dailycodingchallengeのTwitterイラスト検索結果。 80 件中 4ページ目
#Processing #GLSL #dailycodingchallenge 13日目、数字!
Processingで描いた模様にGLSLで効果を追加。ほんとは古い映画みたいなかすれた効果をつけたかったんだけど、なんか保護フィルムに気泡が挟まってる?みたいな表現に。でもこれはこれで。
Day 12: (auto)suggestion.
I probably got it wrong though, wink wink
#generative #everyday #creativecoding #daily #code #nannou #1198 #dailycodingchallenge
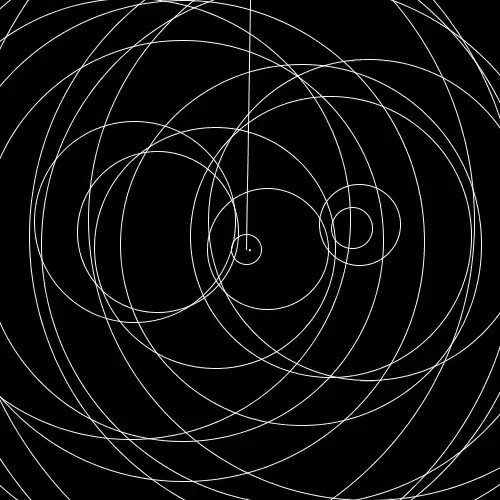
float a,t,x,y,h=250;void setup(){size(500,500);stroke(h);noFill();}void draw(){clear();circle(x=h+h*cos(t=sin(++a/40)/2+PI/2),y=h*sin(t),30);line(h,0,x,y);for(x=a%40;x<900;x+=40)circle(h+h*cos(t=sin((a-x)/40)/2+PI/2),h*sin(t),x);}#つぶやきProcessing #dailycodingchallenge 自己暗示
#dailycodingchallenge お題「サンショウウオ」
絵心がなくてもコーディングはできるんです!信じてください!
#Processing #p5js #プログラミング #programming #OpenProcessing #NEORT
@PCD_Tokyo
OpenProcessing :
https://t.co/TKFuRns1dF
NEORT :
https://t.co/JDoJCHll5M
#p5js #processing #dailycodingchallenge
「交差」
あんまり交差してる感無いけど実はめっちゃ交差してるの描いてみた (エンコで画質悪くなるかも)
Daily coding challenge 10: alternately / 交互
変化するリングの繋がり方
繋がり方の変化の部分をGLSLシェーダーで試してます。
#dailycodingchallenge #p5js #processing #creativecoding
https://t.co/ZJORv040Ub
どんな簡単なコードでも、とりあえず参加してみる。
「オーディエンス」まとまりのない。
今の時期まとまっちゃいけないね。
#dailycodingchallenge #p5js #p5jxs #Coding
Daily Coding Challenge day5
Theme - "audience"
#dailycodingchallenge
#p5js #javascript #Processing #generativeart #creativecoding
#Processing #dailycodingchallenge 4日目、エイリアン!
モチーフにしたエイリアンは「ソラリスの海」なんだけど、もうちょっと頑張りたかった感...
#dailycodingchallenge
https://t.co/T5jrs9diEX
Day 3: ALIEN. 宇宙船のテクスチャ作ろうと思ったら地図みたいになってしまいました・・・
139d20200403♡
結構可愛くできた😻❣️でもホントは全部縁黒で囲みたかった。原作ぽく。
桃伝2から入ったのでRPGのイメージ強い。久々にやりたくなってこの前DLしようとしたけど売ってなかった😿
#マリエちゃんのp
#dailycoding
#p5js
#dailycodingchallenge
#浦島太郎
#桃伝 #桃鉄 #桃電