dailycodingのTwitterイラスト検索結果。 983 件中 6ページ目
今日は、ヒヤシンスを買おうかどうか迷って、結局買わなかったので、代わりにコーディングしました。でも、本物は良い香りがするらしいし‥と未練があります。
#p5js #dailycoding
調整。Riso.cutout()含めてランダム化。インク3色でカットアウトもうまくいく確率上がってきた感 #dailycoding
https://t.co/B0nxuZVvQU
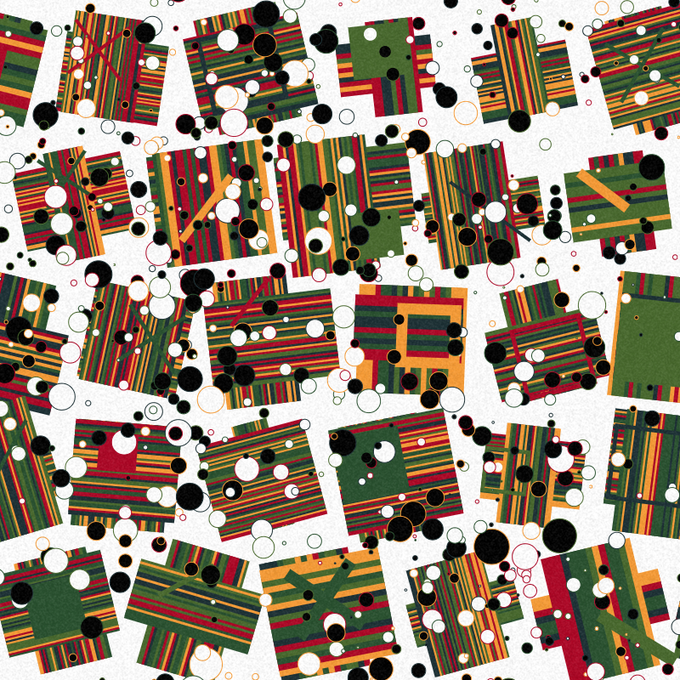
#genuary6 “Steal Like An Artist”
Tiling is stolen from @okazz_ , texture from @hyappy717, noiseCircle from @deconbatch , gradientFill from @reona396 🙇
https://t.co/vf27nHBRE1
#genuary #genuary2023 #p5js #dailycoding #creativecoding #generativeart
はぅ君さん @Hau_kun の「差分重ね」をp5.risoと組み合わせて、サイケデリックな模様を生成しました。createGraphics()した複数のimageに差分重ねした模様を描き、インク別に出力しています。まだコードが粗いですが、模様生成の部分を関数化しようと思います #dailycoding
https://t.co/gBJXnc6sSv https://t.co/r5QgFmtOLk
Scribble_18.0102_2023
#genuary2
Sorry, it's hard to make just in 10 mins. I just did what in the first pic in 10 mins. And put it into my "Scribble" system.
https://t.co/2Z7nUzlisN
#genuary #genuary2023
#p5js #creativecoding #artwork #generativeart #dailycoding #abstractart
#genuary2 “Made in 10 minutes”
#genuary #genuary2023
#p5js #dailycoding #creativecoding #generativeart https://t.co/RGxv8gBTRe
221230 Flourishing
Absorb the residual heat in the ashes and regrow flourishing branches.
#dailycodingchallenge #generativeart #creativecoding #p5js #digitalart #creativecodeart #new_media_art #art #graphic #codeart
今年の2月にcreative codingを初めてから,あっという間の1年でした!面白い絵をたくさん作れるようになったし,皆さんに反応してもらえて嬉しかったです!来年もよろしくお願いします!
#今年を振り返る
#p5js #Processing #dailycoding #creativecoding
二重振り子,時間経過と位置を基にしたノイズの2つの動力を利用して,連結した色つきの棒をゆるやかに動かす.
https://t.co/CsbugK1xNB
#p5js #creativecoding #dailycoding #generativeart
When you do something and it works, but you're not sure why
#generative #dailycoding
#作品を載せて自分の作品を知ってもらおう
プログラミングを駆使してグラフィック作品を作って、「毎日」投稿しています。(#dailycoding)