クリッピングのTwitterイラスト検索結果。 3,823 件中 2ページ目
@hima_saku87 遅くなりました💦
クリスタのレイヤーには「クリッピング」という機能がありまして、下塗りを丁寧に行いさえすれば、それ以降の塗りは全てはみ出しを気にせずに塗れるんです✨
下塗りのレイヤーの上に影とか光のレイヤーを置いてクリッピングしてみてください、初見はちょっと感動するかもです👍
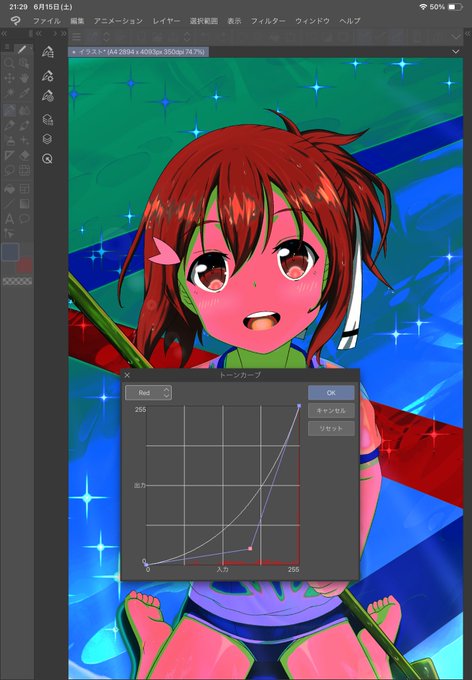
下塗りも終わったし、ちょっと前に試して結構楽だった塗り残しを埋めていく作業をやります
(体全体に黒をクリッピングして透明度を少し上げると、塗れてないところが浮き出る)
いつものように目だけは先に塗った
大体同じにできたけどあともう1トーン影足さないといけない
ダルルン先生たぶんパーツごとに塗ってないしクリッピング機能使わずに色塗ってる気がするんだよね…
私はめちゃくちゃパーツごとに塗るしマスク機能とクリッピング機能使うから同じように塗ろうとするとかなり手間に感じてしまう…
手動でやらない場合~が塗りレイヤーをぼかして線画にクリッピングかな!?と見たうえでまたたびは線画一本一本色変えてるよ~~~というのがこんなカンジ!
ぬちサンがガッツリ線画統合するタイプなら二番目のクリッピング&レベル調整がよさそうな気もしつつ!(ご参考になれば~!) https://t.co/0isz9ewfHU
奥行きダストブラシ
https://t.co/maRSJGP5Ys
クリッピングマップしてグラデーションツールで虹色を乗っけて加算発光にすると簡単に虹色のエモいキラキラが作れる
あ、いい忘れてた・・・
@kaede_agtm
実は蕾だけは色調整フィルターがクリッピングで適用されてるから、色はあとでいくらでも自由自在に変更できるから、レイヤー単位で分けるのは便利だよ🥰
参考までにどうぞ😍
もち、パンツに適用すれば色んな色でもw
猫ティキラビ大体描けた!
塗りメモ
・グレーで陰影作る
クリッピングマスク↓
・[ソフトライト30%くらい]グラデーションマップで色味
・[オーバーレイ100%]大体固有色
・[ソフトライト100%]色味とか?
・[加算(発光)]でハイライト
あとはソフトライトハードライト辺りで全体ライティングとか色々
#Illustration #イラスト
今回はキャラをクリッピングして、その上に
乗算、リニアライト、覆い焼きのレイヤーで遊んでみました。漫画と描き方違うな🙄
This time I clipped the character and played around with layers of multiply, linear light, and dodge on top of it.😑
〖 椎乃流簡単パーツ分け法 〗
結び目のある後頭部(ツインテール等)は、特殊な動きをしない限り3パーツで作ります!
①後頭部の縁
②結び目と毛の流れ(③にクリッピング)
③後頭部の塗り
②のパーツは左右別パーツにしなくても自然に動かせるので、モデリングも反転使えて楽ちんです✌️… https://t.co/5HIW2WMojz
#私はここまで成長しました見た人もやる
あまり変わってない様だけど、バケツ塗りオンリーから、クリッピングを覚えたのデス‼️😍💕💖
2019年3月← →2024年4月
@kishi_346 そうですね。この下地をクリッピングして塗る感じです。アイビスペイントだと投げ縄塗りという機能があるので、それを使ってます
自分は人物全体でやっちゃってますけど、本来ならパーツ毎に分けてやるのが良いと思います