2018年、HTML5版しぃ #PaintBBS 、NEOに対応。
2021年、HTML5の海外製ペイントソフト、 #ChickenPaint に対応。
2022年にはじまったオープンソースプロジェクト #Klecks に対応。
#水着マフラー部 #かぐや様は告らせたい #うる星やつら #ヤマノススメ
#お絵かき掲示板
https://t.co/xxjm4MKcry
About two decades before working as art director on Call of Duty 4 and Modern Warfare 2, for which he also did the cover art, Richard Kriegler painted the one for Lord of the Sword.
http://209.197.97.194/home.html
https://t.co/q29zs5ulul
Eyes - Painting with code
#generativeart #creativecode #javascript #html5canvas
little sprite arts i did of robinleap and stormfang for my tumblr html #warriorcats #warriorsoc
My first gen art was published on H=N, and it's been a rollercoaster since, i modified an older html based code with svg for my contribution to #riphen #StillHereNow
link below 👇
@divumx ❷ ok that made me laugh a bit, I agree, it is kind of ugly X'D Thankfully, that's only for mobile view.
On desktop, each of your accounts' custom HTML theme should be displaying properly with your chosen font, colors, etc.!
here's an example on my fully custom accs:
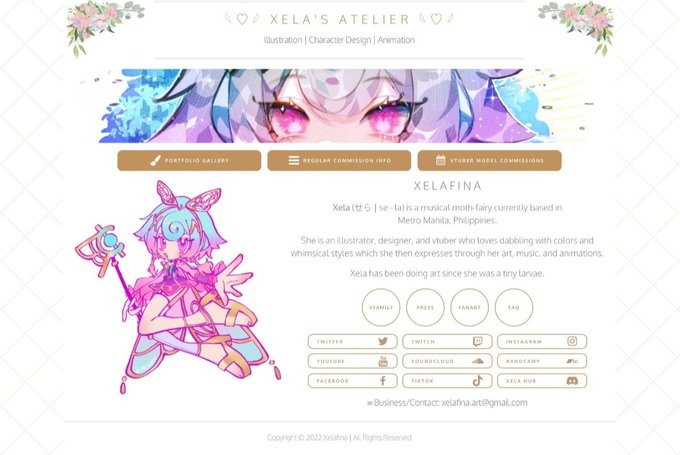
Site graphics of my sonas for my new site.
Speaking of which, I learned HTML this week and built a new site that's live now. Link in bio!
ok so.... i found this weird flash drive... and it had twitter data on it,, so i put it on an account..... and then it booted up this weird html game with this thing on it and i'm having trouble beating it...... any suggestions?
Pls excuse me as I've unexpectedly gotten knees-deep back into webdesign/layouting
Some of u might know this already, but I do have a background in webdesign & coding. Mostly HTML/CSS (my roots came from tumblr/gaia & eventually went to school for it lol) It's a lot of fun 🥹💖