JavascriptのTwitterイラスト検索結果。 1,661 件中 79ページ目
TerrainVer: Generate Worms-style cartoon terrain in JavaScript https://t.co/pZBMC5Ajol
グラデーションの矩形を分割して、ノイズで波みたいに加工。
分割してもグラデーションが繋がっている感じが良い。
#GenerativeDesign #generative #generativeArt #creativecoding #Processing #p5js #javascript
More screenshots from realtime particles simulations in webgl/three
#threejs #webgl #creativecoding #javascript #generative #3d #graphics #art #abstract #instaart #RealTime
Geometrize est une application qui permet de transformer n'importe quelle photo en formes géométriques : https://t.co/08QIi92wrO par @Sam_Twidale #javascript #webgl #photo #art #opensource #software
Nobody knows hunting, fishing, and rockets like Sparkbox's newest JavaScript dev. Meet Bob. https://t.co/4bEi3Sbqnj
Proton: A JavaScript Particle Engine - https://t.co/rrhVvJHUts (There are lots of demos to enjoy.)
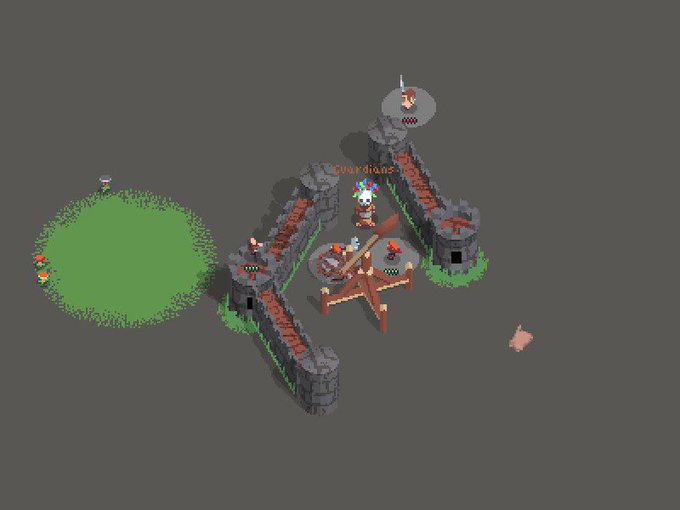
Progress on implementing a catapult for https://t.co/Hpj1MLshJL It can now properly shoot missiles - I have also added sounds.
#gamedev #javascript #webgl
Let's try to take over the meadow from the ogres.
#gamedev enqueue for #screenshotsaturday #webgl #javascript
Appear shader. In my game the rain will have a magical effect of bringing dead things back to life.
#gamedev #webgl #javascript
My name's Marisa and I am a Front-end & JavaScript engineer. I love drawing monsters and DnD characters. #STEMartists
Color (i.e. #css filter) study for the upcoming tbs game experiment. Drawn with simple web paint app (https://t.co/kpvL4VPWWZ) #javascript 👾
【お知らせ】
CSSとJavascriptを使用したADV風会話スクリプトのアップグレード試用版を公開しました。今回はスマホでもSEが鳴ったり、BGMの途中変更などが追加されています。(詳しくはリプ欄)
https://t.co/hz3rTVSgcx
TechBoosterのコミケ #C92 電子書籍販売はじまりました! Edge of Android 8, Webと機械学習なJavaScriptoon 3などなど新刊5作品です! https://t.co/eUjBGFv415
In the event there's an unexpected bug in production, remember to secure your own mask before assisting others. #javascript
https://t.co/qisl0WsvKq
WWAと聞いて懐かし〜と思った方、
WWAコンテスト2017が開催中です!
JAVAScript版で遊べます!スマホでも!
移動とアイテム使用だけ、簡単操作で遊べます!
興味が出た方もぜひ遊んでみて下さい!
#WWAContest