jsのTwitterイラスト検索結果。 8,234 件中 333ページ目
#creativecoding #p5js #generativeart #processing
drawingContextが楽しいと聞いたので試してみた!
・・・楽しい!
【あなたの”推し”を描かせてください】https://t.co/n4kEGhJx8e
今まで描いた、お題①
ビーストマスター/リース/ヤンキーJS
drawingContextのshadow系を使ってみた。
shadowBlurが綺麗にかかる。
配色とパラメーター工夫すれば面白くできそう😄✨
#p5js #processing #creativecoding
画面を再帰的に分割した区画ごとにグラフィックを配置する.グラフィックは区画を斜めにまたぐように連続した円弧または矩形などで線を模す.#p5js #creativecoding
#dailycoding https://t.co/fLEWJiK74r
Doodle
Knight/prince
#sherlock #bbcsherock #johnwatson #sherlockholmes #Johnlock #現代版SH #JS #art #drawing #doodle
New design of Js, sorry guys i apologise of this week, to much stuff to do but, now, i came back!
#drawing #originalart
#41 divided brush stroke study
https://t.co/14OjmFfehq
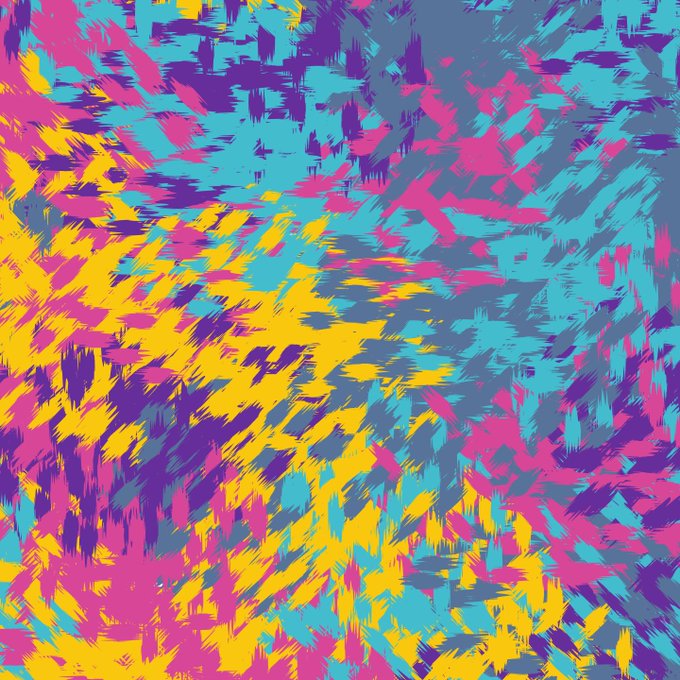
簡易的に絵筆っぽい質感を作る方法を思いついたので実験。色も完全ランダムではなくまとまりが出るように配色しました。
#p5js #processing
こちらは寂しがりなJSが変身したイメージ
親友を敵に連れ去られて、助け出すために、「怖いけど」魔法少女に…マスコットはうさぎ?
容赦のない敵からの攻撃に何度も怯え涙を浮かべてしまうが、親友を助けるという思いだけで進み続ける。もはや救うべき対象にさえ依存しているのだ
『ミールバイデザイア』
東方の二次創作ミニゲームを作りました。
芳香ちゃんがなぜか降ってくる小神霊をモリモリ食べていくゲームです。
ついでに通行人を襲います。
時間内にスコアをたくさん稼ぎましょう。
https://t.co/i2sxO2NtHd
#東方Project #phina_js #ミールバイデザイア
10 PRINT CHR$(205.5+RND(1)); : GOTO 10のアルゴリズムを用いて,格子状にランダムに斜線を引き,斜線上に線をまたぐように円弧を配置する.円弧は線または塗りで描画する.#p5js #creativecoding #dailycoding https://t.co/Lug0MCFkZj
curveVertexで円を描いて、Z値をnoiseでひらひらとさせる。思いの外ひらっひらしてる。
#p5js #processing #creativecoding
TBSの舞台JS観れないのでファンレターで描いたアムトラさん置いておきます。あのセルリアンやっつけたあとにドヤ顔で手パンパンってやるシーンめっさ好きなんですわ🐯
#舞台けものフレンズ
#creativecoding #p5js #generativeart #processing を始める。
私事を入れないデザインを目指したい。始める前のスケッチ。