5 years ago I started making vintage loops. This is where it all started. Have a great weekend! 🖤
A little #aftereffects tip:
When animating a shape that keeps it's volume throughout (Like the tongue). Add a heavy Stroke to thicken a smaller path and maintain the thickness even though the shape is paper thin. After that it's all about adding details. 🐺👅
"Crappy Meal" - the third piece in my Vintage Addictions series, sound on! 🐺👅🐷
A little workflow glimpse. 👀
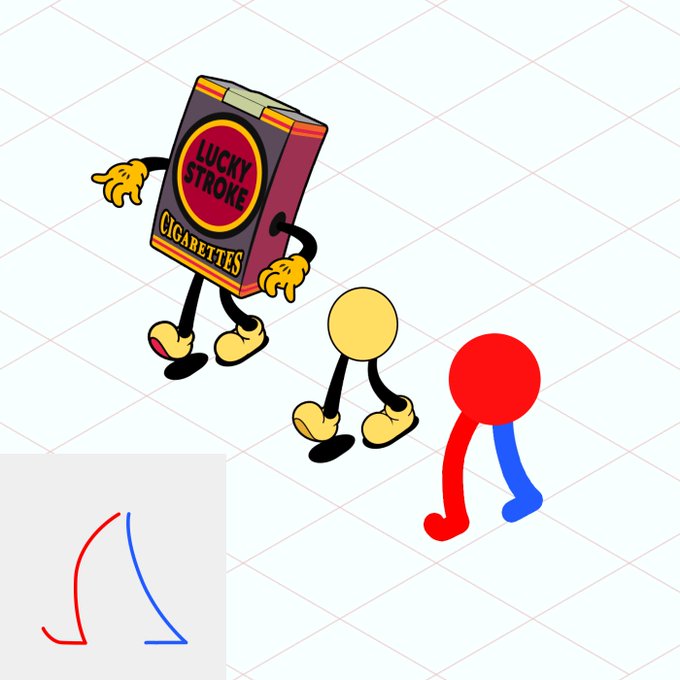
I always start with a 2D walk cycle. Once I get the animation I like I use the camera trick with layer style stroke to get my isometric angle right (or any angle). After that it's all about getting the details right (frame by frame). #aftereffects
"Lucky Stroke" - my second piece in the vintage addiction series, sound on! 🚬☠️🎶
I'm all quiet, working on a new big piece in the "Vintage addictions" series. Here's a little double bounce reference cycle I just made for it. Using the Layer Styles > Stroke + camera trick to get the isometric angles right. Below you can see the actual 2D animated cycle.