dailycodingのTwitterイラスト検索結果。 983 件中 10ページ目
画面内を徘徊する円を描画する.その背景には画面を覆う領域を再帰的に分割する.分割した区画ごとに徘徊する円との距離と角度に応じて拡縮・回転する塗り分けた矢印を描画する.
https://t.co/p7e2F8K7Bj
#p5js #creativecoding #dailycoding #generativeart
画面内を徘徊する円を描画する.その背景には画面を覆う領域を再帰的に分割する.分割した区画ごとに徘徊する円との距離に応じて拡縮し塗り分けた図形を分けて描画する.
https://t.co/cotcZpoSUt
#p5js #creativecoding #dailycoding #generativeart
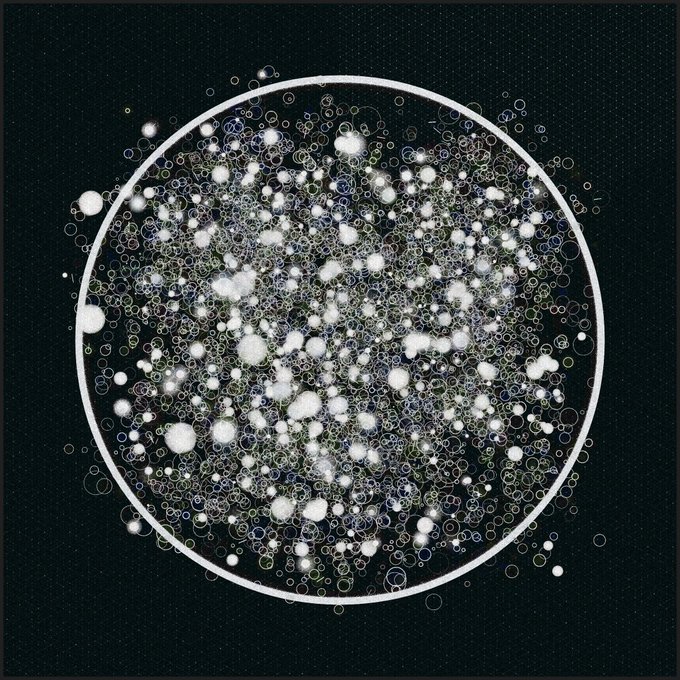
Faint Lights_microbes3 1019_2022
https://t.co/s2Z7z8JLSc
#p5js #openprocessing #creativecoding #art #artwork #generativeart #dailycoding #digitalart #noiseplanet #abstractart #abstract #particle #Noise #points #light #microbes #bio
Faint Lights_microbes2 _1018_2022
https://t.co/a8n5PNsQt1
#p5js #openprocessing #creativecoding #art #artwork #generativeart #dailycoding #digitalart #noiseplanet #abstractart #abstract #particle #Noise #points #light #microbes #bio
同心円の各円周上に配置した点を剪断変形と色で変化させる.
https://t.co/bJBO8RMcMR
#p5js #creativecoding #dailycoding #generativeart
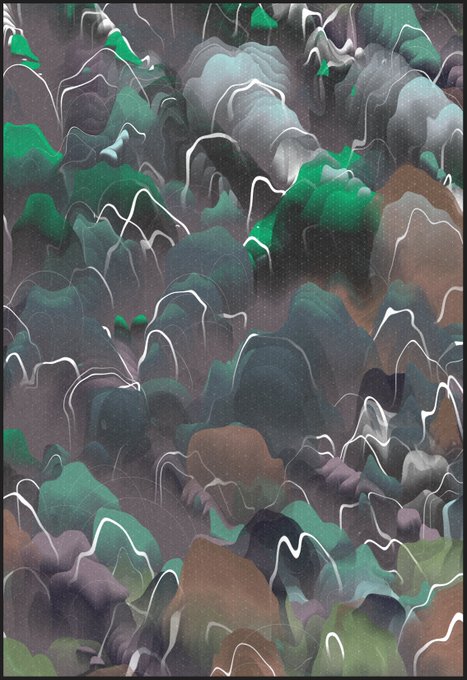
Mountain Stone 1011_2022
(wip/ modified and added new version)
https://t.co/DCijwCgQFn
#p5js #openprocessing #creativecoding #art #artwork #generativeart #dailycoding #digitalart #noiseplanet #abstractart #abstract #particle #Noise #Matrix #stone #landscapes
ちょっとランダムにrotate()させたら、ちょう良くなってしまった!
#p5js #dailycoding #creativecoding #generativeart