P5JSのTwitterイラスト検索結果。 3,755 件中 185ページ目
Keep your eyes peeled for more exciting announcements in the near future! We've got a lot in store. Be sure to follow us on instagram at https://t.co/539xGDho7A
#generative #processing #p5js #generativeart
2019-08-05
#generative #art #generativeart #creativecoding #creativecodeart #p5js #processing #abstractart #abstract
10 PRINT CHR$(205.5+RND(1));:GOTO 10のアルゴリズムを用いて,格子状にランダムに斜線を引き,斜線上に線をまたぐように円を描画する.https://t.co/C1ntc3FbMD #p5js
#creativecoding #dailycoding
2019-08-03
#generative #art #generativeart #creativecoding #creativecodeart #p5js #processing
格子状に四辺形を内包する四辺形を配置し,分けた領域を異なる色で描画する.#p5js #creativecoding #dailycoding
目的を持たず,何も考えないで思いつくままにコードを書いて動かしてみる. #p5js #creativecoding #dailycoding
コンウェイのライフゲームの原理で動くセルオートマトンを,各セルの状態に応じて異なる図形を描画する.描画する図形と対応する色は一定時間で変化する. #p5js #creativecoding #dailycoding https://t.co/bJRPHCOycO
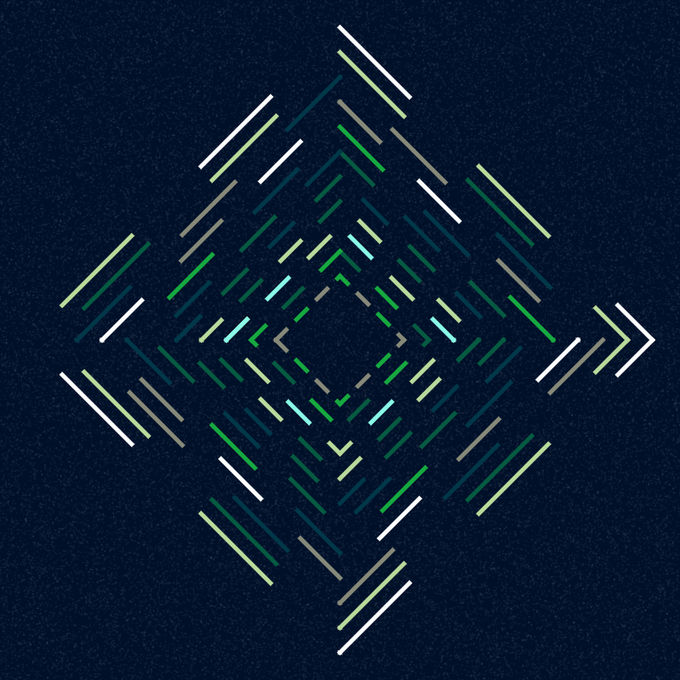
中心点を同一にした多角形を縮小しながらその辺を破線で描画する.
https://t.co/A4i564coLg #p5js #creativecoding #dailycoding
😃を重ねて絵文字をブラシのように扱い,曲線を描く.https://t.co/JpRHecoFwZ #p5js #creativecoding #dailycoding
絵文字をリサージュ曲線を使って移動させる.スケールや回転,表示される絵文字は一定間隔で変化する.https://t.co/5U1uUJLdJ4 #p5js #creativecoding #dailycoding
画像を多角形でマスクして,スケールを変化させながら回転させる.#p5js #creativecoding #dailycoding https://t.co/8ZZYTP0wEO
Color Thiefを用いて画像から色情報を取得し,パレットとして表示する.
https://t.co/6IwEzNb9ob #p5js #dailycoding #creativecoding
異なる波形タイプのオシレーターをモジュレーションする.マウスの位置に応じてモジュレーターの周波数や振幅を変化させる.https://t.co/KZHuXYNnna #p5js #creativecoding #dailycoding
低解像度の画像を格子状に配置し,各格子の中心を基準に回転しながら画像をブラシのようにして描画する.#p5js #creativecoding #dailycoding https://t.co/I28Sr7f1dD
39d20190528♡やっぱり女の人描くときは楽しい♡唇はつやつやにしてみた笑 叶姉妹みたい笑 やっぱり髪の毛が一番難しい。。あと頬がこけ過ぎ笑
#マリエちゃんのp #openprocessing #p5js #dailycoding #marvel #BlackWidow #ScarlettJohanson