202 件中 111〜120件を表示
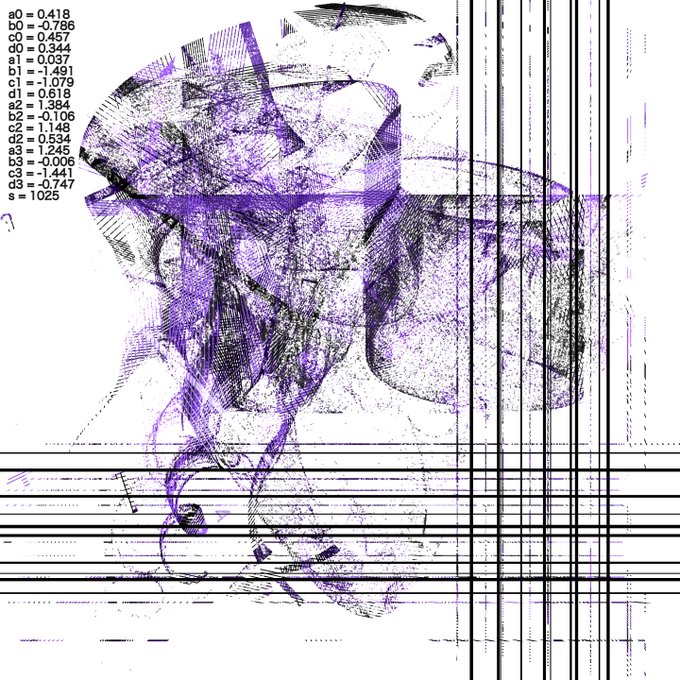
昨日に引き続き作ってます。
数字を入れてみたり、線を上に描いてみた。
#p5js #creativecoding #generativeart #プログラミング #ジェネラティブアート
5
24
先日のメッシュのやつに色を加えてみました。
#p5js #creativecoding #generativeart #プログラミング #ジェネラティブアート
4
20
描画速度の改善。少し高速化できたので、このくらいの精度の絵ならストレスない速度で描けそう。
#p5js #creativecoding #generativeart #プログラミング #ジェネラティブアート
2
18
Glitch LabというアプリのWatercolorエフェクトを自分描いたストレンジアトラクターに掛けると凄く良い。
どういうアルゴリズムなんだろう。再現したい。
5
35
少し前に作って放置してたやつをまとめてつぶやいておく。
#p5js #creativecoding #generativeart #プログラミング #ジェネラティブアート
4
22
これは自分で見つけたストレンジアトラクター風のやつ。厳密にアトラクターなのか不明。
ただ高い確率で面白い形になる。
#p5js #creativecoding #generativeart #プログラミング #ジェネラティブアート
4
20
Sprott's strange attractorの自動生成アルゴリズムをそのままde Jong attractorに適用してみました。
選択パラメータとかの最適化が必要ですが、
自動でde Jong attractorも生成できる!
#p5js #creativecoding #プログラミング
3
9