codingのTwitterイラスト検索結果。 13,078 件中 213ページ目
Hello Mandelbrot set!
#p5js #creativecoding #generativeart #プログラミング #ジェネラティブアート
c63d1bab-25b4-4b17-8eb9-cae084859e6b #generative #art #procedural #creativecoding
nobody
#generativeart #javascript #creativecoding #generativeportraiture #espenkluge #NFT
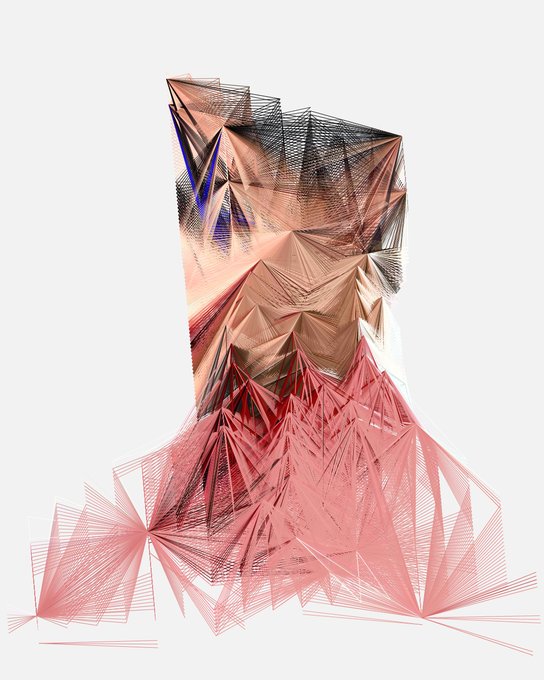
It's been several days since my last update on #InTheEdgeOfADistantPlanet I was exploring variations for the mountains and adding some features... I'm getting obssesed with this 😍 #creativecoding #generativeart #fxhash #space #CleanNFT #tezosart #p5js
No. MDCLXXIII
#colorway #shapeways #drawing #processing #python #creativecoding #generativeart #jimbo #jhubbell
b543380d-b2a0-4613-97a2-7fadf2e2709f #generative #art #procedural #creativecoding
629/700
Title: But I was prepared to.
14 by 10 inches, 2021
Generated with Python, plotted with Axidraw
#generativeart #plottertwitter #genartclub #creativecoding
Working on the code, and still thinking about the name...
#generativeart #Tez #fxhash #creativecoding #codeart #genartclub
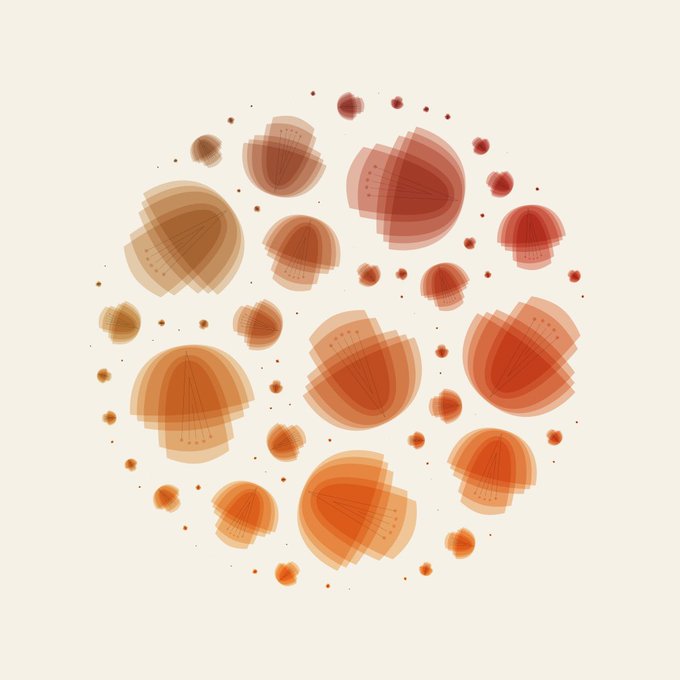
幅と高さが異なる楕円を並べて奥行きを表現してみる。
#032 Sea https://t.co/ckEX5QMnpw @CodePenより
#creativecoding #generative #p5js
Creating a Fluid Distortion Animation with Three.js
A coding session where you’ll learn how to create the interactive liquid-like effect from the PixiJS website using Three.js. By @akella
https://t.co/bytMHnGeZf
#threejs #webgl #frontend #javascript #video #tutorial
f479d946-12a5-4e7c-be20-3b31c4a74b45 #generative #art #procedural #creativecoding