p5.jsのTwitterイラスト検索結果。 117 件中 3ページ目
I minted lakeside village #19 by @fabielloart on @fx_hash_: full #generative #tezos nft tokens made with p5.js
https://t.co/PLtZtKWPnP
"Redo"
Done with 100% p5.js code and some math 😀😘
Planning to #drop tomorrow (03.08.2022)
on @fx_hash_
#fxhash #generativeart #tezos #tezosart #art #p5js
#NFT #NFTdrop #abstractart #creativecoding
G̢̮͇̪͆͊̊͊͢͠N̦͈̰͎͍̒̈́͋͒̚ fam.
#wip #aigen #genart #creativecoding
The skeleton for the recursive tree algo was generated by GPT-3 prompt: "Generate code for Pythagoras tree algorithm using p5.js Javascript library." https://t.co/rb6yMNSDta
Some work-in-process #generativeart in p5.js. Still have several issues to work out, but I posted a video about it so far: https://t.co/NjLL11qV1q
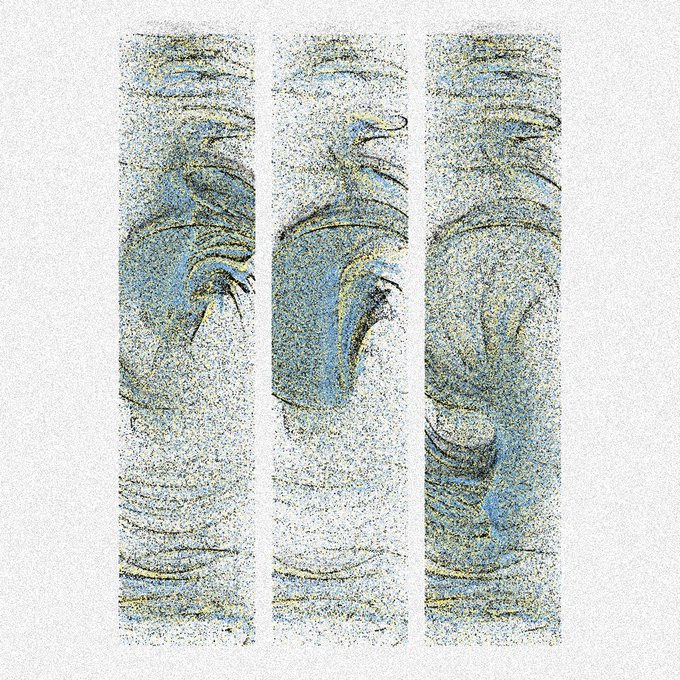
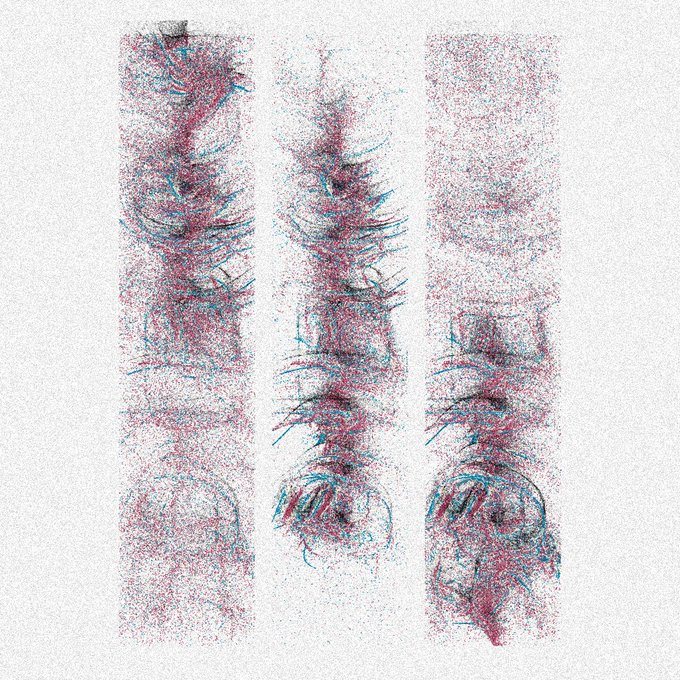
p5.jsで、点描画風の画像を作成するアプリを作りました。色合いなどは少し研究しました。
#p5.js
#アプリ開発
https://t.co/h57bGEmTwd
https://t.co/jTCEt0knp6
画像をしわくしゃにするアプリを作りました。
https://t.co/ewZLAdD2In
https://t.co/errdwtdlmB
#p5.js
#アプリ開発
先程のドット絵メーカーを少し改変し、もう少し変わった画像を作れるようにしました。
今回は線のグレースケール以外の色や幅も変えられます。
https://t.co/Z0KGzb9dGD
https://t.co/IiZamDt7QX
#アプリ開発
#p5.js
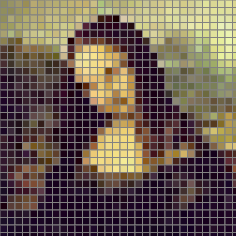
またもやp5.jsで、今度はドット絵風画像が生成できるアプリを作りました。
chromeでないと重いです。
https://t.co/nLa71yazfA
https://t.co/amjkHRW3zp
#アプリ作成
#p5.js
#creativecoding
p5.js + glsl + noise² = 😍
animated versions 👇
#glsl #creativecoding #javascript #p5js #generativeart
クマレオンちゃんは元が黒塗りなので、透明度のある背景にすると p5.js の背景とクマレオンちゃんのボディ色を変えられるようですね。🎨😀
1⃣background() 無し
2⃣background(128, 64, 32, 100);
#KumaKreative #p5js #creativecoding
p5.jsでまばたきアニメーションをつくったよ : だらっと学習帳
https://t.co/Q0DcRZ4DPp
ブログ書きました。
#p5js でまばたきアニメーションを作った話です。
#creativecoding
Gm friends 🙌
