JavascriptのTwitterイラスト検索結果。 1,658 件中 42ページ目
Daily experiments by #Cryptoforma.
Name: Feast Explosion
Input Data: Grid: 14x14; Modules: 2; Colors: 6; Seamless: No; Mixed: Yes; Gradients: Yes; Grid Space: 0; Rotation: Yes; Resize: No; Slide: Yes; Transparency: No;
#generative #generativeart #creativecoding #javascript
#NFTGiveaway
#AliensNation is #launching on October.
Flat price on #polygon #matic
1⃣Retweet + Tag 3 your Friends
2⃣Follow @AliensNationNFT
3⃣Join our Discord https://t.co/aCL1ExgbjP
#ALNC #NFT #NFTCommunity #NFTCollector #NFTdrop #NFTartist #programmer #python #javascript
Welcome to FutureFi, AlgoPay is now supporting:
@WordPress
@SquareSpace
@BlogSpots
@GatsbyJS
@Djangoproject
@Wix
@Weebly
@WebFlow
And any other site that allows custom JavaScript.
#HEADLINE #Algorand #AlgoPay
Again, I will swap new #GIF in 10 mn CITYSOON #2 (with particles).
--ONE EDITION--
https://t.co/Qx9ccRh8kl
And YES @MAKIO135, I'm really on fire 💥
#javascript #physics #Bowditch #generativeart #creativecoding #p5js
🤩 New Loop minted for everyone!
https://t.co/dN2bfnGZ6V
A generated GIF loop coded with javascript (WEBGL)
Gif 1200x1200px | 90 Frames | 30 FPS
#generativeart #creativecoding #webgl #GraphicDesigner #CleanNFT #NFTcommuity #hicetnunc2000
回想画面の基本動作は概ね出来てきたので、他の表現や機能を追加していきます。選択しているコマンドによって、キャラクターを表示するように変更しました。MVのデフォルト素材(img\enemies)を使用しています。#RPGツクールMV #javascript #gamedev
Webサイトを手描きのサインで制御できるJavaScriptライブラリ「Recosigns」を使ってみた! - paiza開発日誌
https://t.co/31HSO9lIxP
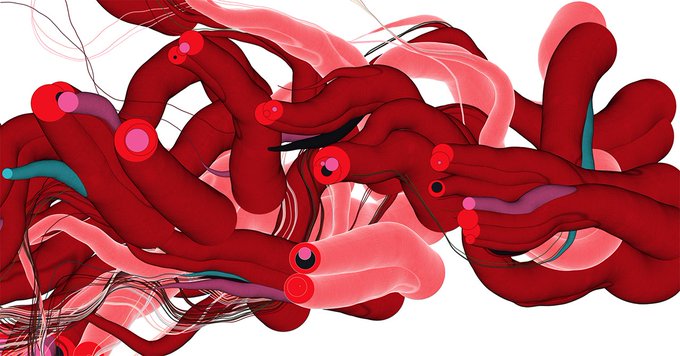
generative studies. What do you think about these styles. Have a favourite? Made with javascript and. GLSL.
#genrativeart #digitalart #NFTCommunity
Abstract generative art piece made with Javascript and GLSL. Available at @opensea. Link in bio.
#generativeart #abstractart #NFT #NFTartists #nftcollectors
“Emergence”
Custom software (color, silent)
Dimensions variable, horizontal or vertical
Generative, interactive
JavaScript (p5.js), HTML, CSS
Edition of 75, 1AP
@albagcorral
Java Duke Comissions OPEN RT is appreciated!!!!
30USD$$$$ #javascript #java