🎨 CSS Pattern!
Demo: https://t.co/xooE7fI07G via @CodePen
More CSS-only patterns 👉 https://t.co/YsaOlFCoVx
#CSS
👌 CSS Tip!
Take a few gradients, some CSS variables and you have a fancy pattern ✨
Demo: https://t.co/mYD10lEdpm via @CodePen
More CSS-only Patterns 👉 https://t.co/q31vYvvaa0
#CSS
💡 CSS Tip!
Reveal your images with a cool hover effect
✅ Minimal HTML (<img>s inside a container)
✅ No JavaScript
✅ Less than 20 CSS declarations
✅ Powered by the :has() selector ✌️
Demo: https://t.co/ZwZlCJeqaM via @CodePen
#CSS
👌 CSS Tip!
Create a fancy pattern using a few gradients and CSS variables.
Demo: https://t.co/vieBlHwGww via @CodePen
More CSS patterns 👉 https://t.co/q31vYvvaa0
#CSS
👌 CSS Tip!
Use conic-gradient and CSS variables to create a cool pattern with a 3D effect
Demo: https://t.co/88fLnxzUNx via @CodePen
More CSS Patterns 👉 https://t.co/q31vYvvaa0
#CSS
👌 CSS Tip!
A few gradients + CSS variables = a lot of triangles and a fancy pattern!
Demo: https://t.co/tghcpdod3W via @CodePen
More CSS patterns 👉 https://t.co/q31vYvvaa0
#CSS
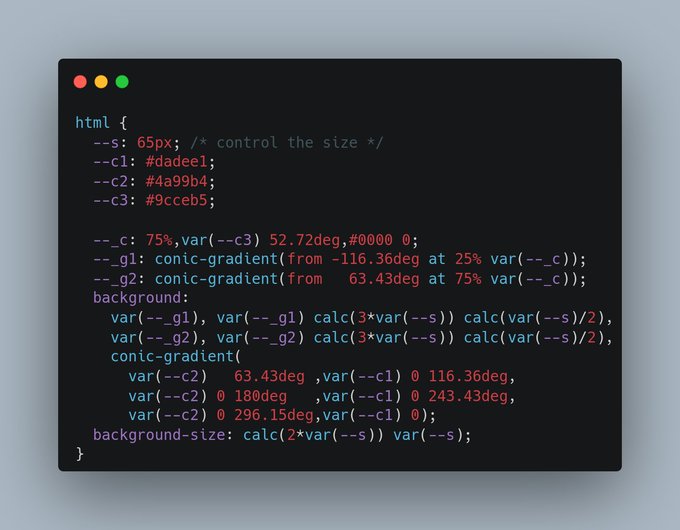
👌 CSS Tip!
3 conic gradients to create a fancy background pattern with triangular shapes
Demo: https://t.co/wwxrqfRoNY via @CodePen
Want more Background Patterns?
👉https://t.co/YsaOlFCoVx👈
#CSS
👌 CSS Tip!
Combine radial-gradient and conic-gradient to create a magic pattern ✨
Demo: https://t.co/oZqDkN3tCf via @CodePen
#CSS
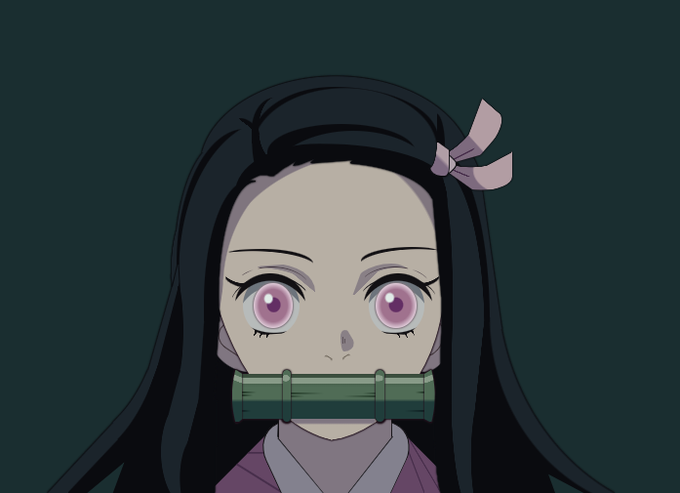
🎨 CSS Art
The Tanjiro I made was getting nervous and start screaming: "Nezuko!! Where is Nezuko?!"
𝗡𝗲𝘇𝘂𝗸𝗼 is here 👇
Demo: https://t.co/T3dndOSYLy via @CodePen
✅ A CSS-Only illustration (No image, No SVG)
More at https://t.co/i9XRGhPGRk
#CSS #CSSart #DemonSlayer https://t.co/ZToa2HznOx
How would you code a CSS-only version of the @figma logo?
Mine is 👇
✅ 1 element
✅ 0 pseudo element
✅ 4 declarations
✅ 4 gradients
Demo: https://t.co/6y4pltACkD via @CodePen
#CSS