What are some of the most useful SVG generators and tools that you’re using a lot? E.g.
SVG Path Visualizer
https://t.co/Shklwbuj66
JPG/PNG → SVG
https://t.co/ijIXZjTwea
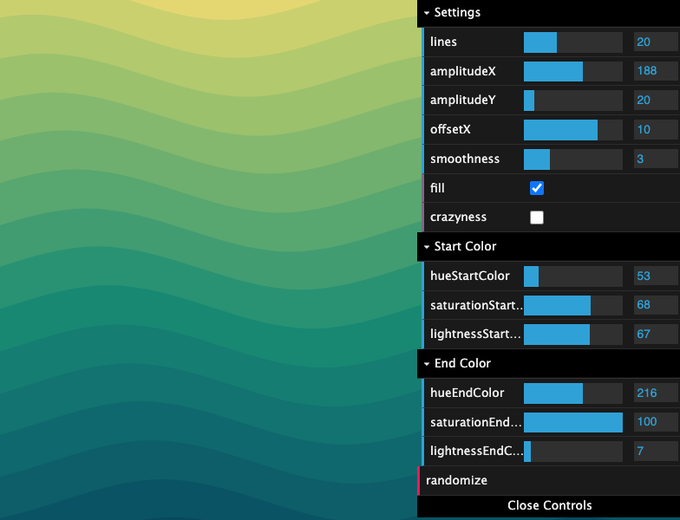
Generative Doodle Patterns
https://t.co/Ej6K0RQKas
SVG Repeating Patterns
https://t.co/azOHPj0s6t
🎉 Just a few online workshops we’re sooo happy to run in Sep–Nov 🥳
👓 Vue.js: The Practical Guide with @N_Tepluhina
📱 Smart Interface Design Patterns @smashingmag
🎈SVG Animation @cassiecodes
⛳ Web Performance @csswizardry
Jump to the details: https://t.co/ceRykjHjPm
🎉🥳 We run our first online conference, Smashing Live, this Thu–Fri (Aug 20–21). For designers & front-end devs!
With @jmspool @YiyingLu @HenriHelvetica @rachelandrew @danmall @bigmediumjosh @MiriSuzanne
@codebeast
@elibelly @aarron
and many others! :)
https://t.co/lUFCN4TvwB
We’re having a meetup! Join us for Smashing Meets — two free online meetups with speakers, activities, and plenty of chances to make new friends. Just like a real meetup, though you’ll need to bring your own pizza. 😉
https://t.co/1eT0BaMWGX
Fantastic little CSS experiments: Playing with CSS, by Sanne Sinds.
https://t.co/bOaNhZMKew
Some of us prefer to work with Vue, others like React, some enjoy Angular, while others feel like Svelte is our tomorrow.
Join @mishunov as he dives deep into the dark waters of ‘Frankenstein Migration’.
↬ Part 1: https://t.co/TJJ11yOGLn
↬ Part 2: https://t.co/pM6QmPS2SQ
✏️ Imposter syndrome is real. What it is, how to deal with it, and plenty of confessions, by @mishunov.
https://t.co/YFRgMNnf3u
✏️ Humor plays a role in design. @VictorYocco shares tips and advice on how to incorporate it best:
https://t.co/uNDuDXiC6n
⌘ Let's start our week with inspiration as far as the eye can see, with colorful sceneries, posters and covers:
https://t.co/XtX2xujpGK
🔥 To improve perceived performance, we must understand the mechanics of optimistic UI design. A primer by @mishunov. https://t.co/LC6Y6cfTMP