円弧のTwitterイラスト検索結果。 205 件中 7ページ目
育成サボって色々サポートの研究してたんですけど
スマートファルコンかなり強いですね🙄🙄
無凸でもやる気・絆ボーナスが高い上にヒントLv2まで取れて、コーナー回復〇もあるから円弧マエストロ取得にも貢献🙆♂️
あと序盤コース取りは強い‼️
注目の踊り子も汎用性高いし、脚質問わず入れたいカード😃
・スーパークリーク
中~長距離レース主体のウマ娘のお供。
レアスキルの円弧のマエストロがあると、スタミナに振らなければならなかった分のトレーニングを他に回せる。
体力回復ができるイベントが多めなので、トレーニングの量を増やせる可能性が高くなるためその点でも強い。
【リセマラ】
まず、とにかくSSRサポートカードを4枚以上揃えちゃいましょう😊
特に欲しい子は中・長距離の難度がかなり優しくなる金特「円弧のマエストロ」を覚えられるスーパークリーク😆
スピードは金スキルが良いニシノフラワーやトウカイテイオー、逃げ戦法特化のサイレンススズカがオススメ😊
しばらくウマ娘やって来てわかった
この4枚だ。僕的に必須サポート
①枚目
一陣の風
・最強の直線加速スキルその1
②枚目
ハヤテ一文字
・最強の直線加速スキルその2
③枚目
円弧のマエストロ
・最強の回復スキル
④枚目
とにかく最強無比のサポート
①と②はどっちか。
③④は必須
#ウマ娘
@kazi_monu 長距離対策ならスーパークリークサポートのフレンドが良さげ!
何とかの円弧のマエストロってスキルが優秀でスタミナ問題がかなり改善するよ〜
今回の設計ソフトとマウスでおえかきチャレンジは真3の人修羅です。
線画は円弧と円と直線だけで出来てます。
CADソフトの黒背景と蛍光色の線って人修羅さんの光るタトゥに向いてるかも…?
#CADでおえかき
@shousetumikan 主に月と楕円で作りました。縁取りをつけたらどんな風に組み合わせたかわかりますかね……?🤔
図形の一部分の曲線がちょうどいい大きさになったら角度をつけて貼り付けをひたすら繰り返してます。
オリーブの枝は曲線で一発書き、葉は円弧を塗りつぶしコピーして左右反転したものを組み合わせました。
画面を格子状に分割し,区画ごとにグラフィックを配置する.グラフィックは区画を更に格子状に分割し,比率とRの異なる角丸長方形を塗り分けて敷き詰め,円弧でマスクする.
https://t.co/571LEXUb17
#p5js #creativecoding #dailycoding
ところでトリガーガードのびみょ〜なカーブは、実は3つの円弧を繋いで作っていたりします。連続的に曲率を変化させるのもやればできますが、円弧を繋いで作った形が好きなんです。
画面の内部を格子状に分割し,円弧または直角三角形を縮小しながら,塗り分けて配置したグラフィックを層状に重ねる.層の重ね順が上にくるほど,格子の分割数を減らす.#p5js #creativecoding #dailycoding https://t.co/4FhdcSIE9A
画面の内部を縦に分割し,グラフィックを配置する.グラフィックは半円を円弧に分割,塗り分けながら連続的に配置する.#p5js #creativecoding #dailycoding https://t.co/mQ2HCcJVxt
途中経過5
服の塗り完了。仮で線画を色トレスした版も載せときます。
色味追加したけど弱い…?これまた要調整だな~
地味にパーカーのファスナー修正しとります
持ち手の金具の形、半円弧というより丸み帯びた三角なのね
キャップ、まだノープランなんだよな~💦
さて、デザインどうするか…🤔
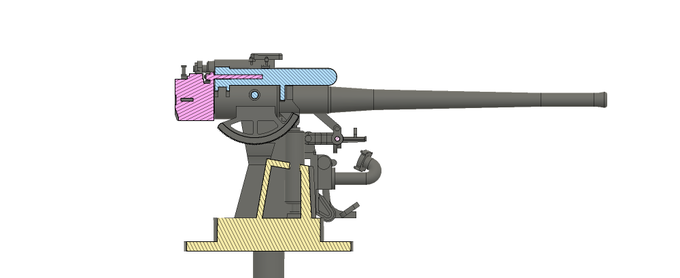
@yoshimasa_amagi 扇形の歯車は砲鞍に直接ついているので、砲耳を中心とした円弧になります。正確さには欠けますが私が作っていた3Dもこれを基に作っていました。