202 件中 11〜20件を表示
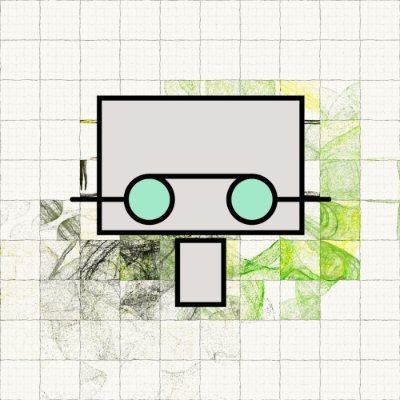
今日のgenuaryで作ったものから発想を得て、ストレンジアトラクターとかを要素として組み合わせてみた。
とても良い感じ。
#p5js #creativecoding #generativeart #プログラミング #ジェネラティブアート
1
22
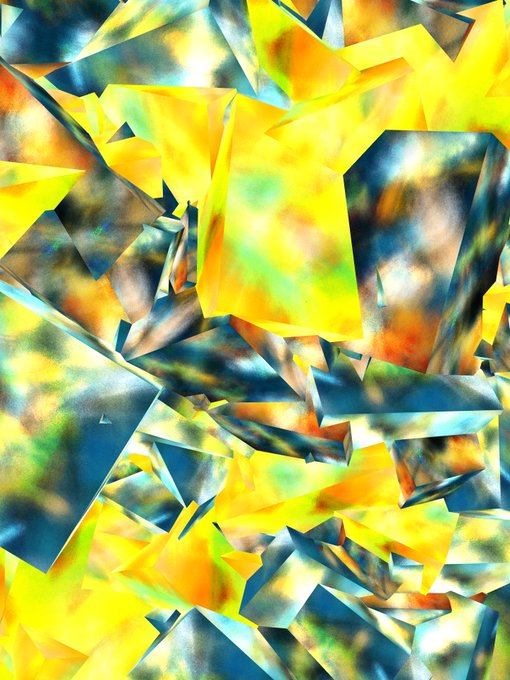
極座標でflow field。noise()を時間変化させて、少しゆらぎが入るようにしてみた。
#p5js #creativecoding #generativeart #プログラミング #ジェネラティブアート
4
57
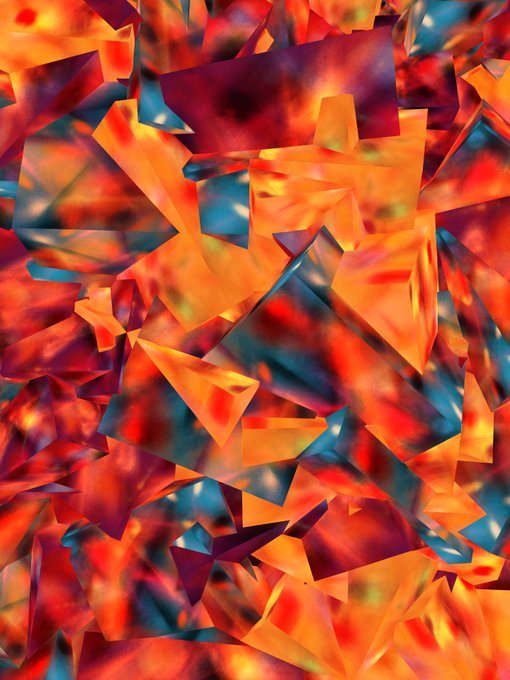
昨日つくたやつをブラッシュアップ。
このまま細かい部分詰めていきたい。
#p5js #creativecoding #generativeart #プログラミング #ジェネラティブアート
4
29
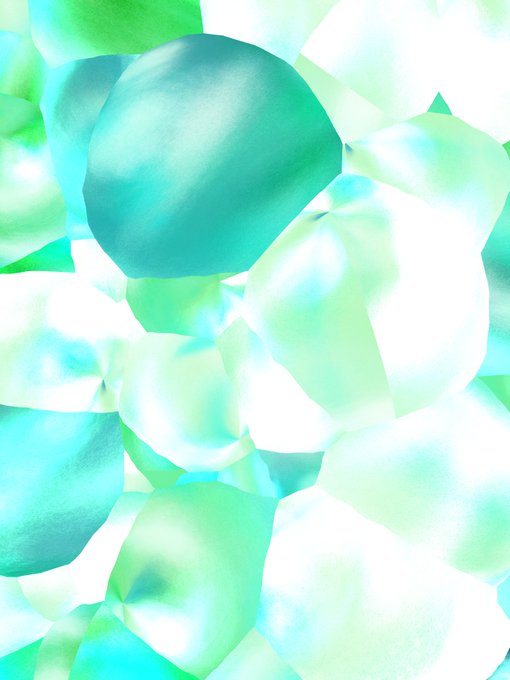
少し前にやってたやつ。全体を歪ませたら良い感じになった。
これはほぼ完成な気がしてきた。
#p5js #creativecoding #generativeart #プログラミング #ジェネラティブアート
3
25
色をランダムでやってたけど、カラーパレットを使うようにしました。
やっぱり色決めた方が良いものに出会う頻度高いですね。
#p5js #creativecoding #generativeart #プログラミング #ジェネラティブアート
2
25
描画の後にshaderで歪ませる。
#p5js #creativecoding #generativeart #プログラミング #ジェネラティブアート
1
24
昨日のやつを少し動かして描いくようにしたら、ちょっとデジタルな感じ。
#p5js #creativecoding #generativeart #プログラミング #ジェネラティブアート
2
31