透明度のTwitterイラスト検索結果。 4,922 件中 200ページ目
これで写真撮ってアナログ線画一番下にして、別レイヤーで除算して白ドン!って突っ込んで、線画の一番したレイヤーを不透明度選択だかなんだか(クソ適当)するのもめちゃくちゃデジタル絵になるからおすすめです!!!!適当でごめんな!!!!
艦これイラスト 年の瀬に戦う者と守る者
バージョンアップでレイヤーの移動と透明度のアニメーション、全部クリスタで出来ました、便利!
ずっと眺めててもぺポがお風呂からあがったりランタナが泳ぎだしたりお湯の透明度が増したりしませんスミマセン
#FKG深夜のお絵かき一本勝負
#フラワーナイトガールイラスト
@srume_srumen わーい!(*゚▽゚*)大体こんな感じで結構普通の塗りです!塗りは全部Gペンです!不透明度は30位で、色があれだったら不透明度低めのクリッピングで調整して結合しちゃうと便利!雑だけどこんな感じです!
お絵描きの森っていうゲームで描いたおめめ( ◜▿◝ )
ペンの太さ(筆圧感知無し)、色(12色)、ペンの透明度、はいじれるけど他はいじれない状態で描いた( ◜▿◝ )
リアル絵とか無理( ◜▿◝ )
今回は影をはっきりつけなかった、というのはこういう塗りです。
最初のベタ塗りに、影をブラシでざっくりと…黒です!その黒いレイヤーを焼き込みカラーにして不透明度13%にしたら3枚目の画像になります…。あとはテクスチャで変化づけと細部足します…
オーバーレイで色をのせていきます
オーバーレイってなんぞやと言うと
明るい場所はより明るく(スクリーン)、暗い場所はより暗く(乗算)の効果が出るというお得なレイヤーです
主に加工で使ってます
好きな色をのせてみて自分の好みを見つけましょう👍
最後に全体に乗算かけて調整します
不透明度↓
