描画モードのTwitterイラスト検索結果。 68 件中 2ページ目
ピクセルブラシ→粗い鉛筆、画像サイズ2000px四方に対してブラシサイズ300以上、流量15、描画モード→乗算で、短い線をスッ、スッ、って描く感じでかき氷の質感出したんだけどどうかなー?
#AdobeFresco
@yutachinthe1st twitterにあげる際は画像の補正がされないよう画像の拡大はせず描画画像サイズだけを大きくしたり、
描画モードをインデックスカラーにしてニアレストネイバー法で拡大すればドット画像のまま拡大されますよ。
ハガーのサンプルです。
元絵は400pixelくらいですが640に引き伸ばしました。
ブラー(ぼかし)と描画モード(合成モード)で簡単にエフェクトな表現できるんだよね~ってパイナマンいじったら力が目覚めたパイナマンになった🍍✨
(放射状ブラー×リニアライト)
Ae学習2-5
人生のうちに一度は、ドロップシャドウや透明や描画モードをやたらと掛けたがる時期を通るかと思うのですが(?)、このイラレのイラストもその多感な時期の頃のものだったようで、同じような見た目でAeに持ってくるまでの、透明処理が尋常ではなく。。
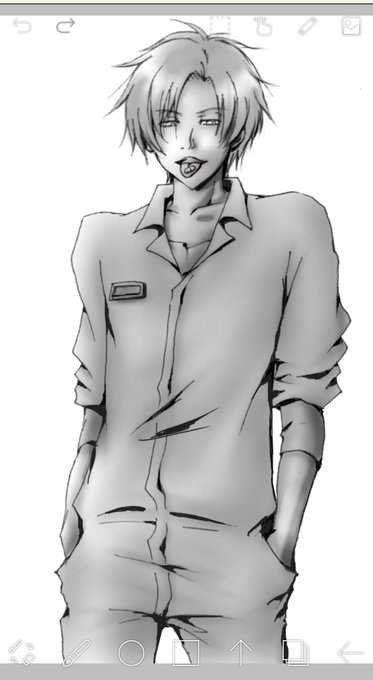
@michir_fs00ns 多分グリザイユ画法って塗り方の人しかピンとこないかも?
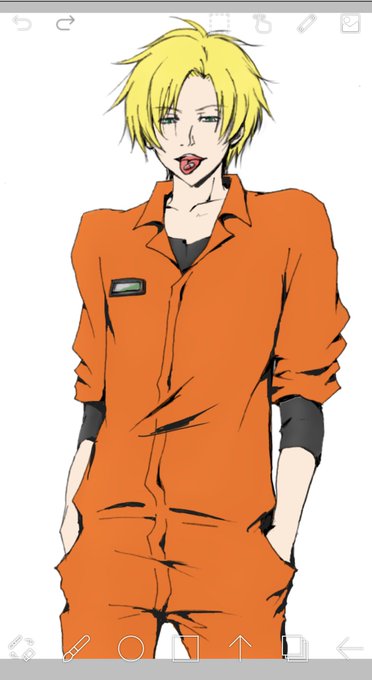
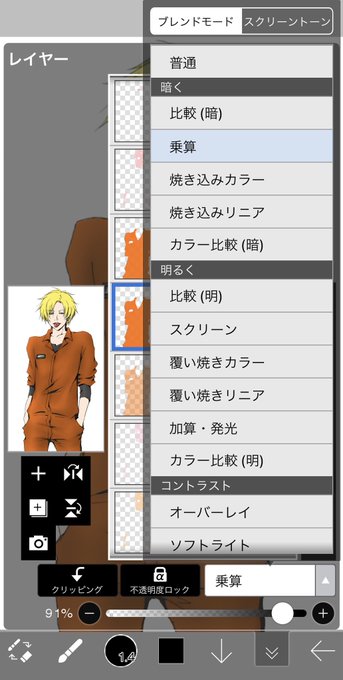
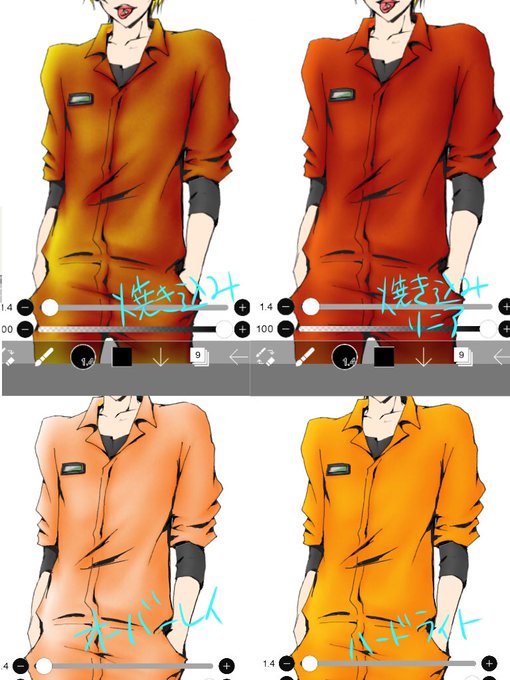
グレーの陰影のみのレイヤー(画像1)の上に各パーツごとにベタ塗りしたカラーレイヤーを重ねて(画像2)そのカラーレイヤーの描画モードを変えてくと下の陰影レイヤーを反映して色んな色味になるのよ
つかカラーイラストに半日ってめちゃ早いわ!
#020
素材:踊り子??、水しぶき
●ぼかし(移動)フィルター
●覆い焼き(リニア)加算
今回から複数素材の組み合わせに入ります!
これは色々コツいりそう😅
描画モードを使いこなせると楽しそうなぁ。
乗算はよく使うけど他は試し試し...
#画像加工
#ズボラPhotoshop
すめらぎ誕カウントダウン絵の青い炎は実は爆発だったりするんだけども便利なブラシでね…。
