P5JSのTwitterイラスト検索結果。 3,755 件中 188ページ目
#makevember Day 3 bonus! I #lasercut my favorite variation of the hexagonal grid pattern (multiplying the radius by 2.5). Code and SVG file at https://t.co/LSJJWfphyV
Also the "Overlapping circles grid" page on wikipedia is a fun read.
#whatmadethis
#creativeCoding
#p5js
#makevember Day 2: I struggled with the bezierVertex function and my GIF export was a bit clunky but I made some creepy blinking eyeballs.
#p5js #creativeCoding #CodeNewbie
code and real #javascript animation at https://t.co/LSJJWfphyV
グラデーションの矩形を分割して、ノイズで波みたいに加工。
分割してもグラデーションが繋がっている感じが良い。
#GenerativeDesign #generative #generativeArt #creativecoding #Processing #p5js #javascript
Trying to add some Material and Lighting to my TRIANGLE_STRIP p5.js Shape in WebGL. Getting these weird Stripes. Anyone an Idea where this comes from? #p5js #codingchallange #perlinnoiseterrain @p5xjs @shiffman
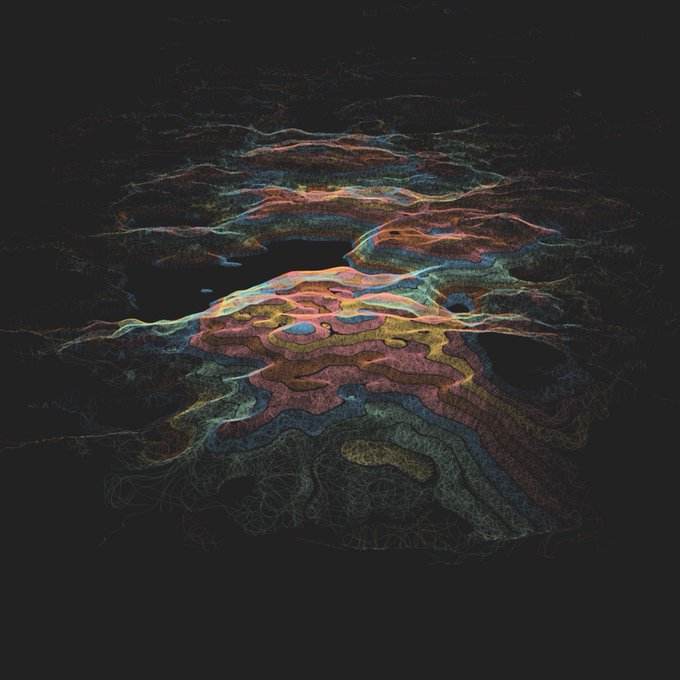
Getting some map traces ready for print #generative #p5js #creativecoding
Chalking out topographic maps! 🏔 #generative #p5js #creativecoding #codevember
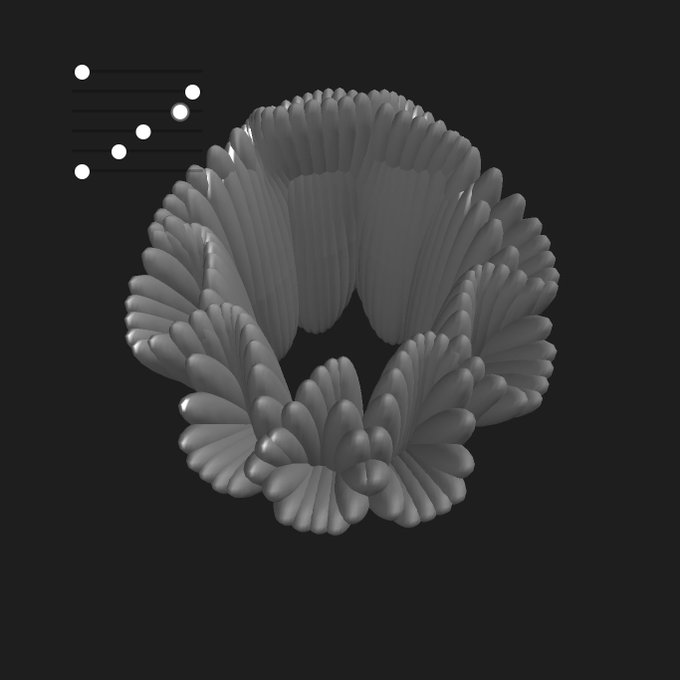
Efflorescence 20161107
#creativeCoding #generativeArt #p5js #processing
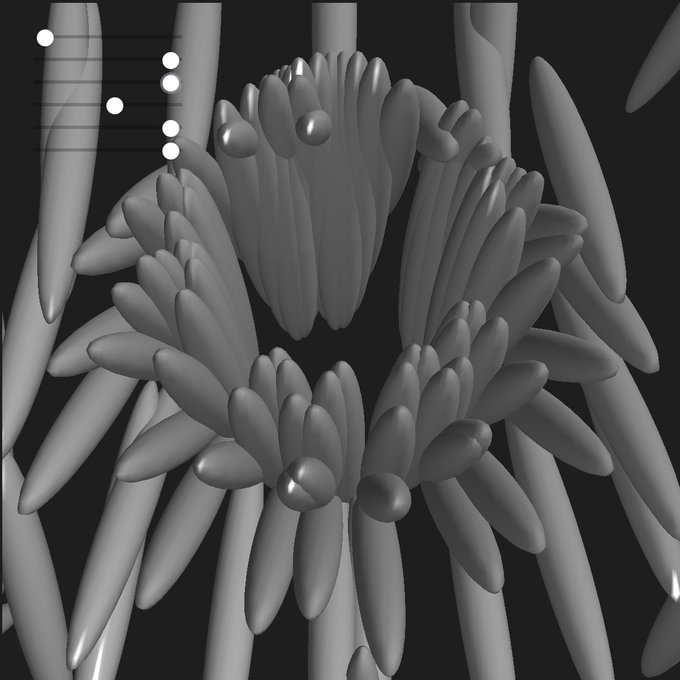
Efflorescence 20161105
#generativeArt #creativeCoding #p5js #processing
Particles travelling over noisy terrain, rolling downhill and forming streams and rivers in P5js. #topograpy