Today, I'm revealing my first outputs created with P5.js, it seems a little simple, but as the days progress, I aim for the outputs to be more fun, complex and diverse! I'll be here during this time, it'll be nice to do some creative coding in the summer! #p5js
More experiments in code - p5.js!
Is there any programmer around that can explain how to create a sharable gif within p5.js (by coding and not using external tools)?
#WIP on @fx_hash_ .
Some variations... Work made using hydra inside p5.js and some images. Will be minted this saturday 4th june.
Bringging different approach of colors to code art on #fxhash !
@GZotti1 Collab.
#generativeart #cartoonPalette #CleanNFT #tezos
GM!
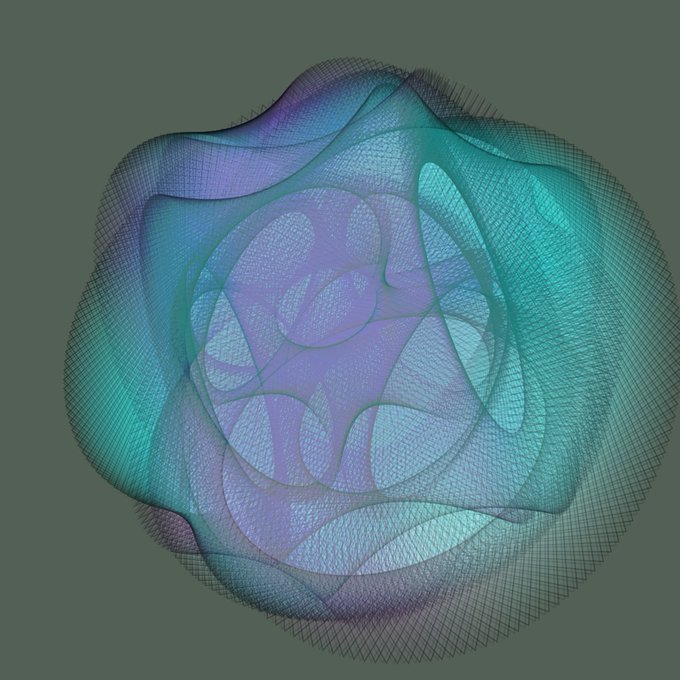
"Withdrawing" was originally written in R code (August 2020) and I've just translated the algorithm to p5.js
Some subtle differences in how the system behaves across languages, as always.
The first image is output from R, images 2-3 are p5js.
I released a my genesis project on @fx_hash_ today!
While testing 3D rotations of a simple square plane in p5.js, I was mesmerized by the shapes it created.
500 ed at 1 tz
https://t.co/9Aj5sCh7JS
#fxhash #genartclub #generativeart
🇯🇵Japanese 4-7th graders created "my icons" with p5.js!
Scratch/Minecraft-loving kids at @kidscodeclubjp are currently learning JavaScript via @openprocessing tutorials I provide
Sonn they'll be JS lovers🤣
#processing #p5js #javascript #creativecoding #codeart #digitalart
"Hooligans"
Underworld street gangster coming in your neighborhood.
Background generated by code with p5.js exported to image and added some noise effect combined with @vuturamo drawing this dope gang.
Generate your own gangster fams!!
https://t.co/b2jNZ5Jdr6
#tezos