明度のTwitterイラスト検索結果。 8,182 件中 100ページ目
04/05
- 30分色彩臨摹
- 10骨架臨摹
畫面越色塊,色彩的變化越細微
以為是同色的地方卻有微妙的飽和跟明度變化
真的越簡單越困難...
明天是休息日...來好好找些類似的圖當未來練習的對象好了
わかちゃへ🥺髪のハイライトの塗り方です🥺(なぜこのイラスト)
1枚目:フェードペンでわーってする
2枚目:消しゴムで形整える
3枚目:なんか、うん、区切る
4枚目:フェード水彩でわーってする(不透明度下げました)
5枚目はツリーへ↓
多分一番は背景の色だと思います。
私の絵はかなりシンプルなので、シンプルなインテリアでもオシャレに見える壁紙の色(?)みたいにすることが多いです。
4枚目のような連作を作るときには、各キャラのイメージを損なわず、背景に対するキャラの目立ち方が均等になるような彩度、明度を意識しています
ふりーーと
時間かけて塗ってる…。
初めからこうというビジョンがあって塗ってくというより、塗ってみてレイヤーごと色を変更したり不透明度を弄って印象見たりしながらデジタルならではの試行錯誤をしてみているところ。
おやすみ😴🔥さん
「不透明度を下げる」なるほどね
たまーにやるけど、結局無い方がいいじゃんってなってた。今度からはもうちょっと弄り回すか… https://t.co/pJCDlCrDPK
もっとガラス感出したかったなぁこれ
多分ひび割れをガラスレイヤーに描いちゃって、一緒に不透明度下がったのが原因やと思う。
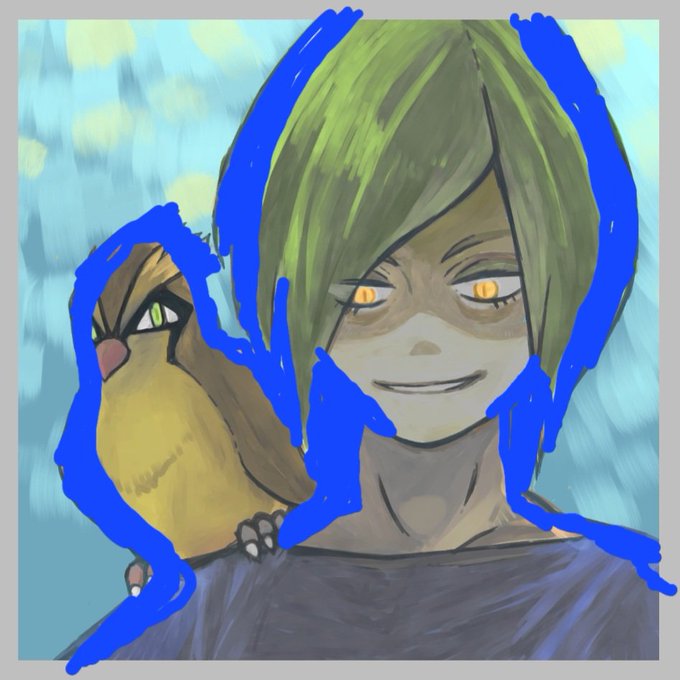
左手若干大きい気がする〜
右目瞼もうちょっと太くしたほうがバランスいいかな
多分右肩がおかしい。もっと角度つけるべきやった
反省〜
でも超かっこいいの描けた☺️🌸
@tataraovis しつれいします。
どちらもいいのですが、問題はよくわかります。
片方のレイヤーの不透明度を下げながら、2つのレイヤーを合成してみてください。
今作っているドローイングで試してみました。シェーディングやカラーリングをすると、線画のような繊細さが失われるので嫌なんです。
※凄い適当な顔面崩壊落書き注意
まともに絵を描く元気はないけど、クリスタの自作ブラシでいろいろ遊んでました。
筆圧が弱くなると色相・彩度・明度が変わるブラシを作ってた。髪のピンク→黄色の混ざった所とかも1色で塗ってます。結構使えるかも。
主線も同様。
工程 2:彩色〜描線補強&ホワイト入れ&明度彩度調整
背景に木々をシルエットで入れるつもりが忘れててまいっかなったついでに足元の草も塗らんでいーかなってなる怠惰丸出しな仕上げw
https://t.co/9TZ14QOhSJ