クリッピングのTwitterイラスト検索結果。 3,834 件中 12ページ目
メモ
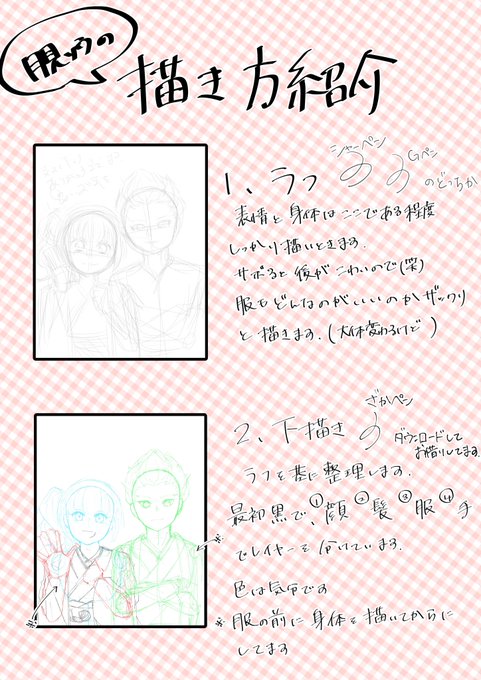
描きながら考えた効率的にカラーの絵を描く手順
①基準線(ラフ・線画)を描く。このときあとで消しやすいようにレイヤー分けする
②輪郭を取りながら基準となる色を置いていく
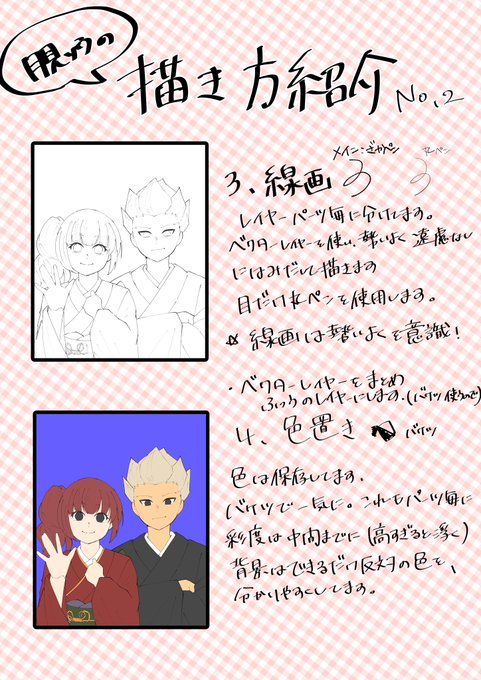
③クリッピング(マスクペン)を駆使しつつ詳細(影・光・小物・柄)を描いていく
④調整
①~④を各パーツで行う
今日のお絵描きアップ(別名:羞恥プレイ)
・ペンを鉛筆に変えました。だいぶ描きやすい
・覚えたこと:塗りつぶし基礎、トーン(モアレがひどい…)、指先ツール
・課題:レイヤーの順番(上下)が分からん!!クリッピングってなあに?レイヤーの種類いっぱい過ぎんか…
以上!
@almost___ghost 普通のレイヤーを作った後に、6個隣のサイコロみたいなのを押してみて…トブわよ…♠
それとさっきの絵はクリッピングを使って描いてます!
これはすごい便利♠
今日はイラスト描くとかダルいので本日のおさらい
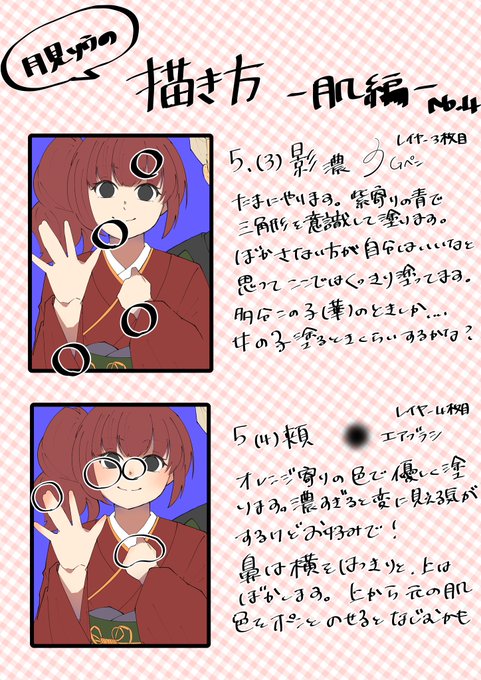
影の塗り方
別レイヤー→クリッピング→乗算
私の場合、減算は使ったことないので分かりかねます。
髪の毛は下2/3位をざっくり塗ります。
肌は髪等の影になる部分を塗って透明度をお好みで下げます。
だいちゅけ先生に教えてもらった、レイヤーとクリッピングと乗算を駆使してみた!
今まで2.3枚だったけど、42枚使った! 練習!練習!!
洞窟でやっとこ火を焚けてドヤ顔セルフよしよし
クリスタでのレイヤー分けです。
私はグレースケールフォルダにカラーとスクリーンをクリッピングして、仕上がりの色味に近い画面を再現しながら作成しました。
グレースケールフォルダは、レイヤーマスクを使用して、インク濃度別に分けてます。
🐶さん愛知に向かっているようなので早出し笑笑
名古屋公演もぱにゃにゃんだー!!
そして名古屋公演参戦するびんとろ民さんネタバレしない程度のお土産話楽しみにしてますっ💜
先程クリッピングが外れてる状態で🆙したので上げ直しです💦
#bintrollFA
#しるこの部屋
#あつまれしるこの部屋
続き
⑤色分けしたレイヤーの上に新規レイヤークリッピング、細かい模様
⑥キャラ全体に乗算レイヤーで陰影
※ここでざっくり大きく!
⑦さらに上にオーバーレイレイヤー作ってエアブラシで色味をつける
⑧肌色レイヤーの上に通常レイヤーと乗算レイヤーで赤みと細かい陰を描く
クリッピングを教えてもらったのでやってみた!そして色塗りしやすくするためにアニメっぽい線画に描き方変えてみた!まだ慣れない!服も色ごとにレイヤー分けた方いいと気付いた!背景差し込もうとすると絵に透けて見えるのだがわざわざ消しゴムで消したりするのが正解?ベタ塗りみたいなやり方ある? https://t.co/9DkZzsZG7Q
class化してグリッド状にいっぱい展開してみる。インク3色でこれだけ展開できるのはいいですねえ。circleでクリッピングして並べてもよさそう #dailycoding
https://t.co/pXHbqFrK9c
試しにクリッピングして顔だけinpaintingしてみたけどどうかな
まあこっちはこっちで拡大するとアラが目立つから、ガチでやろうとすると修正点多くてしんどそうだけど
#AIart https://t.co/cg7iFRbXru
ごてんちゃんなんか上手くいかないので全然違うらくがきで試した
囲って塗るツールの癖を覚えたらだいぶ囲えるようになってきたけどやっぱりパーツごとにレイヤー分けないといけないな(まだグリサイユは上手くできん…
パーツごとのレイヤーに影レイヤーをクリッピングしてこのブラシでガサガサ塗った
今日の練習。
先ずこの少年を仕上げたくクリスタ色付けに挑戦。
まだブラシが上手く掴めていないのと
クリッピングマスクを活用出来ないまま色付けしたので、ぼかしも服の肩の部分とか薄くなりすぎたり…いろいろ苦戦。
まあクリスタは、簡単じゃない😭
けど機能性が抜群だからめげない😀
でも楽しい😀