明度のTwitterイラスト検索結果。 8,192 件中 40ページ目
@mitsuki_kondo グリザイユで色のくすみを防ぐなら、最後にオーバーレイで色を調整してあげるといいですよ
特に肌色はこのままだと血色が悪く見えてしまうので、彩度高めの明度低め(赤黒い色)を乗せればとても良い肌に見えます
その他の部分は全体的に青黒い色を乗せちゃえばエモくなりますよ
こんな感じです↓
#コメント来たアイビスの機能を封印して絵を描く
タイムラインで一番最初に目に入った推しを描きました!!!
スポイトとひとつ戻るボタンのコンボがキツかった…歪みペンと不透明度ロックには感謝
VRoid用ボディ&フェイススキンテクスチャ新作追加しました!
ユーザー側で色味や明度の調整が可能な汎用性の高いテクスチャに致しました。
どうぞ宜しくお願い致します!https://t.co/j5YaAsZ69C #booth_pm
#Lagrangesix #VRoid #VRoidFashion
ツインテパワーちゃん描いてみました!
最近は明度の高い色を使うのにハマってます!
全反応巡回します!
#絵描きさんと繋がりたい
#チェンソーマン
#冬の創作クラスタフォロー祭り
#新年早々の創作クラスタフォロー祭り
工程 2:彩色〜描線補強〜ホワイト入れ&明度彩度調整〜再調整
手数減らしで時短と1番濃い影の色を省いて1段明るめに塗れてるとこに機種変以降カメラが別のになってピント合わせはちょー良くなったけどムダに明るく鮮やかに撮れてしまって赤がハゲシぃんで直し…
https://t.co/6ZJs1EV02g
定期あげ。自己紹介シートの加工方法!
① 白色を抜いて透明化にする
(画像1)
② 透明化した下地のレイヤーの下に、好きな画像を貼る(画像2)
③ 画像の透明度を下げていき調整する
(画像3)
レイヤー機能搭載の加工ソフトを使えば、スマホアプリでも簡単にできますよ✨ https://t.co/X8TxB76hNv
その18/
褐色肌の影を不透明度30%の黒で塗り終わり、
次にエナメルグローブを塗っていきます。
まず黒70/70/70の濃さで下地を。
その上に不透明度50%の黒0/0/0で塗りつぶし、
その黒を消しゴムでそのまま消して2枚目みたいにしていきます。
エナメルはいいぞ。
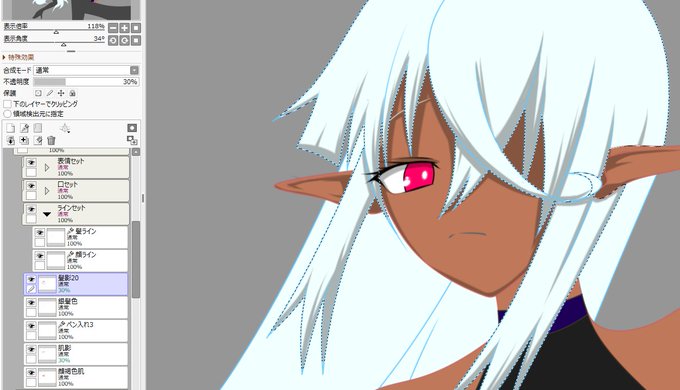
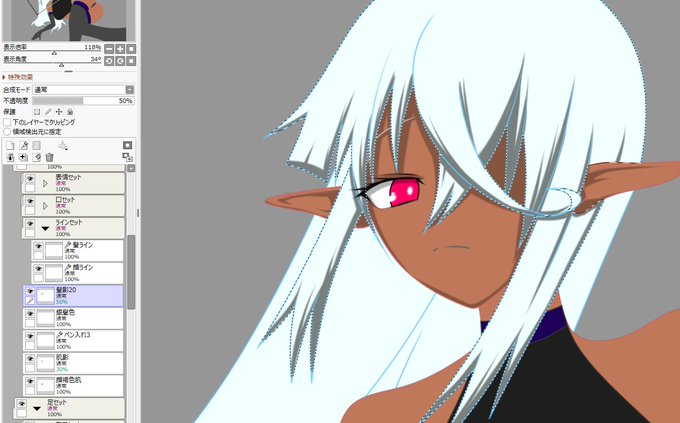
その16/
前髪エリアの影塗っていきます。不透明度は明るい髪だと薄い影にします。
1枚目が20%。白髪とか銀髪キャラは大体不透明度20で塗ります。
2枚目が30%。通常はこれですが、今回は白髪なので20%で行きます。
3枚目が50%。スタイリッシュに描きたいときは影濃い目にします。
#彩度を100にすると超派手
試してみたら、何これ?って、なりました。
全てのレイヤーを複製したものを統合して、そのレイヤーを彩度100%にして一番上に持って来た後、そのレイヤーだけ、透明度を下げるといいと聞いた事が有り、やった事が有るのですが…100%のままだと、3枚とも目が痛いですね…。