スクリーンでハイライト
そして不透明度↓
スクリーンは乗算とは逆の効果で明るくなります
加算・発光で更に明るく
かなり明るくなりますが不透明度で調整できるので大丈夫です
今回はオレンジをのせてます
またスクリーンで色のせます
毛先に紫をのせたりしてます
更に↓
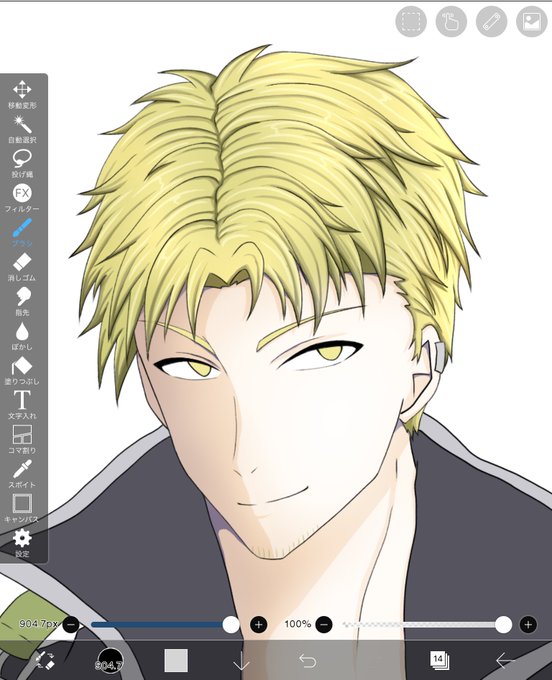
髪
下塗りの上に普通レイヤーでクリッピングしてエアブラシで濃い色をのせる
乗算で影1を描きます
気合いで頑張りましょう
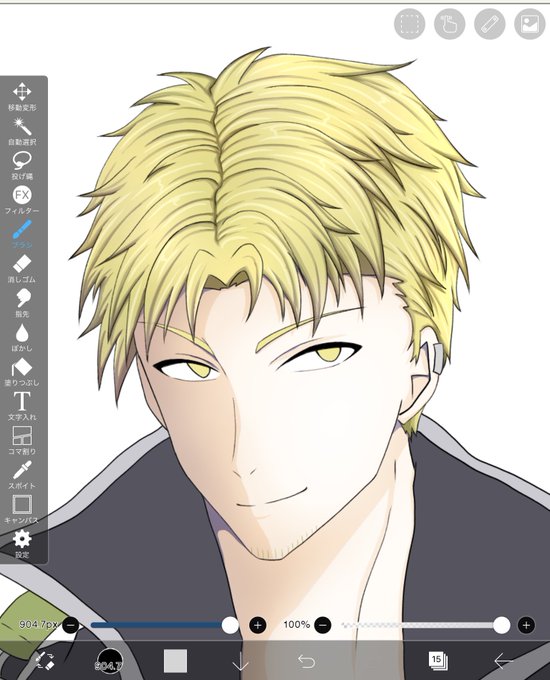
更に乗算で影2を描きます
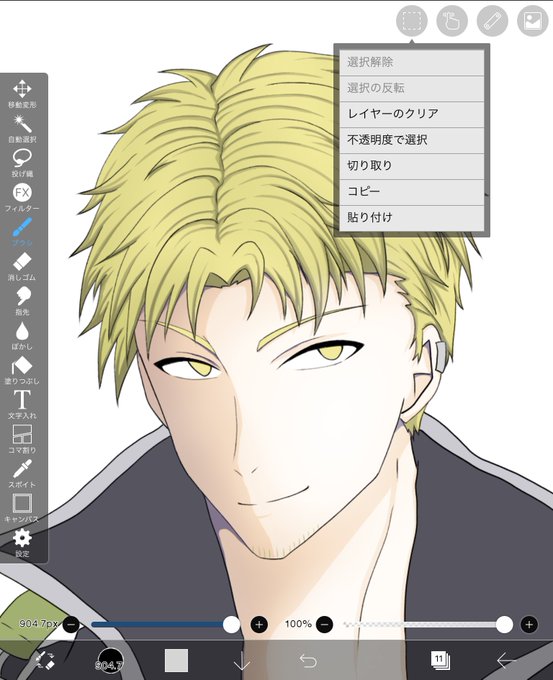
影1のレイヤーで「不透明度選択」すると影描いた部分だけ選択出来てはみ出さないから便利
選択すると一瞬ビビると思うけど大丈夫
更に乗算!
↓
更に乗算で青を入れて不透明度さげ(70%)
スクリーンレイヤーを作って明るくします
下塗りと同じ色でエアブラシかけてます
使用した色は下の2段だけ(灰色は使ってない)です
レイヤーはこんな感じ
完全に無駄使いです
最終的に結合するんで大丈夫です笑
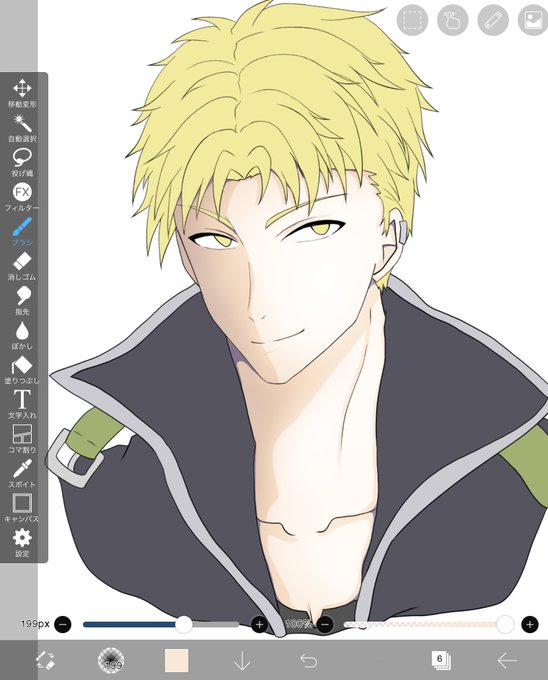
肌
下塗りの上に普通レイヤークリッピングしてエアブラシで下塗りの色より濃い色をのせます
クリッピングして乗算で影を入れます
ざっくり描いて不透明度を少しさげました(90%)
更に乗算レイヤーで青紫っぽい色をエアブラシでのせて不透明度さげます(70%)
↓続く(〜'ω' )〜
え~~~すごい...すごくない???私の塗りと透明度が違うすごい.....もうちょっとちゃんとヒントあげれば十分細かい線画でもいけそうすごい....あと私全然イラスト描いてない....