CSSartのTwitterイラスト検索結果。 9 件
CSS art of a manga/anime character coded from scratch with HTML and CSS.
Demo on @CodePen: https://t.co/akGdxOLpIS
And a video of the process: https://t.co/0DBjavSLFx
#css #html #cssart
🎨 CSS Art
The Tanjiro I made was getting nervous and start screaming: "Nezuko!! Where is Nezuko?!"
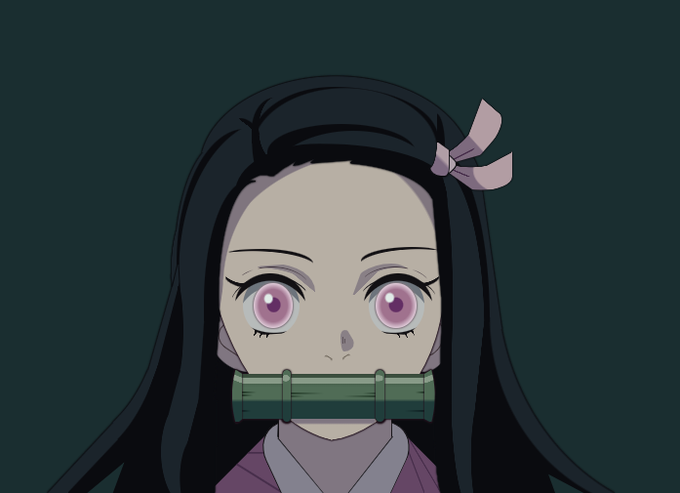
𝗡𝗲𝘇𝘂𝗸𝗼 is here 👇
Demo: https://t.co/T3dndOSYLy via @CodePen
✅ A CSS-Only illustration (No image, No SVG)
More at https://t.co/i9XRGhPGRk
#CSS #CSSart #DemonSlayer https://t.co/ZToa2HznOx
🎨 CSS Art
I am adding a demon slayer to the list. Take a deep breath and say hello to 𝗧𝗮𝗻𝗷𝗶𝗿𝗼 𝗞𝗮𝗺𝗮𝗱𝗼 ⚔️
Demo: https://t.co/IRUu9m3Msq via @CodePen
✅ A CSS-only illustration (No images and No SVG)
Find more at https://t.co/i9XRGhP91M
#CSS #cssart #DemonSlayer
I drew a new cartoon character with CSS.
Live demo and code: https://t.co/yG0h1nNSMb
Vide with time-lapse of the process: https://t.co/ZuiMxCBNuk
#css #cssart #html
🎨 CSS Art!
Are you ready for the final season of #AttackOnTitan
The best anime ever will be back in January 2022!
Until then here is a CSS-only Colossal Titan!
Demo: https://t.co/zm0dweMBLd via @CodePen
#CSS #CSSart #ShingekiNoKyojin #AttackonTitanFinalSeason #SNK
🎨 CSS Art!
Let's celebrate the episode N°1000 of #ONEPIECE
A CSS-only Monkey D. Luffy !
Demo: https://t.co/wzzEbqbr5w via @CodePen
#CSS #CSSart #ONEPIECE1000LOGS #OnePiece1000
I created CSS images for the new Pokemon Sword/Shield starters! 😊💕 Scorbunny: https://t.co/38KJmxTO45 // Grookey: https://t.co/eTG2dBTroS // Sobble: https://t.co/gV8O5YVHbP #cssimages #cssart #pokemon
@thisMJBeauchamp submitted this fantastic piece in our Dino Challenge! 🦖 She loved learning more about creating #SVG images via @inkscape 🎨
We love the style of her art!
@CodePen: https://t.co/DEZjg2M6lr
#CascadingCoders #GrowWithGoogle #CSSArt #SVG #CodingArtist #CodePen