輝度のTwitterイラスト検索結果。 428 件中 11ページ目
@pkgmousou
おまけ。
グラデーションツールでの加工の比較。斜めに『青空』のグラデーションを透明度30%で入れてます。
一枚目→なし
二枚目→差の絶対値
三枚目→除算
四枚目→焼きこみリニア。
尚、上のイラストでは輝度のレイヤーを使ってます。
線と塗りで輝度を分けるテスト!
【線を濃く&塗りを明るく(↑)】
繊細&平面的な感じ!
固有色を伝えるより、綺麗な色を伝えるのが向いてそう。
グラデーションも映えるね!
【線と塗りの輝度を近くする(↓)】
自然な印象!馴染む!
固有色が見やすくなるので、健康的な色が出しやすくて好き。
輪郭をぼかすことによる
輝度コントラストの調整テスト
【↖】全部パッキリ
画像が小さくても鮮明なインパクト!
【↗】背景ぼかし
メインに目がいく!カメラっぽいね!
【↙】キャラの影ぼかし
キャラのシルエットが目立つ!
【↘】キャラ影+背景ぼかし
1枚絵として、キャラと背景の一体感がでる!
影の輪郭はボカすべきか否かテスト。
【ボカさない】
輝度コントラストが高く見える。映えやすいし劣化にも強い!
※かわりに、服や肌などの固有色が分かりにくい
【ボカす】
影色が濃くても各パーツの固有色が見やすい!
※ハイライト等、最終的に”〆る”仕組みがないとモッサリしやすそう。
久々にクリスタ起動したのでrkgk
ふんいきだけのもこ田
暗い部屋で描いてるから描いている絵よりアップした絵のほうが輝度が高い感じになってる…
眩しい(@_@)
色塗り中、彩度や輝度をいじっていたら、なんかスゴい良い雰囲気の影ができた。
こういう感じに仕上げるつもりはないんだけど、これはこれでアリ。
次回以降に活かせる。
#進捗
昨日のタグ絵!!👹みちゃん描きたかったの…
難しくて二枚になったのは許してくれ…
封印したもの
🔹ぱっきりした色
🔹彩度と輝度が高い
🔹リアルな髪の線
🔹かっこよくてダーク
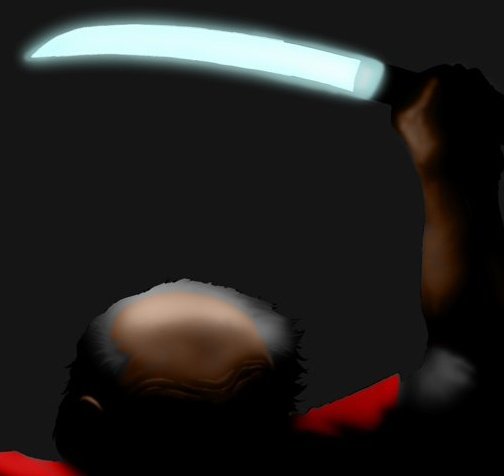
次回予告に使った、我は影……って感じの立ち絵
某ゴリラさんとか今後使えるかもと思ったので解説
同じ立ち絵を二枚重ねて、
奥の立ち絵は「輝度を保持した 単色化」
手前の立ち絵は「輝度を保持しない 単色化」と「マスク」
で、こうなります。
実例は動画をどうぞー
https://t.co/Sp7Kr6xpcS
Al fin, tengo varios dibujos que quería subir pero no podía, este es uno de ellos UwU, espero que les guste
#anipoke #Pokemon #ShigeruOkido #GaryOak #myart #fanart #アニポケ #茂るお輝度 #ポケットモンスター
2020/10/11 のM31まとめ版 4K
HyperStar6 ASI533 L-eNhance 200分
をSCNR/ABE/RGB分解して、Rに
FRA400x0.7 ASI294MM Antlia 3.5nm Ha 200分
を比較明(Max関数)で、控えめに赤ポチ部重視でブレンド
あとは擬似AOO合成してCTで彩度輝度色合い調整、DenoizeAI
やり方色々有りすぎですぞ(´・ω・`)