5 件中 1〜5件を表示
地味に練習している板タブ。線を線らしくなぞれるようになってきた。
【気づきメモ】
・レイヤー分けないと大変なことになる
・レイヤー分けても認識してないと大変なことになる
・Gペンが良さげ
・アニメ塗りはむずい?水彩のほうがそれっぽくなる気配
0
12
【無料】CHARAT(キャラット)で作成💎
さくっとアイコン作成したい方へおすすめです。
✅ブログやSNSアイコンとして使用OK
✅パーツの組み合わせ選ぶだけすぐ完成
✅パーツの色変更や表情変更できる
✅絵柄もいろいろあって選べる
▼CHARAT
https://t.co/xIUs867aNm
2
14
#DesignHacks(講師るちこさん@aineruchiko )
Illustratorでオリジナルの動物を描写🦁ライオンにしました。まずネコを描いてタテガミをつけたので顔はネコです。
自分メモ
・パーツごとにレイヤー分けると修正がラク
・自分の目で見てもたぶん左右非対称なので「整列」ツール活用する
1
6
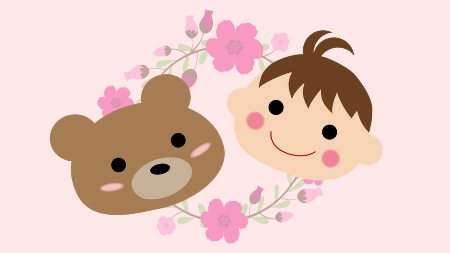
#DesignHacks(講師るちこさん@aineruchiko )
今日はIllustratorでイラスト作成。作成したのは、手前のクマと男の子。めっちゃ時間かかったけど、「あ、こうやってこの形にするんだ!」って発見がたくさん☺️オブジェクト型抜きで前髪つくれたの感動・・・。
1
10
#DesignHacks で、Photoshopを使ったオブジェクトの描画&変形までを学習したので、あのパンダを参考にパンダを描いてみました。オブジェクト1つずつレイヤー分けて、複製する時は新規作成アイコンにのせて……。ポイントは目の輝き部分がグラデーションになってるところ🐼
0
7