使ったのは①と②で、波と立ち上る炎っぽいのを描いてフィルターでぼかして、レイヤー複製して色や描画モードを変えて重ねたりするとあんな感じになるよ
// 爆発セット by gumama https://t.co/D4uIpNo6j5
書店に行ったら良さげな本を見つけたので買ってみた!
レイヤーの描画モードとか光源の解説とか、ものすごく分かりやすく書いてあるのでオススメ
あと絵柄が大変好みだったのでアカウントもフォローした(๑´ω`ノノ゙✧
きのうのサタケシュンスケさんの、 #CCDojo (すんごい面白かった)で見たワザをつかいました。
見本とちがって線画だけど、色々と活かせた〜!
今後はもっと描画モードに意識むけよ〜
#AdobeFresco #イラスト
まことさんの筋トレ記事、バレンタインver.アイキャッチ作成しました❣️
ラブい感じにするためハートの画像素材を使用、文字や写真の上にもハートが重なって奥行き出すためにPhotoshopの描画モード「比較(明)」で合成してるよ〜
バレンタインもバキりましょう!!
https://t.co/9LgaAo0rEy
復活 #ズボラphotoshop
#024 描画モードでドラマチック
1枚目 加工後
2枚目 元写真
3枚目 お手本
用意した素材がおかしいだけでフォトショ力は上がっている気がする
色塗り中レイヤーってだいたい2~3つくらいで展開
してる(描画モード変えるときは+1,2くらい)
っていったらなんでそんなことするのって言われたw
何でキレられてんのw軽くていいぞー
#ズボラPhotoshop
レシピ#0049
奥行きのある書体
ゲームに出てきそうなイメージを作ってみました。
1番上のロゴのレイヤーの描画モードだけ「除外」にして見本とはちょっと違う雰囲気に。
1枚目 加工後
2枚目 元画像
塗り絵の続き♪最後です。
①「あざやか」な感じにするため
「青」「赤」「黄色」の3層のレイヤーを追加。
②それぞれの描画モードを「オーバーレイ」に
透明度は10%~15%の間で調子を見つつ。
③仕上げに「主線」を茶色にして、つやを「加算(発光」
の淡い黄色で描きます。
④完成~☆
"サイバーで未来的なグリッチ加工"
#ズボラPhotoshop 書籍のレシピ#006 に挑戦してみました。
描画モードを【輝度】にアレンジしています。
←Before After→
#著者もやる