jsのTwitterイラスト検索結果。 8,373 件中 251ページ目
Rotate this #generative #creativecoding #p5js #processing #100DaysOfCode #javascript
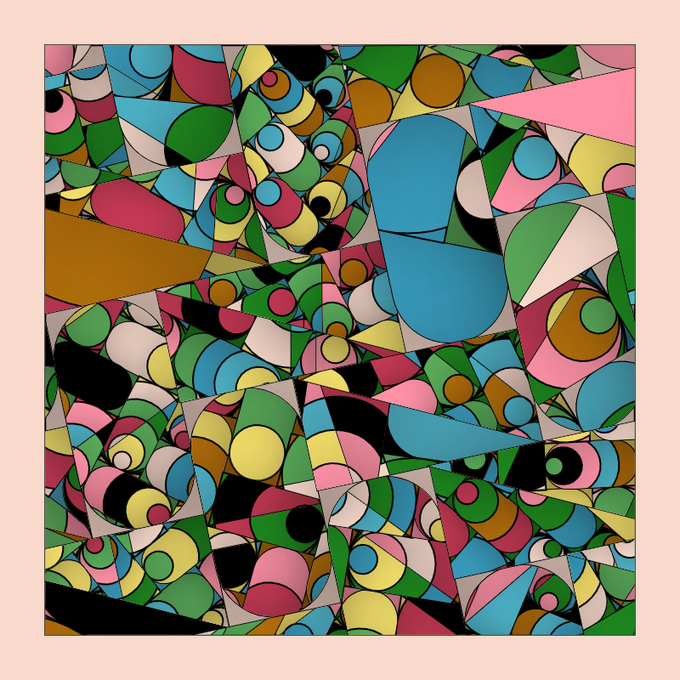
ヘリンボーンのパターンからグラフィックを作成する.矩形を配置する区画ごとに,内部に配置した円を塗り分けて重ねる.円は角丸長方形や組合わせた直角三角形でマスクする.パワーパフガールズのキャラクタから色のパレットを作成する.
https://t.co/CUnPUXH0ui
#p5js #creativecoding #dailycoding
w̷i̷n̷d̷o̷w̷s̷ on @hicetnunc2000
click = new windows
https://t.co/XFwTuoPMoD
#generativeart #p5js #Cryptoart #hicetnunc #genartclub #CleanNFTs #NFTs #interactiveart #geometricart #creativecoding #nftart #NFT
「猫を連れた人たちのあいさつ」Apple Pencil で描いた絵の頂点をJSON形式で保存して色や大きさをJSで調整してレイアウトする。ただの遠回りか!
#creativecoding #javascript #illustration
ヘリンボーンのパターンを基にしたグラフィックを作成する.矩形を配置する区画ごとに,内部に配置した円を塗り分けて重ねる.円は角丸長方形でマスクする.
https://t.co/EAy3xOUgls
#p5js #creativecoding #dailycoding
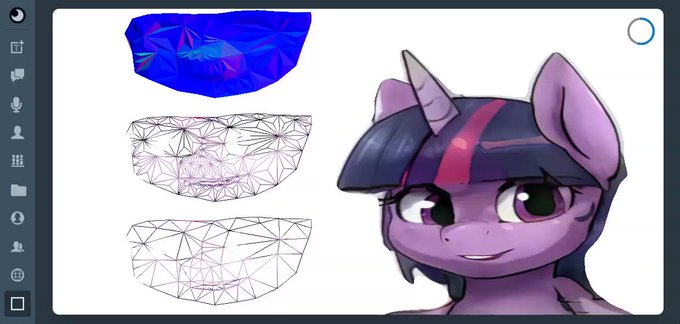
Teaching ponies to speak (client-side playback for https://t.co/J0WqDaKSnX, depth estimation via https://t.co/4VsHJE1G5j, Three.js rendering)
more camouflage #generative #creativecoding #p5js #processing #100DaysOfCode #javascript
#このタグを見た人が茶髪の創作キャラ貼ってくれる
名無しJK&JS 以外に茶髪いたっけか…あ、モカちゃんがいた!
茶髪って言うか『美味しそうな色』の髪だけど…
って、正確にはウチの娘じゃないよ!!!w
僕は絵にする権利をもらってるだけで、相方(@nanakahoshino)の娘だよ!!!(; ̄▽ ̄)
First JS fanart ❤️
#JISOO #지수 @BLACKPINK #kimjisoo #fanart #blackpink #digitalart #digitalillustration #art
@shingo_1980 息子さんとの朝のお散歩🥰
幸せを絵に書いたようですね💞
プログラムって凄いですよね
私はできましぇん😅
昨年の8月終わり頃生まれてはじめてWordPressを
勉強して9月1日に最初のブログを作りましたが
HTML+CSS+JS+PHPの勉強しても
HTMLまででギブアップしました😅
プログラムなんて本当に凄いと思う
camouflage #generative #creativecoding #p5js #processing #100DaysOfCode #javascript
画面内部の領域を再帰的に分割し,区画ごとにヘリンボーン柄のようなパターンを塗り分けて配置する.
https://t.co/t8nn1KWlcZ
#p5js #creativecoding #dailycoding