アンカーポイントのTwitterイラスト検索結果。 61 件
イラレで合体してもきれいにつながらない場合、アンカーポイントの位置が微妙にずれていることが原因なので、平均で位置を完全に揃えると解決します これは72度回転の4回目で微妙なずれが発生してます
illustrator
Instagramリールで見たものの練習&output!
楕円→アンカーポイント→ラグビー型×2→ずらしてパスファインダー
リピートラジアル×3
ラスタライズ→画像トレース→白を無視
色を付けてブレンド
色の差が濃いくないと綺麗にできないっぽい
誰も求めてない説明。ブラシでざっくり線を描いただけだと余計なアンカーポイントが入って線がごわごわして理想的でないのがほとんど。だから下手すると全部描いた線を修正しなきゃならない…(^^; 誰も気にしねーよってねw
設定や私の技量やらで多少どうにかできるんだろうけど。やれやれだわ…。
アンカーポイントは、もちろん自由に、頭より上にも、膝より下にも、移動できます。
俯瞰もアオリも、水平線にアンカーポイントを合わせて配置できます。
まあ、このキャラ素材だと、絵そのものが水平(アオリや俯瞰ではない)なので、単に「位置の目安」程度です。 https://t.co/6akNP7KuHk
ヴィットリオの新スキンは例によって課金。
それはともかく、アンカーポイントがイベント交換所でGET可能。
700ポイントあればレベル15まで上げられるので、とりあえずF1か?
でも速度考えたら先に76な気もする。
#カウンターアームズ
尻尾を色々テスト中。
Constraintで位置を変更しつつ、現在の位置で揺らすの上手くできないと思ってたんですが、
Ignore Transformsに揺らしたいものを入れておけばあとから位置を変更したものをアンカーポイントごと揺らせるっぽい?
#Vtuber細かすぎて伝わらないこだわり選手権
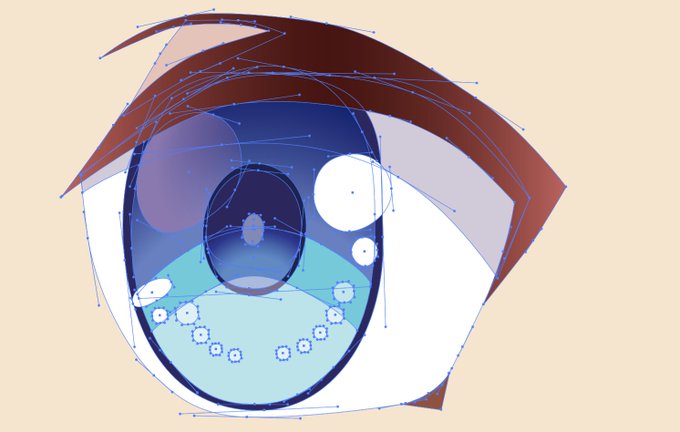
瞳はイラレとフォトショのカラー
マント裏はアンカーポイントとかのパス柄
Illustratorのブラシからアート_水彩の色を黒っぽく変えて新規でアートブラシを作り、書道っぽく書いてみました。
文字はパスで出来ているから修正簡単。アンカーポイントを引っ張って長さを修正も出来ますよ。
#Illustrator
#イラスト描きます
取り敢えず描き慣れた感の有る物で練習。グラデーションが何処に有るのかを把握しました。アンカーポイントが予期しない所に吸着するのでちと思った形にならんが。
イラレのパス難しいってよく聞くんですが、実は簡単なコツがあります
・できるだけアンカーポイントを減らす
→あまりポイントが多いと、調整するごとに干渉して線が汚くなる
・カーブのそれぞれのでっぱり90度ごと目安にアンカーを置く
→90度で分割した曲線を1ブロックとすると調整しやすい
これもみんな知ってるとおもうけど
文字つくっているとこんな風に白ベタで隠しながらの作業が多くて
統合の処理がめんどくさいときがある、、、ので
パスファインダー>合流をつかうと仕上げがめっちゃ楽
分割と違ってアンカーポイントも増えなくてきれい
みんなも楽してることあれば教えて🙏
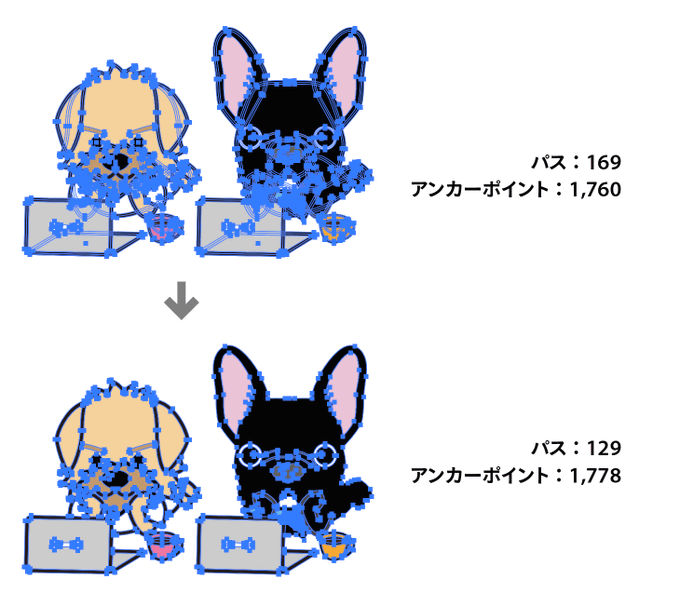
いつもマウスでザクザク描いて、あとからアンカーポイントを減らしている。「パスの単純化」では思うようにいかなくて困っていたので情報ありがたいです😂 #ストック初心者クラブhttps://t.co/bb1A3W09Od
Illustratorの各機能との比較記事:
Illustratorでアンカーポイントを減らすアレコレ | DTP Transit
https://t.co/LaxkY3Oo4r