乗算のTwitterイラスト検索結果。 9,373 件中 50ページ目
光を気が済むまで入れたら、乗算で影を一つだけ入れる。薄くして調整したら、基本の色レイヤーをコピーして持ってきて、また好きな濃度と色のグラデーションマップを入れる
線画はそのままで、影と光と下地のレイヤーを全部くっつけて、コピーしたものを線画の上に置く→ぼかしで色をぼかす→コピペして乗算→下のものとくっつけて線画にクリッピングするとこうなる、色は色調で調整。
色レイヤーもコピペして濃度を50%にしグラデーションマップでいい感じにする
乗算レイヤー2枚とスクリーンレイヤー1枚で、2影をいれるよ、左の2色で影を、赤で青色の影の端っこに光を入れるよ。こうするとちょっと立体感が出るよ
Rebelle5とPhotoshopを行ったり来たりして制作できるかを試した。
Rebelle5では、乗算レイヤーと通常レイヤーの結合が思うように出来なかったためだが、まあPhotoshopに持っていけば解決だ。
#rebelle5 #painting #digitalart #oilpainting #acrilycpainting
@escapemotions
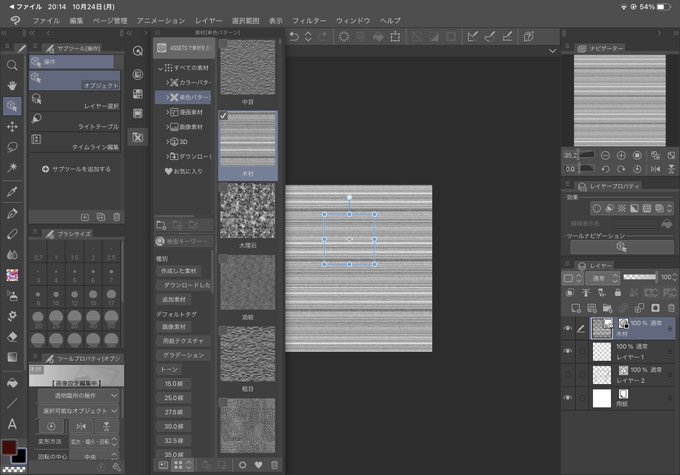
なんちゃって木目の作り方
(クリスタの木目→ラスタライズして複製→片方をフィルター・変形・波→2枚をいっこのレイヤーにくっつける→赤茶色にして乗算にし、下地に合わせて貼り付ける
自分もメイキング晒してみる。
私の場合はPCで描いてるしレイヤー数やたら少ないからあんまり参考にならないかもしれませんが…w
(灰色の部分は乗算や加算使わず一枚の通常レイヤーの中でやってます)
ついでに炎の描き方も晒しておくw https://t.co/b0J9RXS9Iv
同じ色を使っているはずなのにちょっと違ってしまう
私は一体何をどうしたのだ
スクリーンをメインに使っているはずなんだが、どこかで乗算している
85分のタイムラプス
(+塗り残しがあったので印刷用にちょっと直した修正版)
HW🎃感を出したくて線を紫、影を紫とオレンジで乗算グラデ https://t.co/xo9mrzakRn
①ベースカラーを塗る
②その上に別レイヤーをつくり
黒に近い色で全体に影をぬる
③レイヤーの合成モード【乗算】60%
④レイヤーの合成モード【オーバーレイ】100%
オーバーレイの方が明るいトーンで影つきますが
肌色などの薄い色には影がつきにくいです
#影 #レイヤー合成モード #Bunちん
僕が描く目は、大体グラデーションでゴリ押してるだけです!!!
細かく書き込んだり、加工…?乗算…?などをする技術や気力が(色塗りの工程に入った時点で)ないので、大体の場合フェードペンとぼかしをシャッと入れて終わります!!!!!!!
@minami_suiha クリスタで試してみたら、乗算とスクリーン足したのはハードライトみたいね。(オーバーレイという説明多いのに…)
オーバーレイとハードライトの違いは、描画レイヤーと下のレイヤーとの影響を受ける度合いが違う感じかしらね。