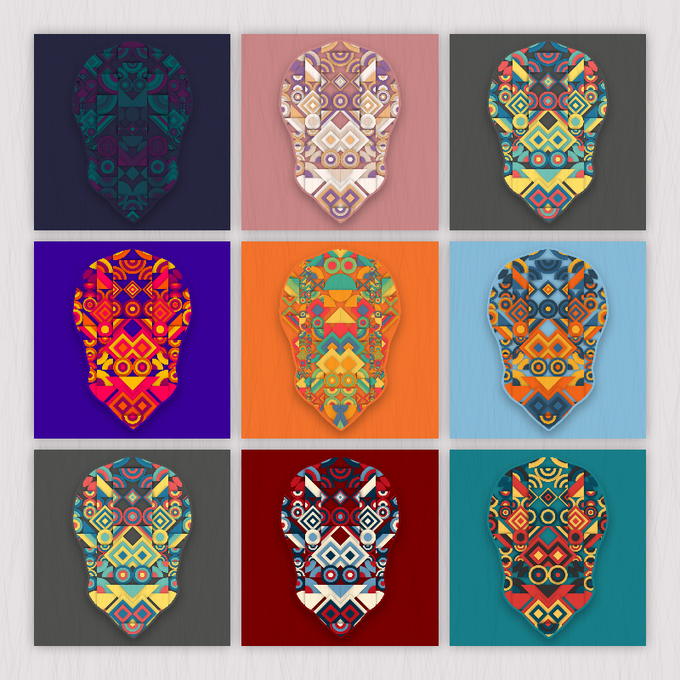
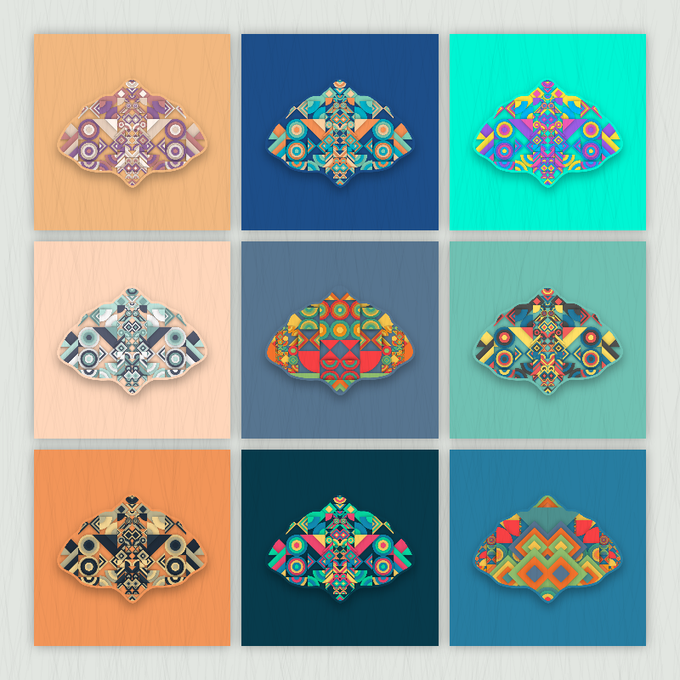
再帰と線対称を用いたグラフィックを画面内部に層状に重ねて配置する.
https://t.co/vslPwsZJi2
#p5js #creativecoding #dailycoding
画面内部の領域をY方向に分割し,左右対称のグラフィックを作成する.グラフィックはXまたはY方向に敷き詰めるように配置した図形を塗り分けたものとする.
https://t.co/dTaqZYUjVy
#p5js #creativecoding #dailycoding
@devilwgoodies @tagdemnbagdem @prrfbeauty These three graphics are just variations on the sketch's description of drawing types. They are the same in the process of being drawn.
In the process of #dailycoding, I gradually shifted from exploring what I could express with my skills and newly acquired knowledge to writing sketches (in Processing/p5.js, code is called a sketch, like a drawing in a painting) for daily pleasure and peace of mind.
It would be fun to distribute 10,000 generative graphics, not still images, with code, and watch them reconstructed together on the owner's computer in various locations around the world. I had never imagined such a wonderful thing.
#GenerativeMasks
# 338, 7913, 9505, 3708
線形グラデ以外にもこれらのボケやブラー系の質感表現と相性がいいかもね.円形グラでもあるか.また今度.
https://t.co/vNAXDAeADY
https://t.co/kXd4KyiMMi