グラデーションマップのTwitterイラスト検索結果。 4,956 件中 237ページ目
画質
高画質
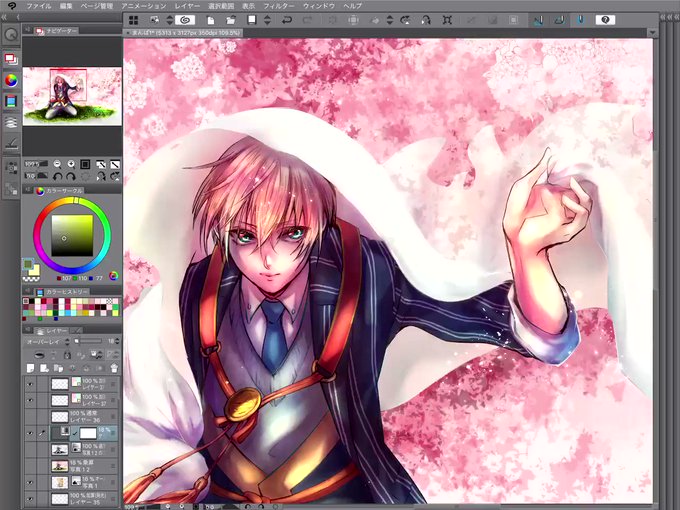
作業工程 白黒で描く→グラデーションマップで下地の色を付ける→オーバーレイで着色(グリザイユ)→加工して完成 ってかんじです #間宮さんといっしょ
14
93
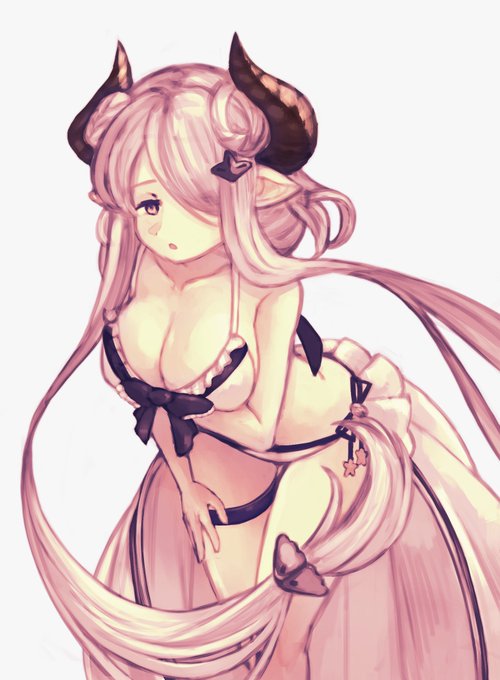
今月の絵。猫っぽい単眼娘です。猫の日に上げたかったけど全然間に合いませんでした…!
2枚目はグラデーションマップ?を使ってみましたが、綺麗に色が変わって楽しいですね!
0
0
さっきの落書なんですけど例によって元は1Cで描いててグラデーションマップで遊んでおります 面白いのでWEB落書きとかラフ落書きにはしょっちゅうつかっている
1
10