56 件中 21〜30件を表示
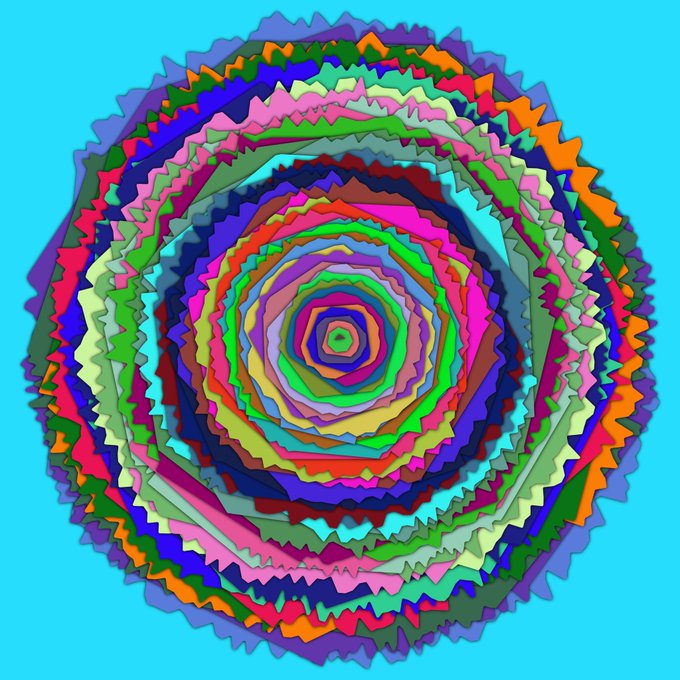
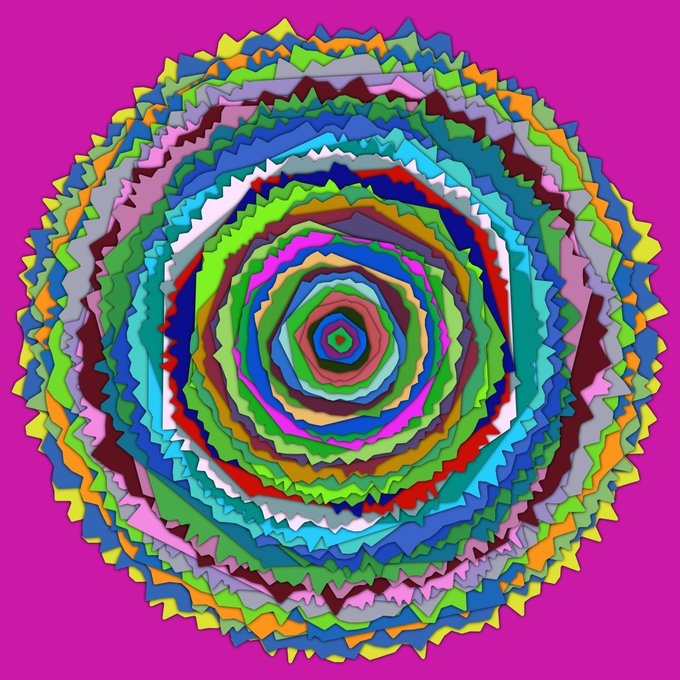
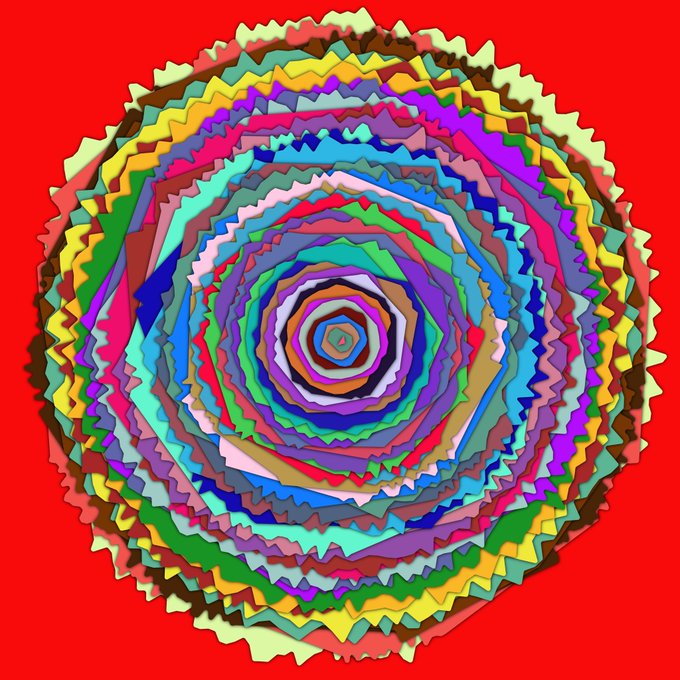
Trying some simpler high-contrast stuff, rose-like
Coded in vanilla JS
#generative #ProceduralArt #creativecoding #js
1
4
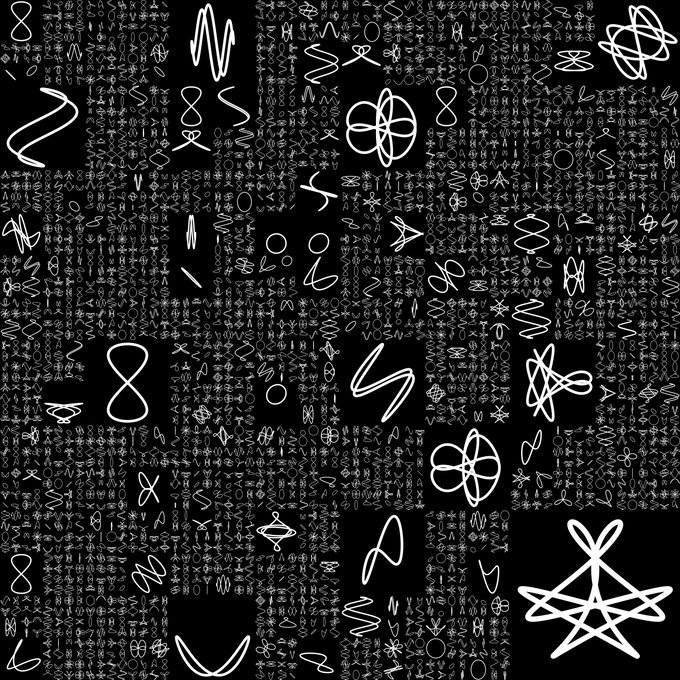
quad lissajous
#JS #generativeart #digitalart #code #abstractart #graphicdesign #p5js #art
1
4