p5.jsでまばたきアニメーションをつくったよ : だらっと学習帳
https://t.co/Q0DcRZ4DPp
ブログ書きました。
#p5js でまばたきアニメーションを作った話です。
#creativecoding
🥺🦄🍹🎠
OpenProcessing
https://t.co/anDjQ1zt8K
NEORT
https://t.co/K509PWexl2
#p5js #creativecoding #generative #dailycoding
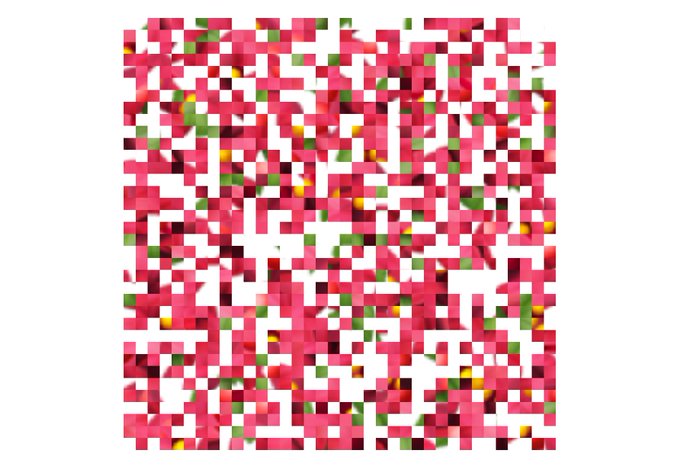
emojiをぐちゃぐちゃにしてみた🦄🐬🌺🎠
OpenProcessing
https://t.co/pAuBWUJjn8
NEORT
https://t.co/4a2JBQSoIh
#p5js #creativecoding #generative #dailycoding
🦄🌺🦋🥀
OpenProcessing
https://t.co/kNTQRpQNI2
NEORT
https://t.co/r6OpMN3Md6
#p5js #creativecoding #generative #glitch
Hi #PortfolioDay from Tokyo🙌
I like to create generative graphics and animations with code👩💻
プログラミングで絵やアニメーションをつくってます!
マウスカーソルを追いかけるアニメーションを描いてみました!
OpenProcessing
https://t.co/789ur1fudT
NEORT
https://t.co/gBl0KeBVUT
#p5js #creativecoding #generative #interactive
🦄🎠🥀🦜
OpenProcessing
https://t.co/I2jigqKzsB
NEORT
https://t.co/4QuE6tVXLo
#p5js #プログラミング #creativecoding #generative #generativeart #dailycoding #OpenProcessing #NEORT