javascrのTwitterイラスト検索結果。 1,676 件中 76ページ目
Day86
⠀
Interactive sketch here:⠀
https://t.co/21iPhi0QoY
⠀
#Generative #GenerativeArt #Digital #DigitalArt #Abstract #AbstractArt #Art #Javascript #p5 #p5js #Sketch #DailyCoding #webGL #3D #Boxes
Nectar Bird is an SVG #animation I created with #javascript for @mail_poet using @greensock. I'm pretty happy with the result! 🙂
I think I've fixed my depth of field calculations. Really fun to simulate light like this – even simple shapes like repeated rectangles can make for an interesting output.
(again, inspired by @inconvergent recent work)
#generative #javascript
Breaking Down #javascript Solutions To Common Algorithmic Questions (Part 1) https://t.co/xruAkUp5LT #Webdesign
Day84
Interactive sketch here:
https://t.co/n87t7mzpPP
#Generative #GenerativeArt #Digital #DigitalArt #Abstract #AbstractArt #Art #Javascript #p5 #p5js #Sketch #DailyCoding #webGL #3D #Boxes
Day81
Interactive sketch here: https://t.co/0lGYLEbFT4
#Generative #GenerativeArt #Digital #DigitalArt #Abstract #AbstractArt #Art #Javascript #p5 #p5js #Sketch #DailyCoding #10PRINT #Hexagons #Triangles
Day80
Interactive sketch here: https://t.co/4gQEB8iiJx
#Generative #GenerativeArt #Digital #DigitalArt #Abstract #AbstractArt #Art #Javascript #p5 #p5js #Sketch #DailyCoding #10PRINT #Hexagons #Triangles
Awesome Demos Roundup #2 | Codrops https://t.co/HbQ53HwusQ #css #svg #javascript #webgl
Do we still need #JavaScript frameworks? https://t.co/u66MWwBogd
まえーに頼まれてプログラミング言語を擬人化したもの①
Java。css。JavaScript。HTML。
言語とかよくわかってなかったから特徴調べたりしたなぁ
#dotinstall の詳解Javascript基礎文法編を完了。
三項演算子って非推奨なのか〜。コードを読む量が不足してるので読みづらくなる、っていう感覚がまだわからない〜!
#100DaysOfCode DAY17
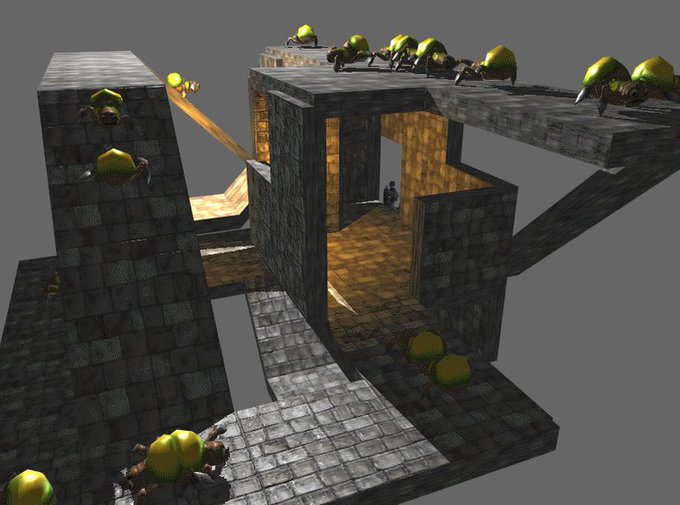
Doing more #gamedev tests with fortnite-style architecture and auto-generated waypoints for mobs. #javascript #threejs
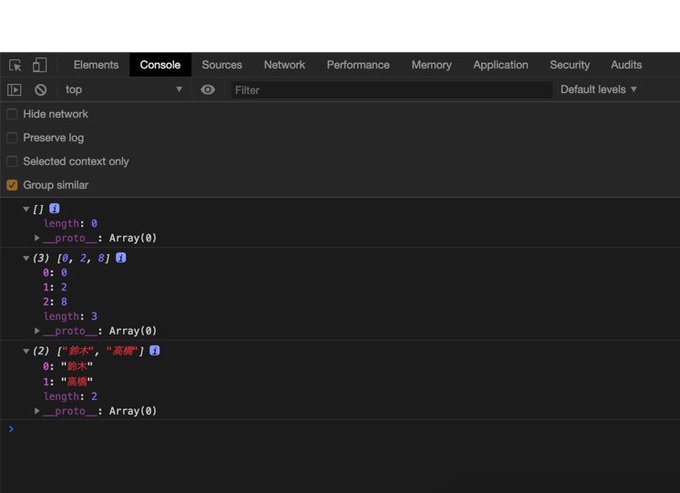
今日はJavaScriptの『document.getElementById』を調べました。名前が長くて打ち間違えてしまいそうです・・・。これにIDを指定すると、HTML内にある同じIDを見つけて取得してくれるメソッドみたいです。良く使われるそうなので覚えておきたいと思います。#プログラミング初心者 #javascript
最近JavaScriptについて学び始めました。JavaScriptって、何かの処理の入った箱が、また何かの処理の入った大きな箱に入って・・・という感じなのかな?と思いました。 #プログラミング初心者 #javascript
JavaScript初心者でもできる!簡単サーバーレスサービス『Netlifyで始めるサーバーレス開発』発売中🧐https://t.co/feGDMSUAQS サービスなドメインは「.services」です。https://t.co/F6iwpfqM41
Started watching "Creative Coding with Canvas & WebGL" by @mattdesl on @FrontendMasters to get into creative coding, and I am super excited about how easy and fun it is to create beautiful generated art in #javascript. Check out my renders for the first chapter of the class!